推しアイデア
鍋が出来上がっていく様子をjsのcanvasを使って表現することでより闇鍋を楽しめるようにしました!
―
鍋が出来上がっていく様子をjsのcanvasを使って表現することでより闇鍋を楽しめるようにしました!
コロナ禍で皆で鍋を囲みながら楽しむということが難いので、ネット上で雰囲気だけでも楽しめたら良いと思いました。ただの鍋だけでなく闇鍋にすることでエンターテイメント性も持たせました!
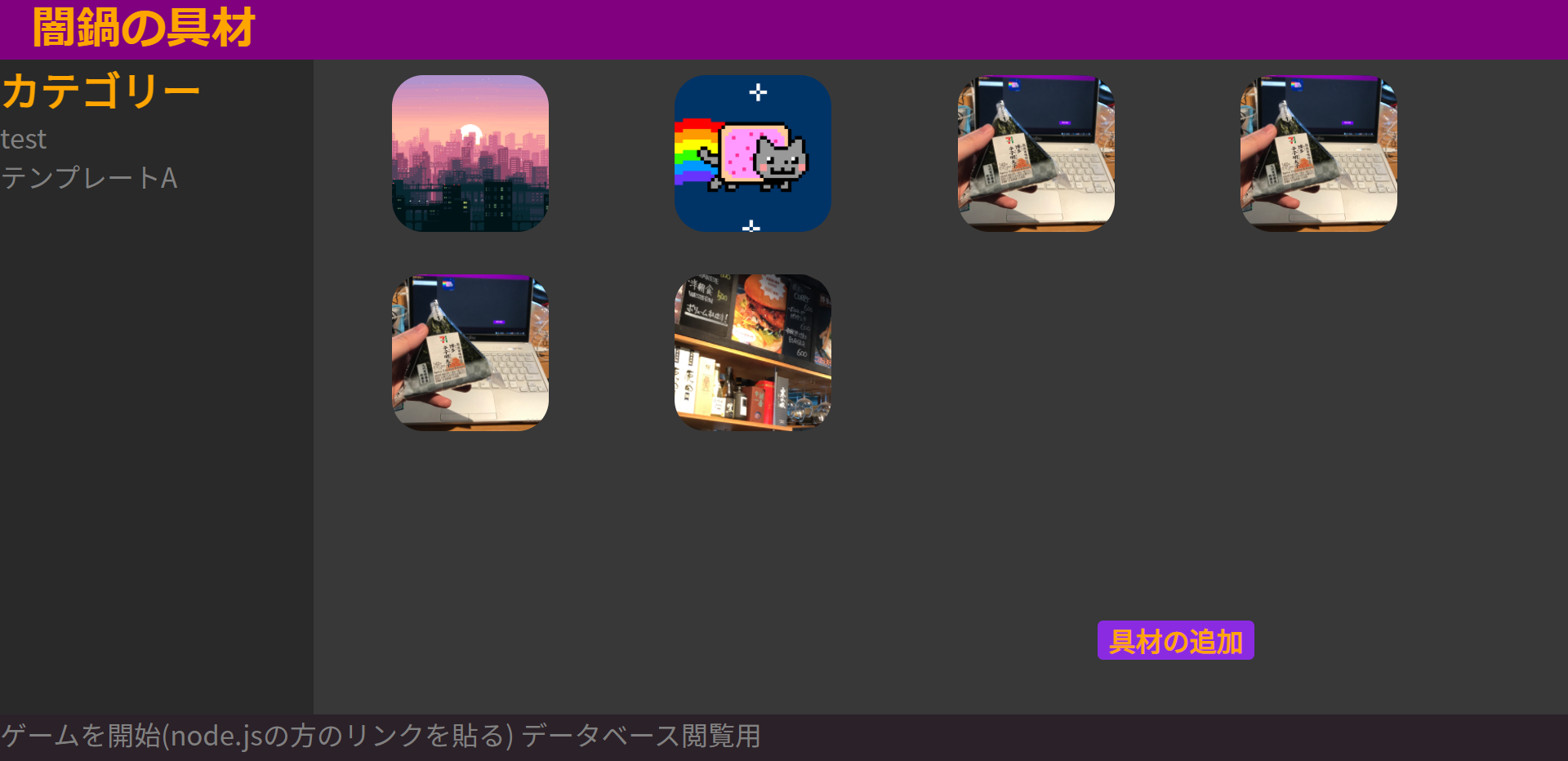
WebSocketを使ってリアルタイムで画面が共有されるようにしました。またいれる具材の画像を投稿するアプリをつくることで自分が撮った写真で闇鍋を楽しめるようにしました。
使い方 ジャンゴで作ったアプリに闇鍋に使いたい具材の画像とカテゴリを選んで投稿。

Node.jsの方の闇鍋アプリに複数人でアクセスしてそれぞれが闇鍋に具材を入れて遊ぶ。
難しかったところ ・デプロイ AzureのApp Serviseを使ってDjangoのデプロイに挑戦したがデータベースの方のデプロイができなかった。 ・DjangoでのWebSocket Django-channelsとredisを使ってDjangoでのデプロイを試みた。しかしredisを使うときに途中で詰まってしまってうまくできなかった 発生したエラー:loop argument must agree with lock
使った技術
jsのキャンバス
react 具材が鍋の中で煮立っている表現をしてみた。最終的にはjsのcanvasを採用したがreactの勉強ができてよかった。
画像のアップロード(Django)
express
Websocket(Node.js)
時間があれば実装したい機能 bgmや効果音 twitterでのシェア機能 ログを残して誰がどの具材を入れたのか後でわかるようにする。
時間があれば使いたかった技術 Azureでのデプロイ,firebaseを使ったサーバーレス化
感想