推しアイデア
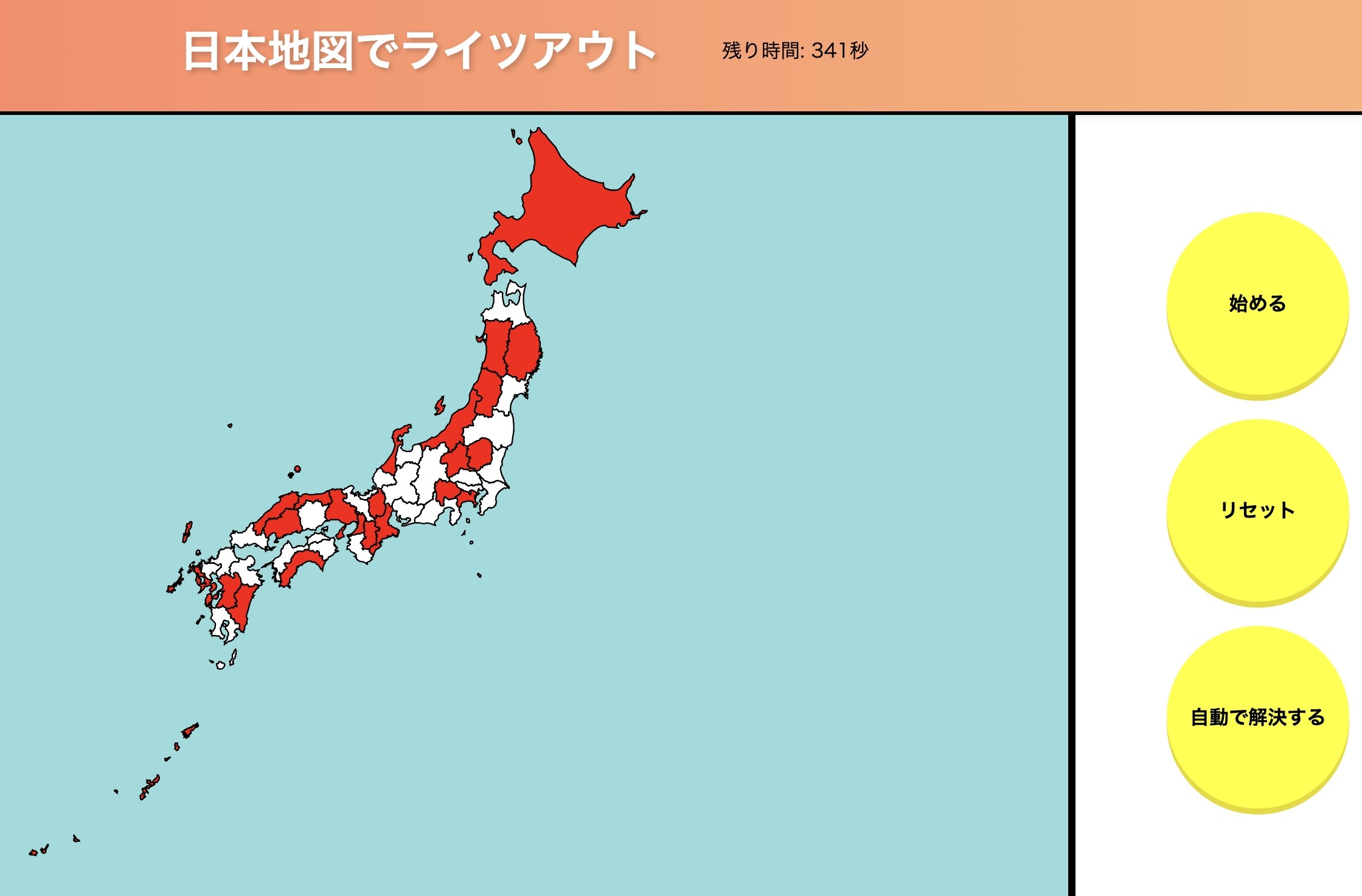
用意されたテーマに乗っかろう!ということで和風のフォントやイラストを使った、”和風感"を全面に押し出した作品を作りました。また、ユーザーに緊張感を持ってもらうために、今回は時間制限も設けました。加えて、日本全体だとかなり難しいので、比較的簡単な東日本版・関東地方版も用意しました。
用意されたテーマに乗っかろう!ということで和風のフォントやイラストを使った、”和風感"を全面に押し出した作品を作りました。また、ユーザーに緊張感を持ってもらうために、今回は時間制限も設けました。加えて、日本全体だとかなり難しいので、比較的簡単な東日本版・関東地方版も用意しました。
テーマの「にほん」と、「ライツアウト」というゲームを組み合わせて、「日本の地図上で行うライツアウト」というテーマを決めました。通常は3×3などの規則正しく並べられたタイルの上で行われますが、日本地図のような不規則なマップ上だと、どのような動きになるのかとても気になっていました。
ライツアウト内部の技術もですが、特に全体のデザインについては知識ゼロの状態からのスタートでした。私たちとしては中々良いものができたと思っています。ボタンを配置し、それを押せばページが動くという何でもないような仕組みでも、私たちにとっては感動で、全てが思い入れのある推し技術です!
日本地図を使ったLights Outゲームです。各都道府県をクリックすることで、その都道府県と隣接する都道府県のライトの状態が変わり、すべてのライトを消すことを目指す論理パズルです。

日本の地理を楽しく学びながら論理パズルを解く経験を提供したいと考え、このゲームを作りました。また、ゲーム開発の経験を深めるために、タイマーや難易度設定などの機能を追加し、ユーザーに挑戦的な体験を提供します。
SVGとCSSを駆使して日本地図を動的に操作し、JavaScriptでタイマーやライトの状態管理を実現しました。隣接行列を使用することで、効率的な状態遷移を実現し、ゲームプレイのスムーズさを確保しています。