推しアイデア
CSSではなく、あえてCでブラウザの装飾を行う!
CSSではなく、あえてCでブラウザの装飾を行う!
いつでもどこでもC言語が書きたかった。
C言語 Azure WebAssembly(Emscripten) かわちいCSSデザイン
// 表向きの動作
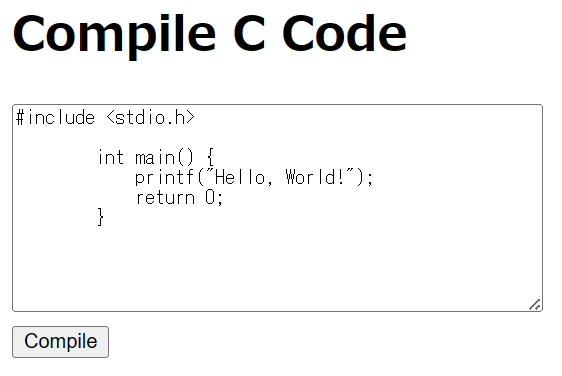
ブラウザ上のテキストボックスにC言語を入力すると、実行されます!
//入力

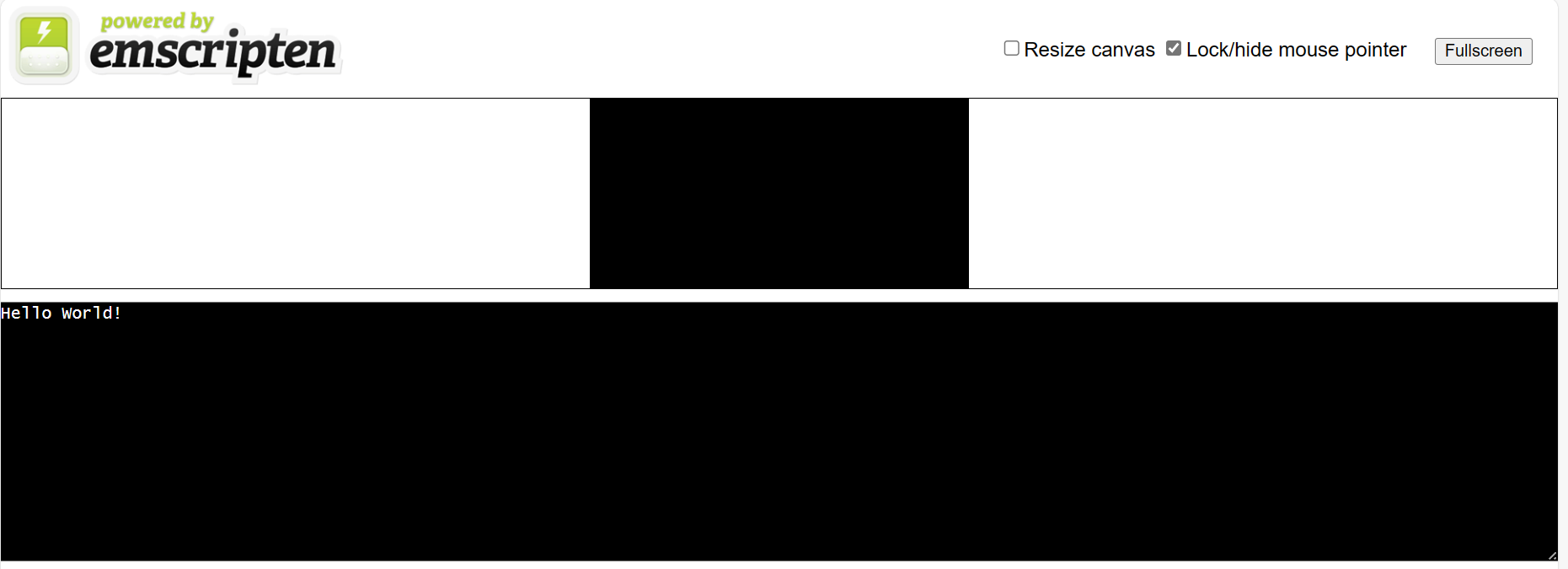
//出力

// 素敵な中身
当初の構成
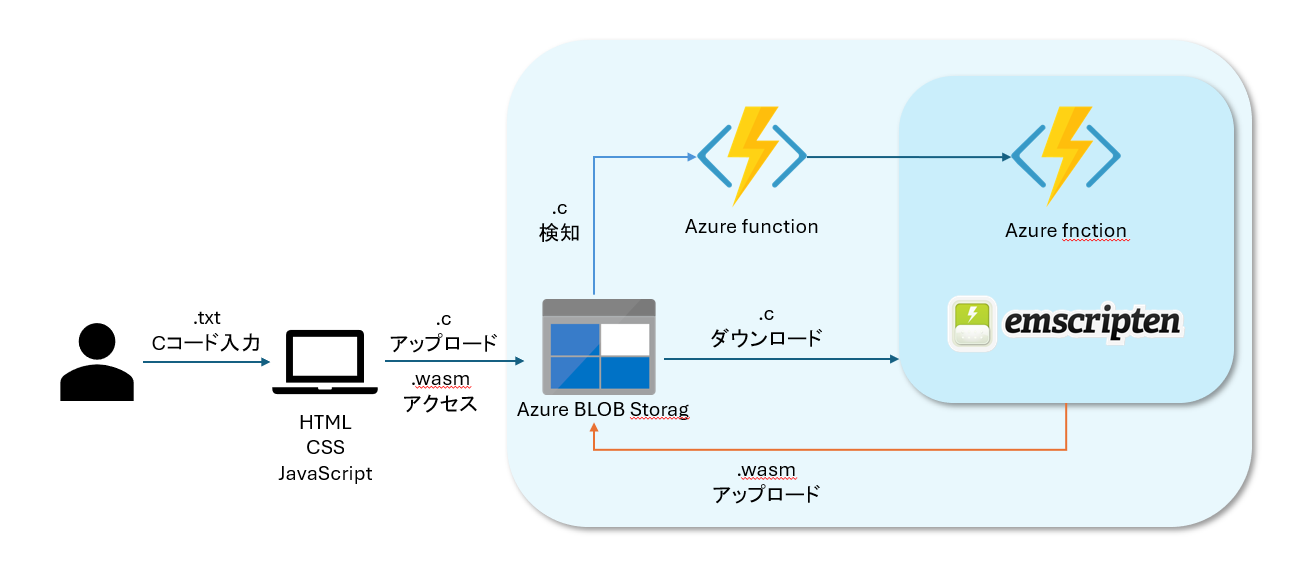
 妥協案
妥協案
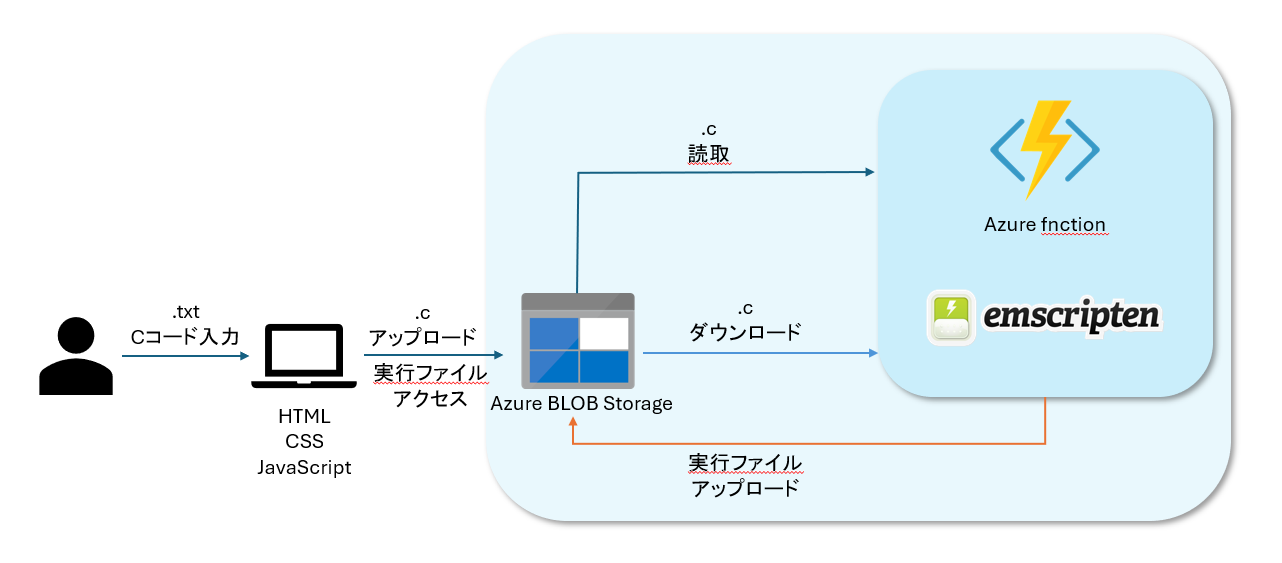
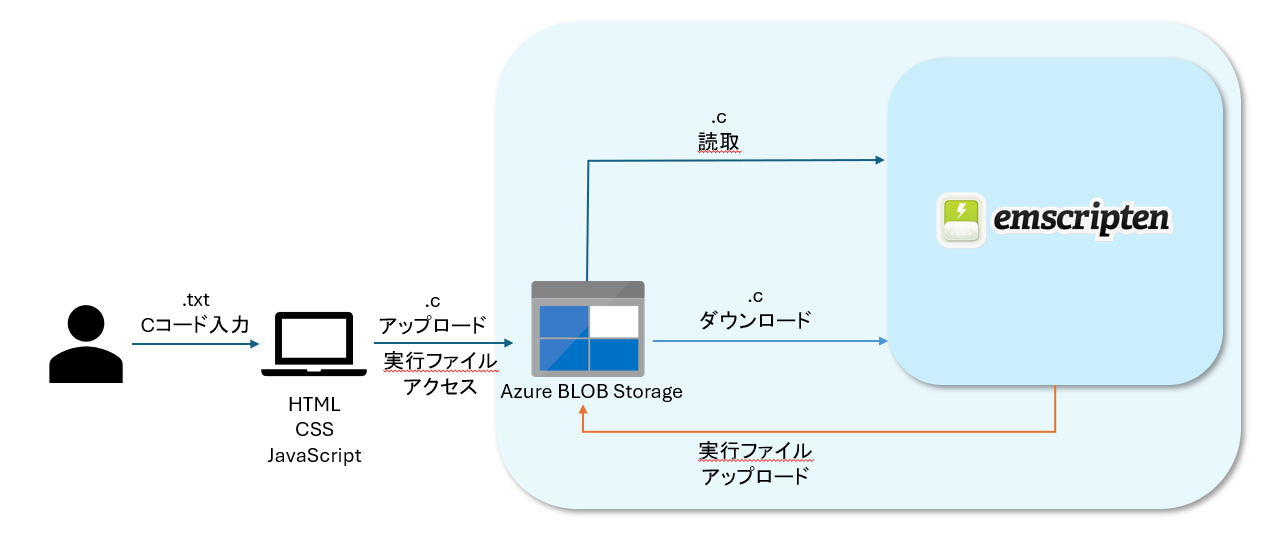
 最終案
最終案

1, C言語をブラウザ上で入力 2, .cファイルを作成・BLOBにアップロード 3, Azure functionでBlob Storage triggerを用いて.cファイルのアップロードを検知 4, アップロードされた.cファイルをEmscriptenを用いて.wasm形式にコンパイル 5, wasmファイルを出力用のhtml, jsファイルに変換 6, .htmlにアクセス
// テーマとわたしたちの歩み
・~0日目 「そうしょく」を「装飾」と捉え、CSSを用いたかわちいWebサイトの構想を練る。 ・1日目 C言語でWebを装飾しようと試みる。 WebAssemblyの存在を知る。Emscriptenに苦戦。 ・2日目 名前を聞いたことしかなかったDockerの概念を理解するとともに、Azureのコンテナを用いたデータの保存に成功。 VM上でコマンドを手打ちしてコンパイルする必要はあるものの、ローカル環境で動作させることに成功。 ・3日目 Azure functionを用いてサイトの自動化を図る。
// 作者のコメント
デプロイが大変。
※開発が完全ではないので、コードをアップロード後「確認する」のボタンを押してもコード通りのページになりません。
ご一報いただけるとこちらでコンパイル作業を行いますので、それから確認してみてください。
