推しアイデア
オンライン対戦ゲーム! レートマッチング! ニッシー☆が描いたドット絵!
オンライン対戦ゲーム! レートマッチング! ニッシー☆が描いたドット絵!
オンラインゲームをつくるからです。(後輩論)
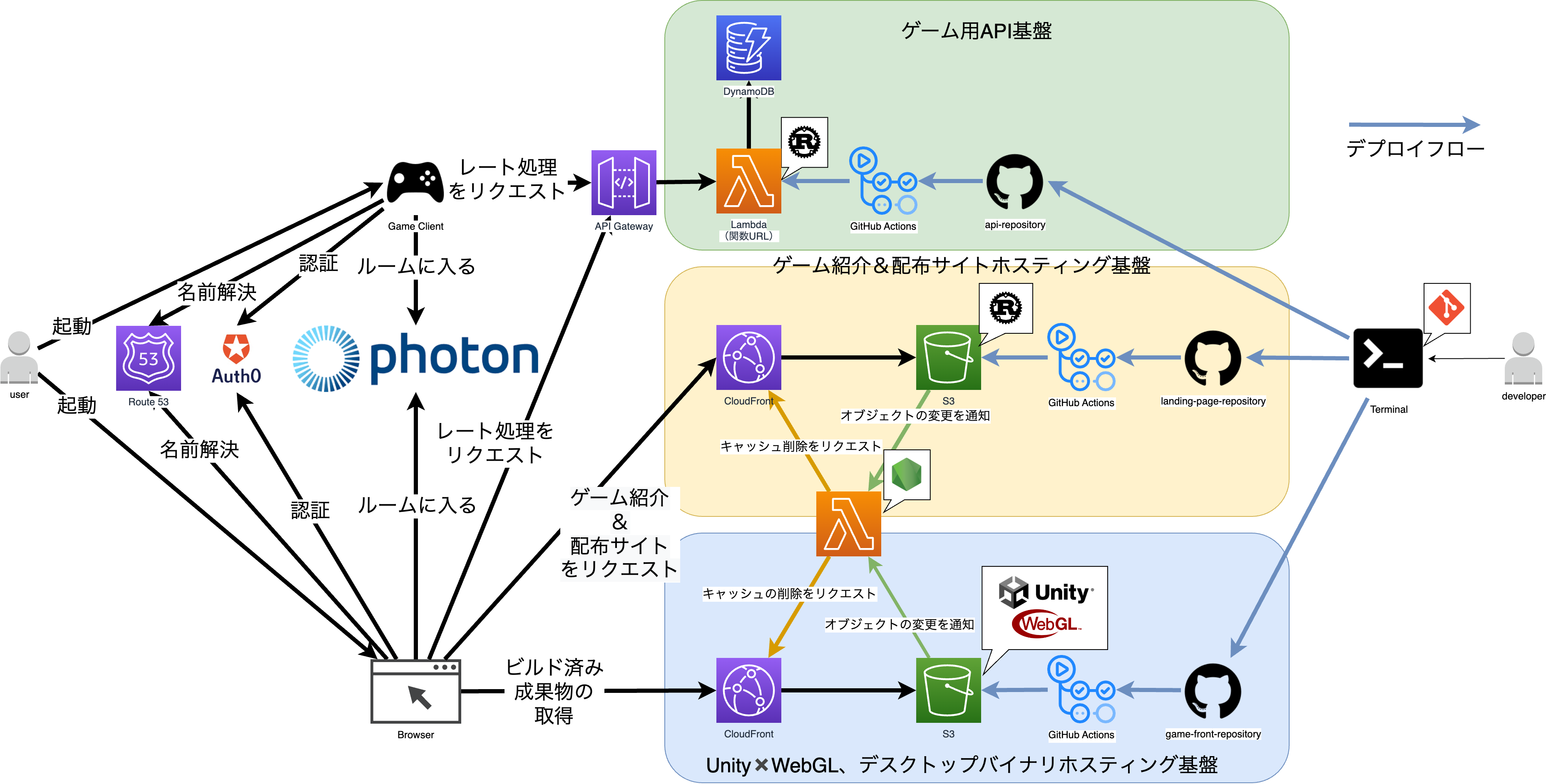
Unity、Photon、Rust、Lambda(カスタムランタイム)、Yew(wasmクライアントWebアプリケーションフレームワーク)、Auth0
まず実装したのは、キャラクターのスポーンでした。ゲームの根幹となる機能のためこれを最初に実装し、この機能を中心にゲームを作成しました。 キャラのスポーンでは、セレクターをクリックすることでキャラを選択し、フィールドをクリックすることでスポーンさせています。この部分で苦戦したのは、スポーンさせたキャラの識別でした。自分と敵でリアルタイムにキャラが生成される都合上、スポーンしたキャラがどちらの陣営のキャラなのか識別するのが難しかったです。生成したオブジェクトが取得する方法があると知り解決しました。
このゲームはデスクトップアプリをダウンロードして使ってもらうことを想定していますが、ブラウザー上でも遊べるようにWebGLを用いました。Unityエディターではビルド先にさまざまなプラットフォームを選択できますが、WebGLもその一つです。 WebGLは実質静的サイトと同じ仕組みなので今回はS3にホストし、CloudFrontで配信しています。 デプロイに関して、GitHub ActionsでUnityビルドができるアクション、GameCIを用いています。これによりGitHubにプッシュすると自動的にGitHub Actions上でUnityゲームをビルドできます。WebGLの場合はS3にデプロイするようにしています。(by ニッシー☆)
Photonはマルチプレイを簡単に実現!できる最高にパワフルなマルチプレイヤーエンジンです[1]
Photonにはロビーとその中のルームの概念がある. プレイヤーはマスターサーバーに接続した後,ロビーに入る.その後ルーム名を指定した上でルームに入ることができる. Photonはゲームオブジェクトの位置,物理を同期してくれる.
本ゲームは,レートを参照したマッチングシステムを構築し(たかっ)た.マスターサーバーをカスタムできないことと,クライアントから可能なことが限られているため断念し,今回はランダムマッチングとした.しかしながらレートは自分の強さを示す指標であることは変わりないはずなのでぜひ本ゲームを極めてください.e-sports!
[1] Exit Games GmbH,photon,https://www.photonengine.com/
レートを保存するためのAPIとして実装した. 言語としてRust,インフラ基盤をLambda,データベースにDynamoDBを採用した. Lambdaのカスタムランタイムを用いることでRustを動作させた.
RustのLambda開発のためのサブコマンドとしてcargo lambdaコマンドが用意されている.以下のコマンドを実行するだけで非常に簡単にデプロイできる.
cargo lambda deploy --iam-role <IAM_ROLE> --env-file <ENV_FILE> --enable-function-url
最近AWS SDK for Rustが公式に開発されているのでAWS in Rustは今後期待できますよ...!
Unityで作ったゲームをいち早く体験してもらうために専用のサイトを作りました!CSS「完全に理解した」ニッシー☆が実装したのでスタイル崩れはご愛嬌ということでお願いします! ここで使われているのはRust製wasmクライアントWebアプリケーションフレームワークのYewです。Yewを用いることでReact風にフロントエンドアプリを構成できます。Rust初心者のニッシー☆でも割と普通にできたので一度やってみてください。楽しいですよ。
ただ、CSSフレームワーク周りが整っていないのでスタイルはTailwindと生CSSで賄っています。
Yewの仕組みはチームメイトの田中氏に聞いてください!

ニッシー☆です。普段のハッカソンでは事前にインフラの用意とデプロイ基盤の構築をしています。今回は自分史上初のチームメイトにインフラの一部を用意してもらうという事案が発生したので今回は生まれて初めてドット絵を書くことにしました。(支離滅裂な発言)
ゲーム素材の紹介ページを作ったのでぜひ見てくださいね↓↓↓
https://games.jyogi.net/materials
ハッカソンへの挑戦は新しいこと尽くしなのでやめられないですね!
デザインやってみました! by ニッシー☆
無料枠の2000分を初日で使い切ってしまいました!!!GitHub ActionsのMacインスタンスとWindowsインスタンスを並列稼働させて動かしまくったせいです。。
そこで7時間掛けてセルフホストランナーに挑戦したけどコスパが悪いことを理由に結局GitHubに課金で解決することになったのはここだけの秘密です。
ホスティング失敗の敗因となったキーワードだけここに供養しておきます。(気になる方は気軽にお声かけください)
GitHub Projectsを用いてタスク管理をしました。
https://github.com/orgs/jyogi-web/projects/1/views/3
このアプリはハックツハッカソンプテラカップにて以下3名により作られました。