推しアイデア
Azure AI SearchとHelpfeel検索エンジンの融合!
Azure AI SearchとHelpfeel検索エンジンの融合!
Helpfeel検索エンジンのアシストをしてさらにプロダクト価値を高めたい!
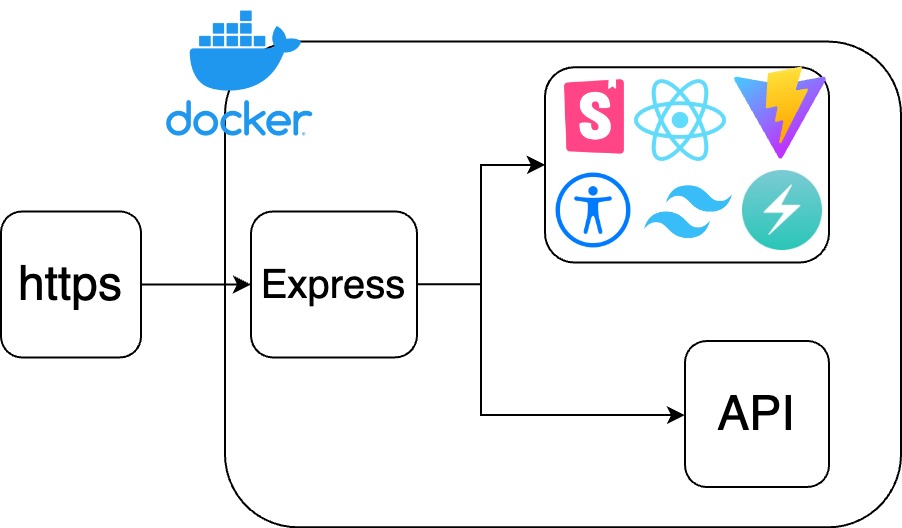
超使いやすいアクセシビリティに配慮したフロントエンド!Reactフレームワーク不使用!
フロントエンドで検索を完結させているためほぼ0msで検索可能!
な・な・な・な・な・なんとAIなのに100msで検索できちゃう!! 全文検索的なAI検索だけでなく、vector検索(Embedding)にも対応!

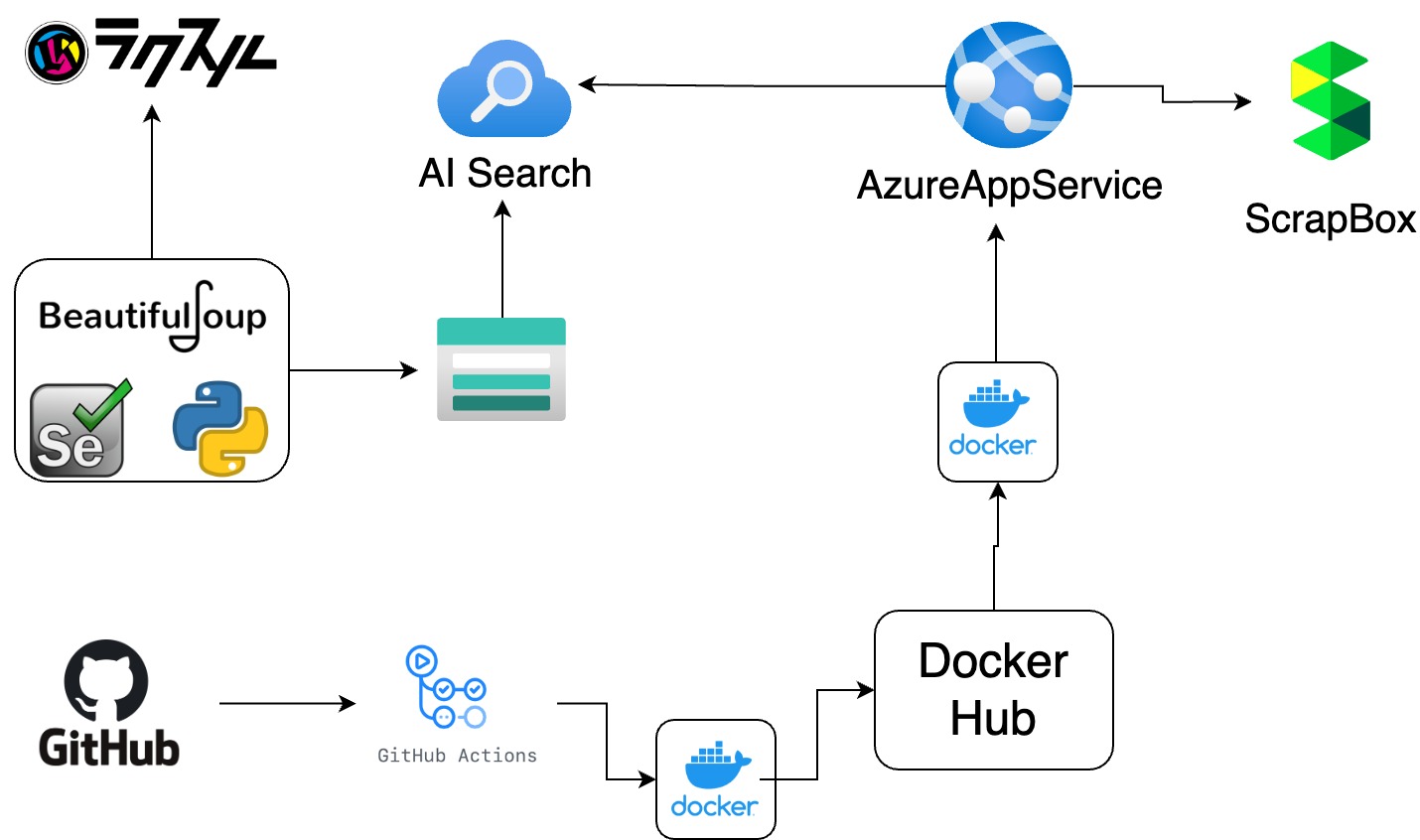
github actionsでlint,format,e2eのCIを実行 CDはgithub actionsでmainへのcomiitごとにフロントとバックエンドのモノレポでdocker imageをbuildしdocker hubにpush github actionsからazure web appにdocker hubにpushしたimageを使ってdeploy
Azureでコンテナを簡単にデプロイできるPaaS モノレポのため、フロントエンドもバックエンドもAzureAppServiceので1つのコンテナ上で動作
Azure AI SearchはJSONやTextファイルをChatGPTを使って検索することができるPaaS。ラクスルのQAサイトから取得してきたQA情報をJSON化しAzure blob storageに保存しているので、この情報をAI Searchで検索している。
Azure Blob StorageにAI Searchで検索するためのQA情報をJSON形式で保存。
Pythonを用いて、Beautifulsoup,request,seleniumを用いてラクスルのQAサイトをスクレイピング

Azure AI SearchはQAサイトの中身を検索するだけならある程度の負荷までなんと無料!今回のサイトも無料インスタンスで動いています!(感動_歓喜_雨嵐) しかもなんと速度が100ms!めっちゃ速い!ぬるぬる!
Github Actionsでdocker imageをbuildすることでazure app serviceだけでなく様々なPaaSに簡単にdeployできます
Helpfeelさんありがとうございます。ほぼ書き足さずに動いてます!
フロントエンドは凝り凝りです.