推しアイデア
再生時間・コメント入力・カーソル・エフェクトなどを完全に同期して、離れていても一緒に楽しめるように工夫しました。
―
再生時間・コメント入力・カーソル・エフェクトなどを完全に同期して、離れていても一緒に楽しめるように工夫しました。
AmazonPrime の WatchParty のように、家にいながら、一緒に動画コンテンツを楽しめたらいいなと思いました。さらに、他のサービスにはないような要素を盛り込んでより楽しく視聴できるように工夫しています。
firestore の onSnapshot で更新をリアルタイムで検出・更新したり、recoil でのユーザー状態管理をしています。

 再生開始時間はもちろん、シークにも細かく対応しています
ラグもほとんどないので、どこにいてもみんなで一緒に楽しめます。
再生開始時間はもちろん、シークにも細かく対応しています
ラグもほとんどないので、どこにいてもみんなで一緒に楽しめます。
YoutubeAPI を用いて状態の変更時にイベントを検出し、再生状態になったタイミングで firestore に送信。他のメンバー側では変更を監視して再生時間を同期しています。
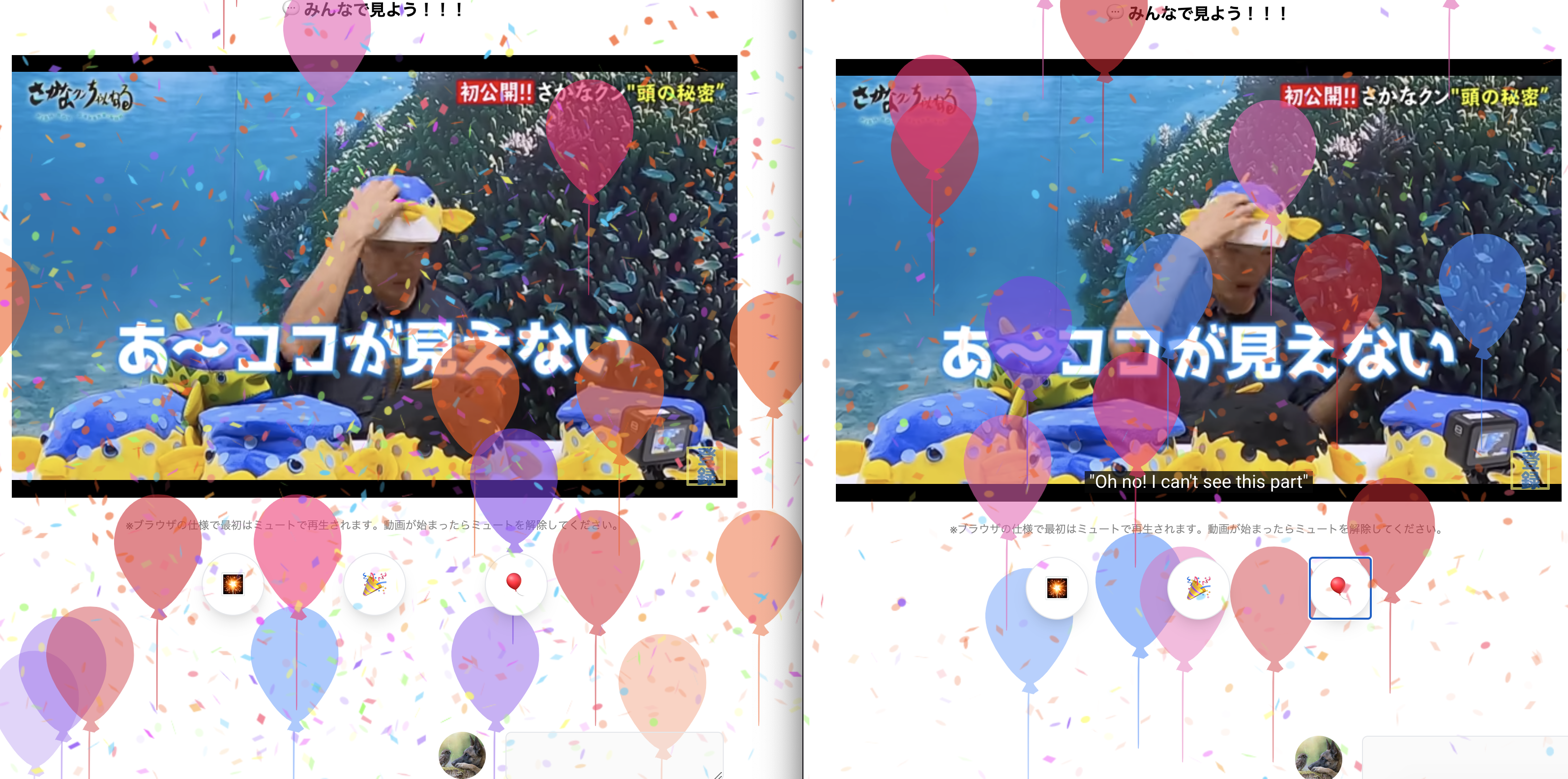
花火・クラッカー・風船の自由に使える 3 週類の賑やかなエフェクトを用意しています。
風船は、飛び方がランダムになるように、乱数を用いて始点と終点を指定しています。 花火と、クラッカーはアニメーションのライブラリを改良しています。 すべてのエフェクトは firestore を通して同期しており、誰かがエフェクトを再生すると、同時に他のメンバーの画面上でも表示されます。
 見たい動画を見つけたら、リンクを貼り付けるだけでシアタールームが作成できます。
Twitter などに投稿しても映えるよう、OGP にも対応しています。共有ボタンから Twitter にも簡単に投稿できます。
また、公開されている部屋には、トップページ右側のシアターリストから入室することもできます。
見たい動画を見つけたら、リンクを貼り付けるだけでシアタールームが作成できます。
Twitter などに投稿しても映えるよう、OGP にも対応しています。共有ボタンから Twitter にも簡単に投稿できます。
また、公開されている部屋には、トップページ右側のシアターリストから入室することもできます。
 参加した他のメンバーのカーソル移動を見ることができます。カーソル移動に合わせて、リアルタイムに更新されたコメントも追従して動きます。
動画の見どころをカーソルで指したり。会話をするような感覚でコメントのやり取りができます。
参加した他のメンバーのカーソル移動を見ることができます。カーソル移動に合わせて、リアルタイムに更新されたコメントも追従して動きます。
動画の見どころをカーソルで指したり。会話をするような感覚でコメントのやり取りができます。
カーソルの移動は、マウスの移動を検出して、移動が停止したタイミングで firebase を通じて座標を共有し、その位置までアニメーションで移動させています。マウスムーブイベントを用いてすべての座標を共有すると、firestore との通信が多くなってしまいます。また、一定の間隔で送信する方法では肝心のライブ感が損なわれてしまうため、このような実装方法にしてみました。
 映像体験を最大限楽しめるよう、洗練された統一感のあるモダンなデザインに仕上げました。
立体感のあるモーダルは、カーソルの動きに合わせてまるで本当に浮いているかのように動きます。
映像体験を最大限楽しめるよう、洗練された統一感のあるモダンなデザインに仕上げました。
立体感のあるモーダルは、カーソルの動きに合わせてまるで本当に浮いているかのように動きます。