推しアイデア
ポケモンGOやIngressをベースとした,スマホ片手に外に飛び出したくなるようなゲーム.
ポケモンGOやIngressをベースとした,スマホ片手に外に飛び出したくなるようなゲーム.
スプラトゥーンが流行ってたので,REDから標識を連想し,標識を使ったリアル陣取りゲームを作ることが決定しました.
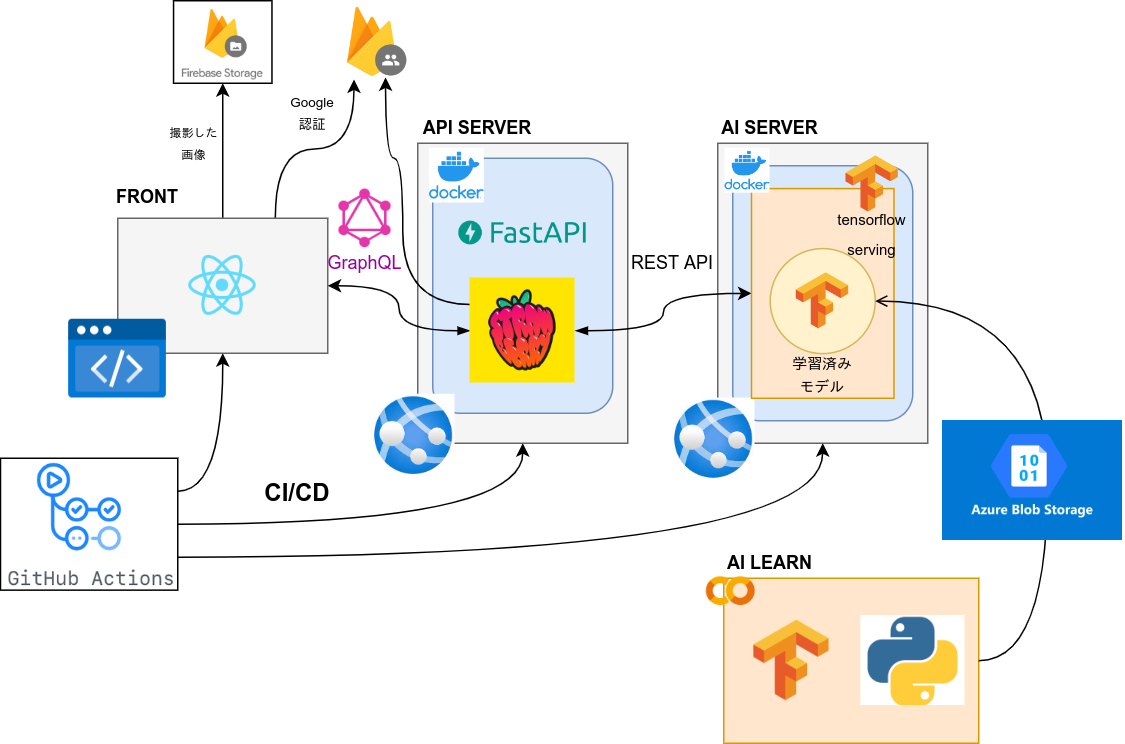
APIサーバに採用したGraphQL,撮影した写真が標識か判定する1から学習させた機械学習モデル,ハッカソン開始前からpushするだけで自動デプロイされるGithubActionsのCI/CD,自動デプロイ先として使用したAzureなど…





フロントエンドのデプロイにはAzure Static Web Appを,バックエンドのデプロイにはAzure Web Appを使用しており,モデルの保持とAIサーバのデプロイにはAzure Brob StorageとAzure Web Appを使用しています また,認証にはfirebase Authenticationを,撮影した画像の保存にはfirebase storageを使用しています.
バックエンドには,APIフレームワークにfastAPIを,ORMapperフレームワークにsqlalchemyを,GraphQLフレームワークにstrawberryを採用しています. 画像検知を行うサーバは,TensorFlowの推論結果をRESTAPIにするTensorflow ServingのDockerイメージを使用して,自作の学習済みモデルに推論させています. 画像を検知する際には,APIサーバに画像パスを渡して経由して,AIサーバに検知を行わせます.
学習モデルとデータセット https://drive.google.com/drive/folders/13D63WiwQqtB8s5iOK5kEf1Xn68GnQD0B?usp=sharing Google Colab の環境(TPUで実行可) https://colab.research.google.com/drive/1on1OULG2QDCWCWaCBxKIFTtqGuvS5Eav?usp=sharing
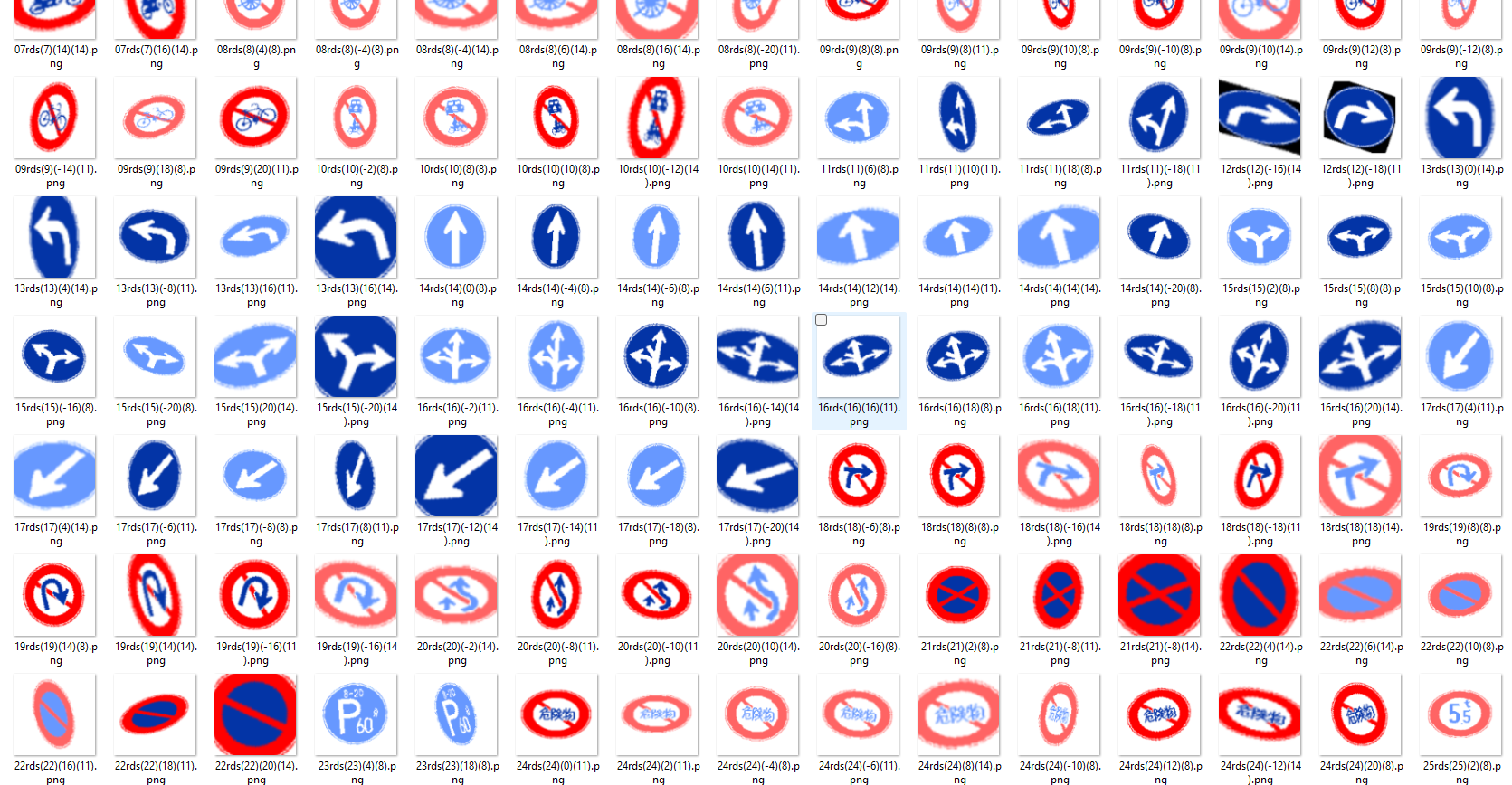
TensorflowでCNNのモデル作成を行いました。このサイトの画像を学習データとし、学習を行いました。
学習の流れ
かさ増ししたデータセット

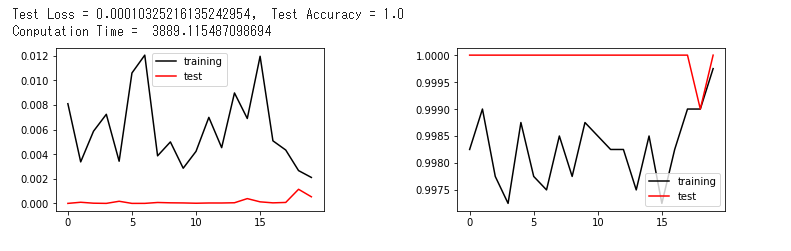
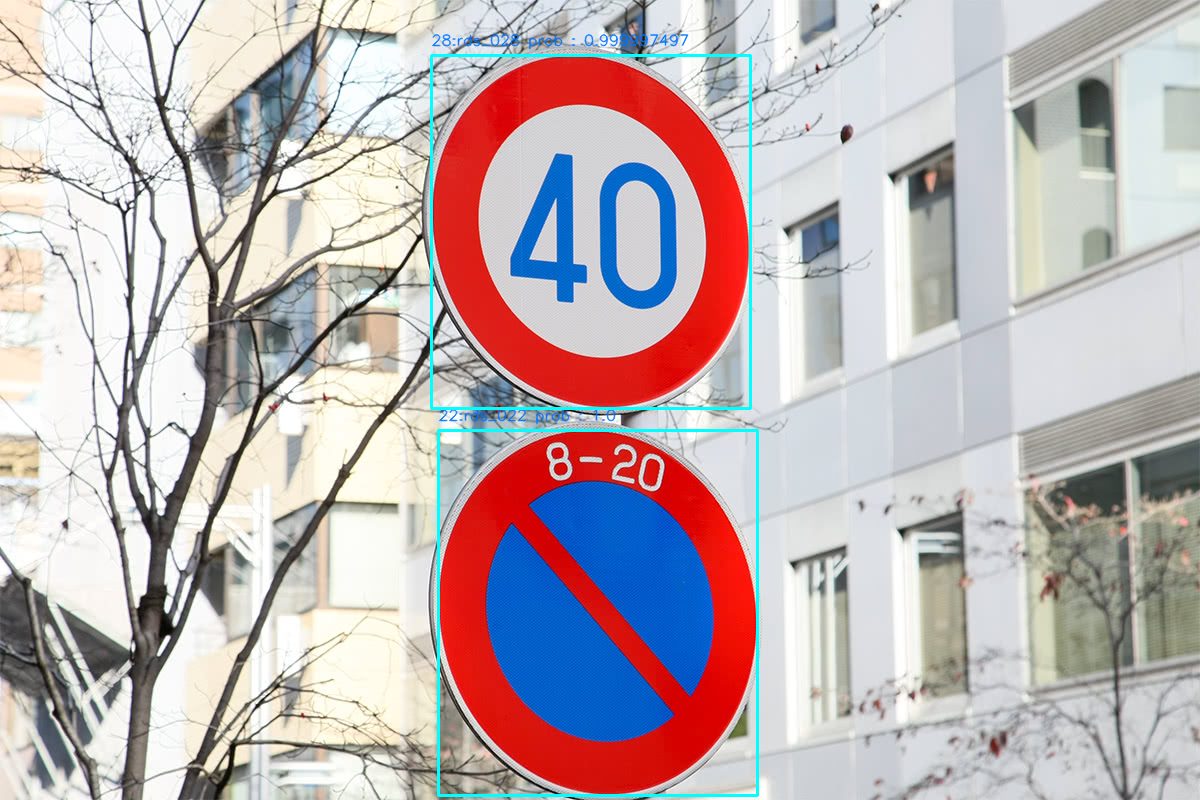
ある学習データの評価結果
学習データには用いなかったデータセットの一部のデータを用いて評価を行った

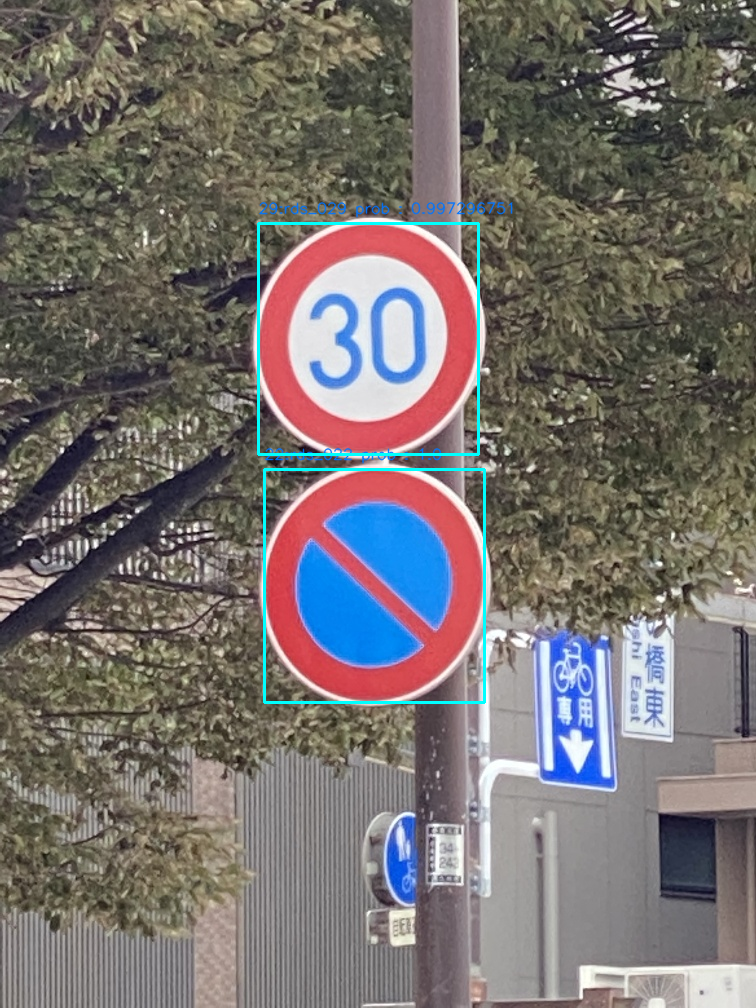
推論の流れ
デプロイ
FastAPIに直接学習モデルを埋め込むことが困難である(CNNの動作環境の問題)ので、別APIサーバーとして推論機能を提供
Tensorflow Servingを使うことで実現
Tensorflow ServingをDockerでくるみ、CI経由でビルドイメージをAzure Container Registryに上げ、Azure App ServiceでAPIサーバーを立てている



データセットのテスト用データにおいては9割越えの精度が出ている
実際の写真(入力画像)は明るさ、影、背景、角度、など複雑な条件になっているため、認識精度が落ちてしまう