推しアイデア
あつあつな車のボンネットでお肉を焼くというバカゲーを、CG+フロントエンドのスペシャリストが全力実装!
あつあつな車のボンネットでお肉を焼くというバカゲーを、CG+フロントエンドのスペシャリストが全力実装!
「あつい」から車のボンネットを連想🚙アプリの構想を練る会議中に一人がBBQ中だったところから着想を得た
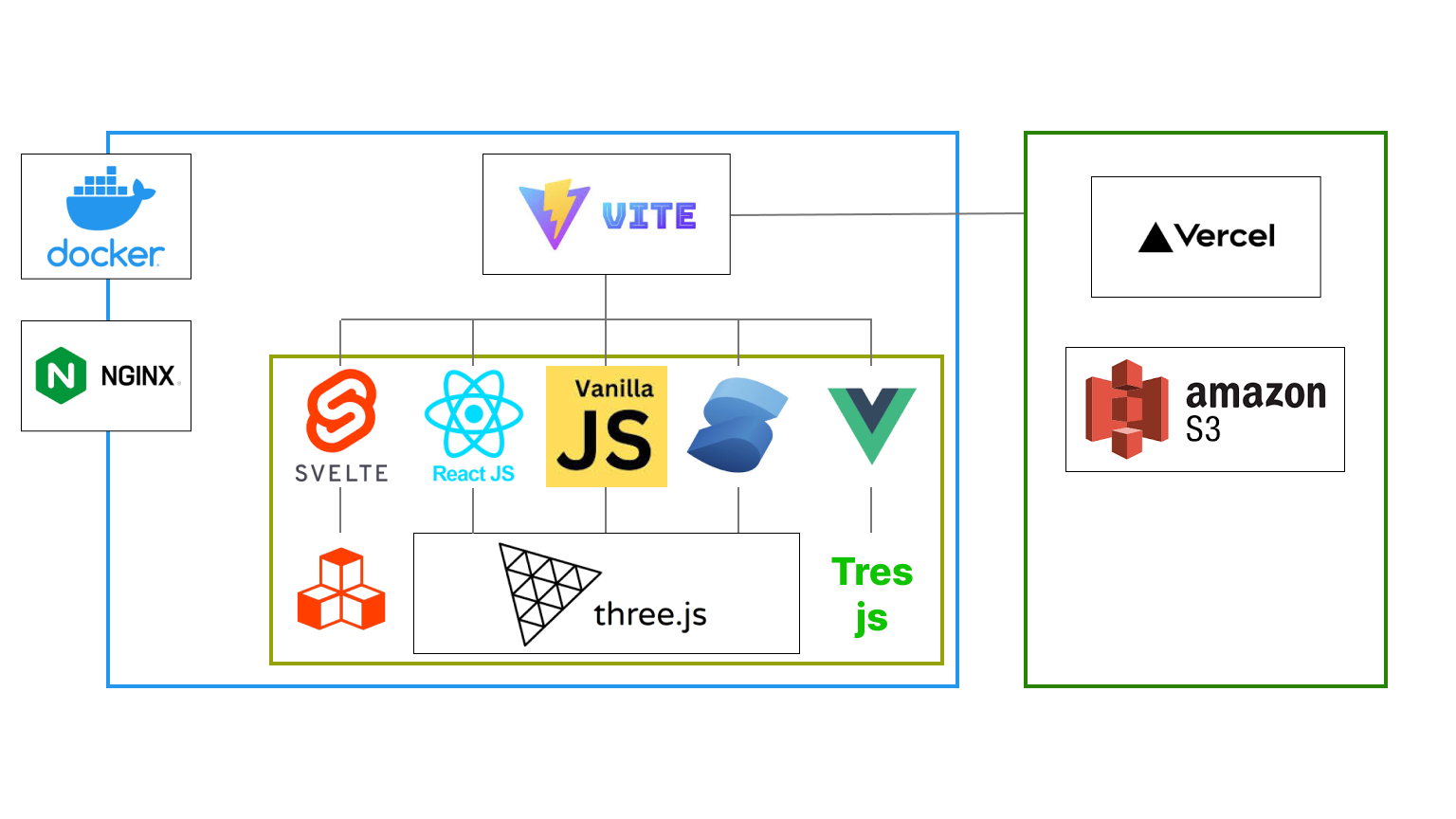
5つのフロントエンドフレームワークの共存を果たした、全画面Three.js対応のマイクロフロントエンド!
友達・ハックツで知り合った元他人・内定者バイトを共にした将来の同期による異色の「友達の友達」チームです。
Webフロントで集めたにも関わらず、・CGに特化してしまったため、CGに特化したWebサービスを開発しました。
開発未経験のデザイナーもおり、みんなにとってとても刺激のある新鮮なハッカソンになりました。
テーマ「あつすぎる」から、「車のボンネットが熱くなる」という、メンバーに車好きがいるからこその発想に繋がり、ちょうどその会議中一人がBBQ中だったので、じゃあもう車のボンネットでBBQするゲームでいいんじゃね? というおふざけから全てが始まりました。
など、想像はとどまることを知らず、みんなで全身全霊でふざけた結果、このサービスが出来上がりました。

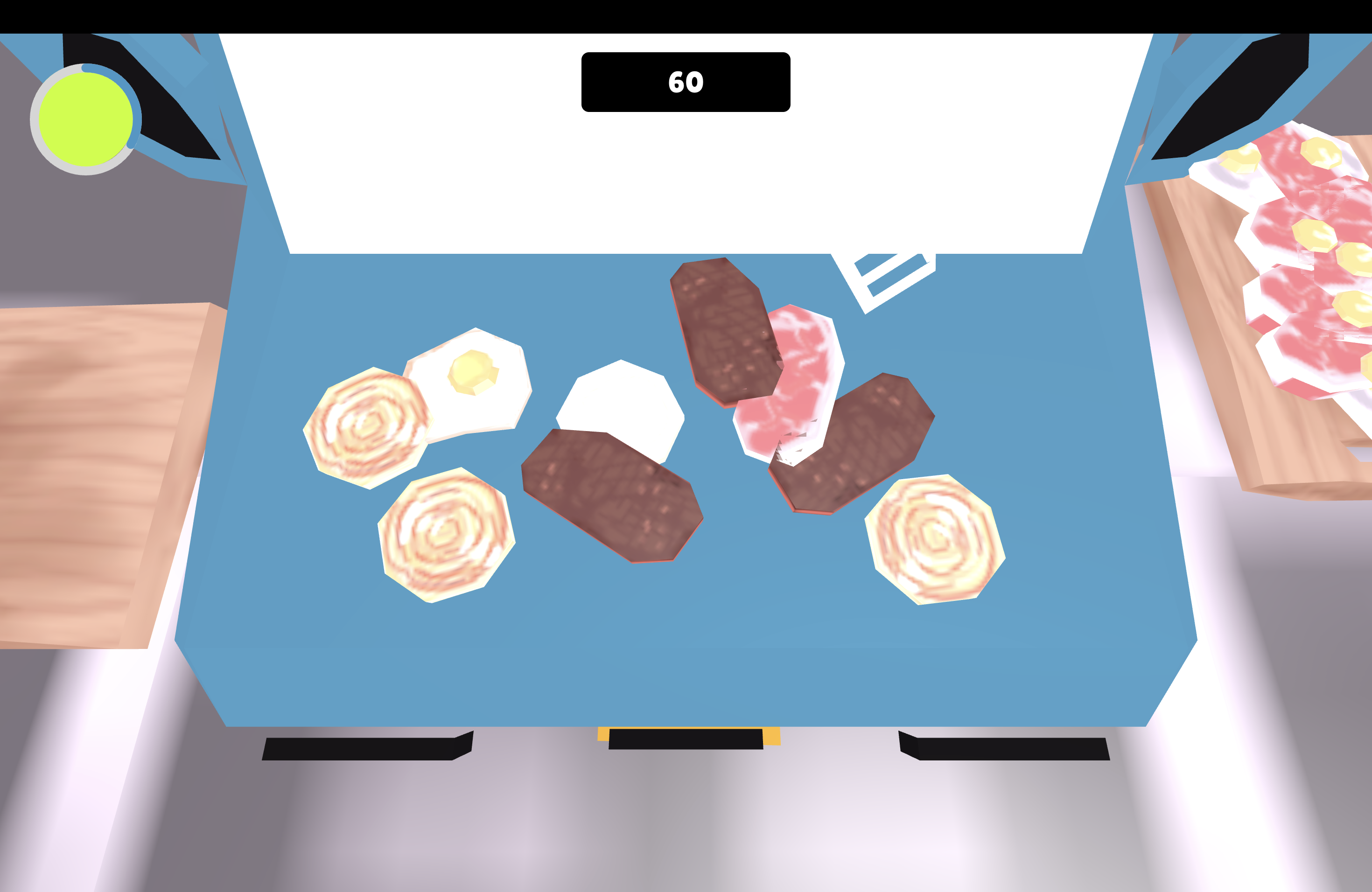
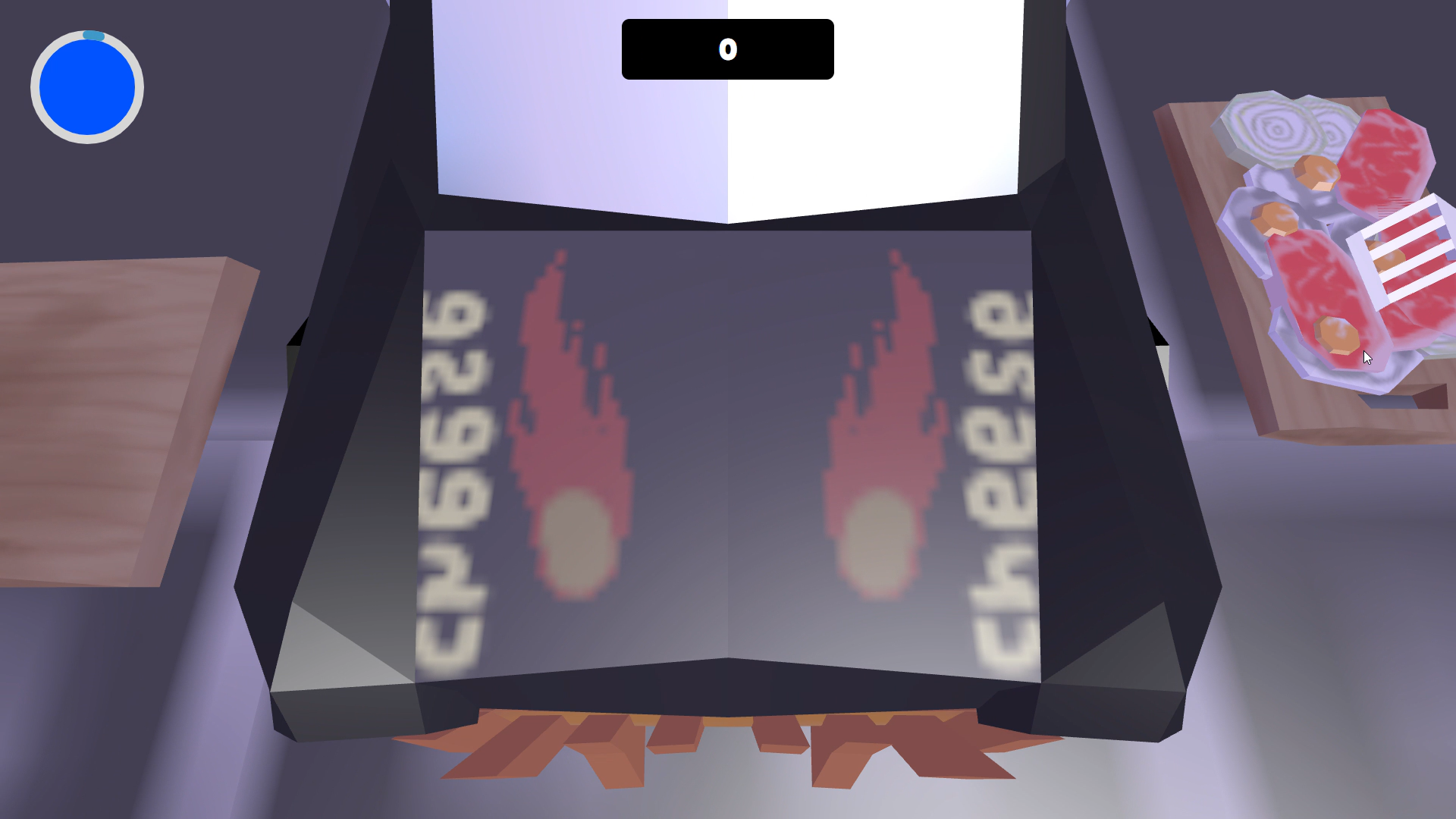
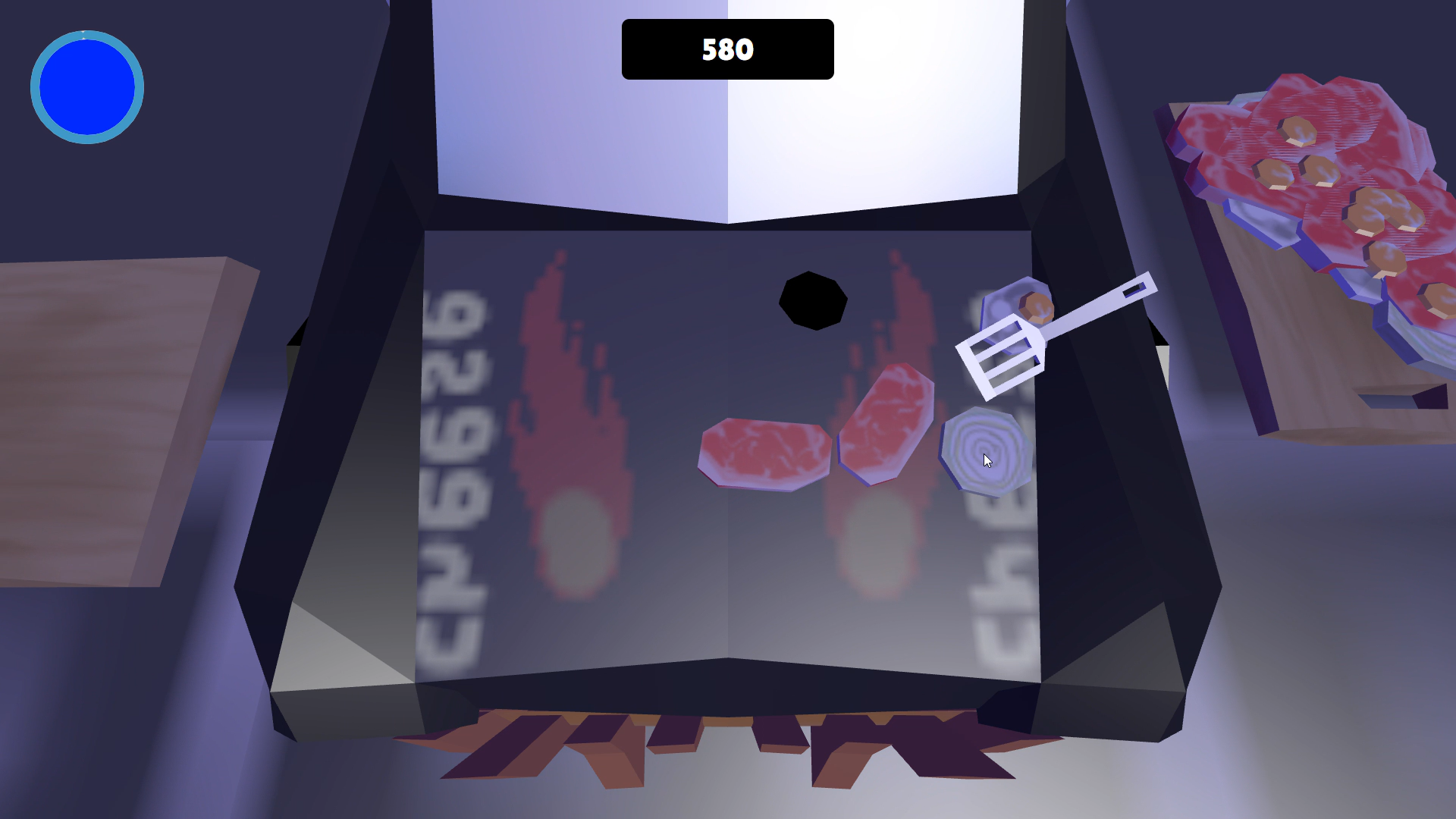
車のボンネットでBBQをして、スコア競うゲームです。

車は全部で3種類。車種によって焼ける面積や火力が異なります。
 朝
朝
 昼
昼
 夜
夜

昼に一番火力が強くなるぞ。 朝は目玉焼きを焼き、昼には肉を焼き・・・ など、攻略を工夫しよう!
自作サーモグラフィー

こだわったスコアのカウントアップ:https://youtu.be/8Uiv1uSw-4g
自動で画面遷移するとラグによる戸惑いがあったので、モーダルを挟んでタイムアウトになったことを明記するよう工夫

とったスコアはSNSでみんなに自慢しよう!

React, Vue, Svelte, Vanilla JS, SolidJsのWebフロントフレームワークの共存
hosting先は最初s3で静的でdeployしていたが、s3にずっと置いておくと、いつかコストがかかってしまった時が怖いので、それぞれのフレームワークのbuildファイルを一箇所に集めて、VercelにHosting先を移行しました!
それぞれのフレームワークに合わせたライブラリの使用
自作オブジェクトの使用
早い段階でプロトタイプも出来上がり、デプロイも最終日にはなんとか終えたので、時間を取ってみんなでじっくりドッグフーディングの時間を取れたので、こまかなバグも回収でき、とても完成度の高いものが出来上がりました。
/react などを入れました