推しアイデア
クリアするたび追加される条件に合わせて形を変える「形破り」をするゲーム!
クリアするたび追加される条件に合わせて形を変える「形破り」をするゲーム!
パスワードを作るゲーム見て似たようなの作りたかった! アルゴリズムぽいのしたい! なるべく単純に作りたい! 以上!
UniRxでイベント管理をしてます! MVPパターンもどきでパズルの表示、状態管理まで簡単にできるように! アルゴリズムで正誤判定めっちゃやってます!約10個くらい!
カタヤブーリ先生の 劇的!脳トレパズル
条件追加パズルゲーム
9*9のマス目に色を塗っていき、提示された全ての条件に合うような図形を作るゲームです。 条件が追加されるたび、前の形を壊して、「形破り」をすることでクリアを目指していきます。
時間をかけてじっくりプレイできる「ノーマルモード」 自分のタイムの限界に挑戦する「チャレンジモード」 そのタイムのランキングが見れる「ランキングモード」 があります。
Assets ├── DownLoadAssets │ ├── DOTween │ └── UniRx └── MyAssets ├── Commmon │ ├── Animations │ ├── アニメーション入れるとこ │ ├── Fonts │ ├── フォント入れるとこ │ ├── Musics │ │ ├── SEs │ │ ├── 効果音を入れるとこ │ │ ├── BGMs │ │ └── 音楽入れるところ │ ├── 曲入れるとこ │ ├── Prefabs │ ├── プレファブ入れるとこ │ ├── Scripts │ ├── コード入れるとこ │ ├── Sprites │ ├── 画像入れるとこ │ └── 同階層の他のフォルダの中身も大体こんな感じです ├── Develops │ └── 個人の開発シーンの置き場 ├── Normal ├── Ranking ├── TimeAttack └── Title
シーンごとにScriptやPrefabを管理しています。 DownLoadAssetsにはDoTweenやUniRxなどの導入するだけで使えるもの、大量の画像ファイルなどがあるものを置いています。 MyAssetsには実際に開発するときにいじるものを置いています。
今回難易度がいくつかに分かれていますが、基本的には解くべき条件の数や、最初から何個条件があるかなどで難易度の調節を行なっています。 また、条件の数をどれだけ増やしても正常に動作するように設計しています。
条件を満たしているかの判定部分の実装に深さ優先探索アルゴリズムを使用しました。現在5個の条件を深さ優先探索アルゴリズムを用いて判定しています。 実装は分岐地点をStackで保存し、進める場所がなくなるとStackから最後の分岐地点を取り出して戻る方法で実装しました。
アルゴリズムの実装は以下のURLをご確認ください。 Algorithm.cs
イベント管理を行うことのできるライブラリです。 クラスの変数が変更された場合、その変更の通知を受け取ってなんらかの処理を行うことができます。簡単に言えば依存性の逆転が行えたりします。
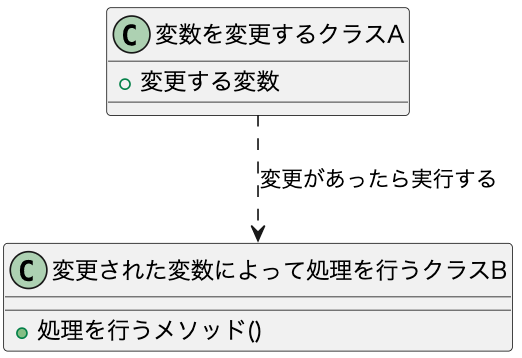
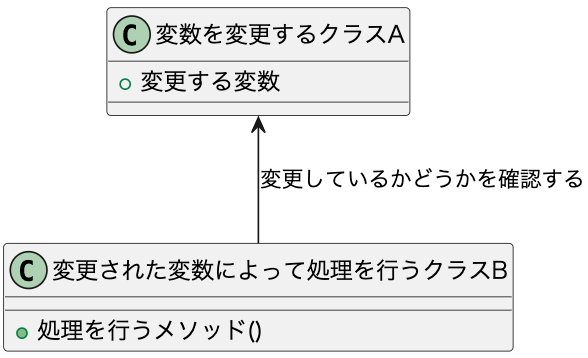
例えば、変数を変更するクラスAとその変更されたことによって処理を行うクラスBがあったとします。
クラスAは自身の変数を変更したときにクラスBを参照して、クラスBのメソッドを発火する必要があります。 この時クラスBはクラスAのことを知る必要はありません。

クラスAが自身の変数を変更したという通知をクラスBが受け取ることでクラスBが自身の処理を発火させます。 この時クラスAはクラスBのことを知る必要はありません。

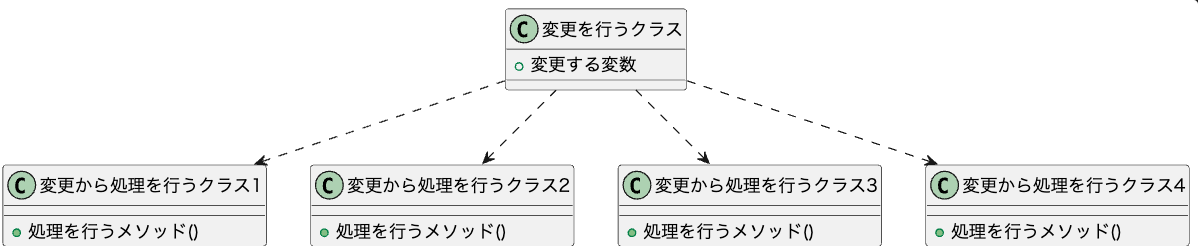
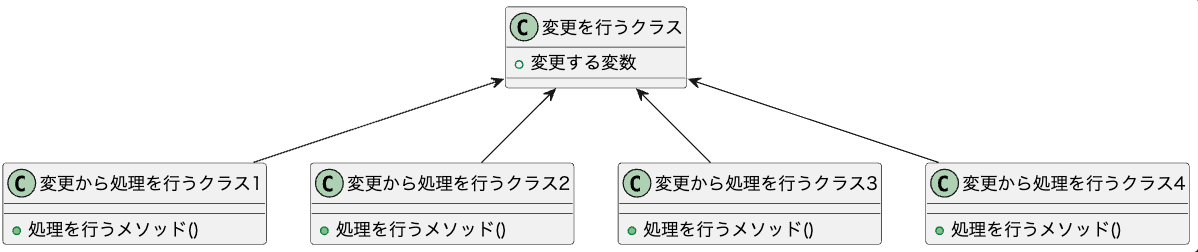
例の場合、変更を行う、変更から処理を行うの関係が1 : 1の関係なので、いまいちピンと来ないかも知れませんが、変更から処理を行うクラスがもしも複数個あった場合、変更を行うクラスはそれだけたくさんのクラスを参照することになります。

依存性の逆転を行うことで、それぞれの変更から処理を行うクラスは変更を行うクラス1つを参照すれば良いため、擬似的に1 : 1の関係を生み出すことができます。

今回は、データとUIを完全にわけ、データ間でのやりとりやUIの表示を行いやすくしました
高品質なアニメーションを行うことのできるライブラリです。 例えば三角形を上に移動させたい時は以下のコードを1行書くだけで動画のように動きます。
this.gameObject.transform.DOMove(Vector3.up * 2, 3);

動きながら回転は以下のように
this.gameObject.transform.DOMove(Vector3.up * 2, 3); this.gameObject.transform.DORotate(new Vector3(0, 0, 360), 3, RotateMode.FastBeyond360);

ちょっと力を貯めて
this.gameObject.transform.DOMove(Vector3.up * 2, 3).SetEase(Ease.InBack); this.gameObject.transform.DORotate(new Vector3(0, 0, 360), 3, RotateMode.FastBeyond360).SetEase(Ease.InBack);

といった具合に簡単にアニメーションを行うことができます。
今回はシーン遷移等に用いてリッチなゲームの雰囲気を演出しました。
Azureのゲームむけのサービスです。 ランキングの実装、プレイヤーごとに報酬を渡す実装などが簡単に出来ます。
今回は自分の名前とタイムアタックの秒数をランキングに登録、その登録した情報を取得してランキングとして表示させました。
林以外はハッカソン、チーム開発ともに初