推しアイデア
ゴールに近づくにつれ高まるワクワク感で最後まで頑張れる!
―
ゴールに近づくにつれ高まるワクワク感で最後まで頑張れる!
「最後まで走り切るのがしんどい」「いつも同じ景色でつまらない」というモチベーション低下を解消したい!
動物画像から抽出した特徴点を経由地点としてルートを生成し、GPS追跡によってユーザをナビゲーション
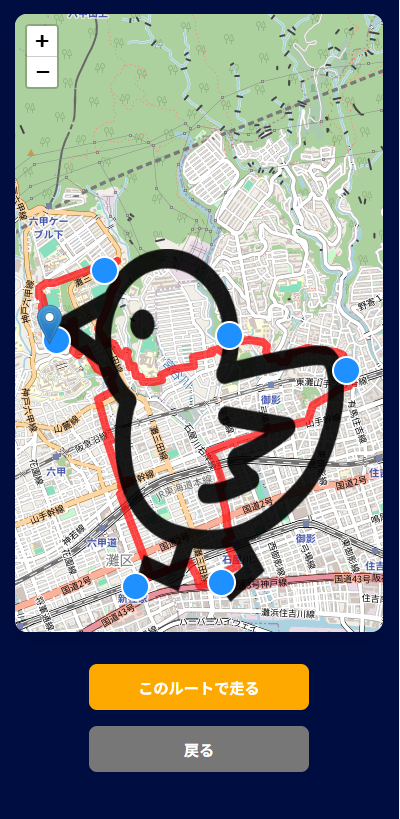
動物の形をしたランニングルートを自動生成。
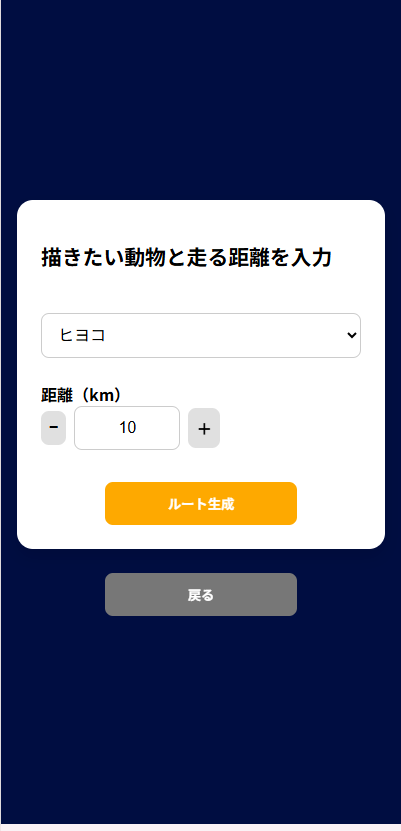
ランニング距離、動物イラストを入力すると、マップ上で選択した動物を表したランニングルートが生成される。
ルートは、現在地を出発地点かつ到着地点として、動物を表す点を経由地点としたものになっている。
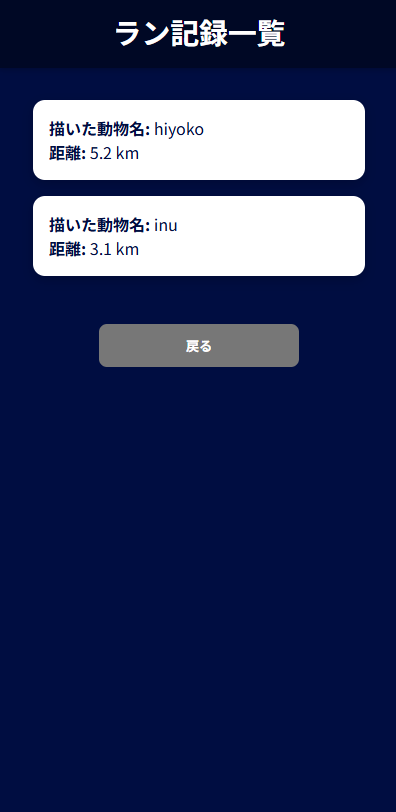
完走したルートはコレクションとして、保存される。
詳細として、ルート、日付、イラスト、ランニング距離などが確認できる。
Svelt、CSSを使用して構築。地図の表示にはLeafletを使用。






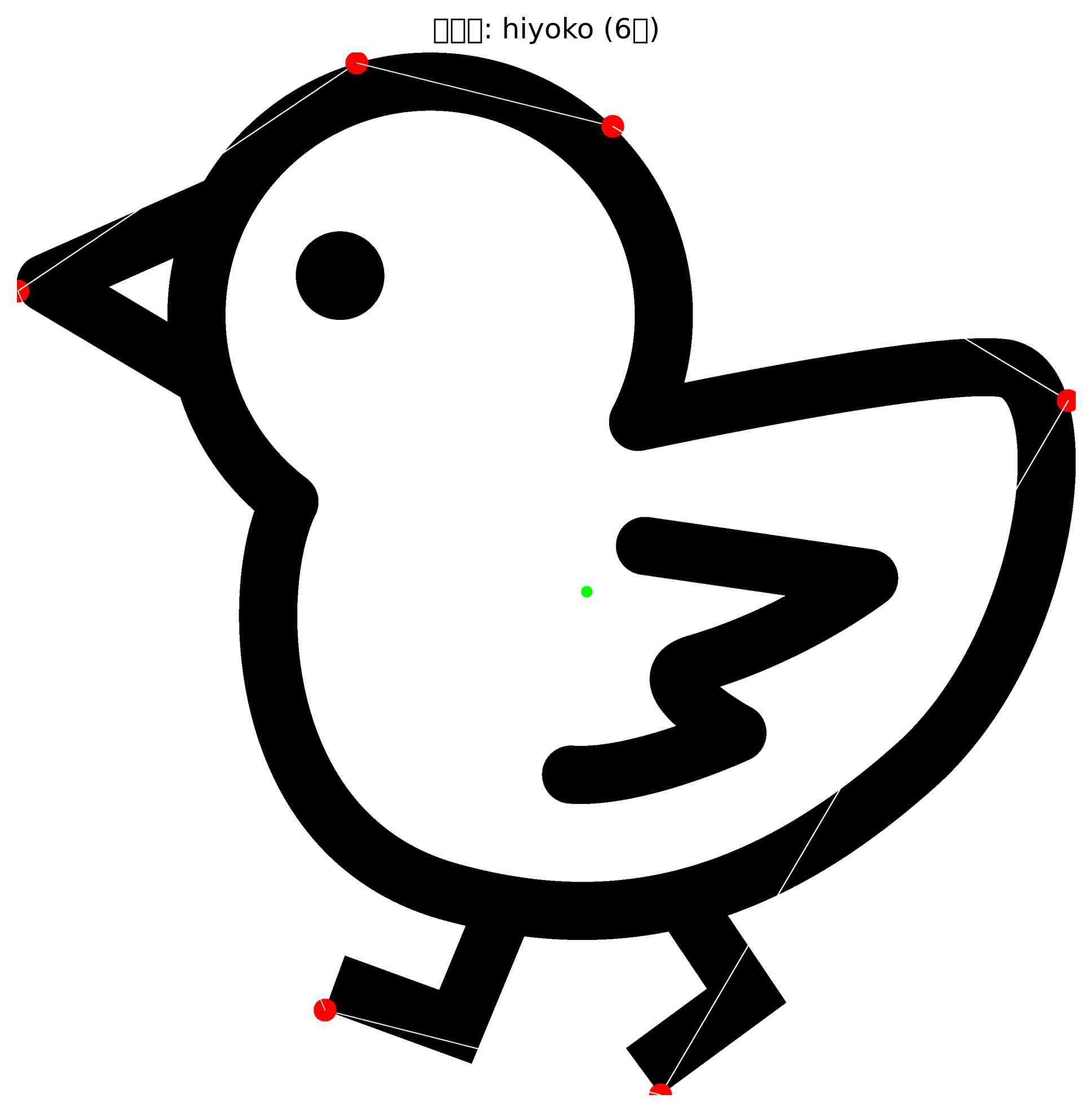
①イラストの輪郭を表す特徴点を抽出:
PythonのライブラリOpenCVを使用して、イラストを二値化して輪郭から特徴点を6~9個取得
(例:ヒヨコから特徴点を6個取得)

②ルートの経由地点を決定:
まず、ひとつの特徴点を現在地として、その他の経由地点をマップ上に①で取得した特徴点と同じ配置になるように、仮の経由地点として設定する。 この際に、それぞれの点を直線距離で結んだ総距離にデトア数(1.4で設定)をかけた数値がユーザーが入力するランニング距離と等しくなるように、仮の経由地点を設定する。 (デトア数:直線距離と実際の歩行距離の関係を示す指標で「実際の歩行距離 ÷ 直線距離」で計算される。)
次に、それぞれの仮の経由地点の付近の名称のある場所をルートの経由地点とする。 (名称のある場所にすることでコースの目印となったり、通ることができない場所が経由地点になってしまうことを防いでいる。)
③ルートの生成:
それぞれの経由地点を最短距離で進むルートを外部のOpenRouteService APIから取得して、最終的なルートを生成する。
①ChatGPT、Githubcopilotによるコーディング補助。
②実装方法の検討
(例)イラストを表すルートの生成方法の案をいくつか出してもらい、それぞれの方法を試してみて、結果を評価して実装を進めました。 ルート生成について、生成AIを活用してイラストからルートを直接出力する方法も提案されましたが、実際に試すと距離の条件を満たしていなかったり、イラストを表したルートになっていなかったり、質がよくなかったので、却下となりました。