推しアイデア
LINEでは学内の友達がどこで何時まで暇かはわかりませんが、このアプリなら起動してスクロールするだけで、誰がどんな状態で暇かが一目でわかります。
LINEでは学内の友達がどこで何時まで暇かはわかりませんが、このアプリなら起動してスクロールするだけで、誰がどんな状態で暇かが一目でわかります。
自分たちは、大学で十数人ほどのグループでいつもいます。しかし、人数が多すぎて、だれが暇でどこにいるかというのがいつもわかりません。そこで、だれがどこにいて暇か暇じゃないかが一目でわかるアプリが作れればいいなとこのアプリを作成しました。
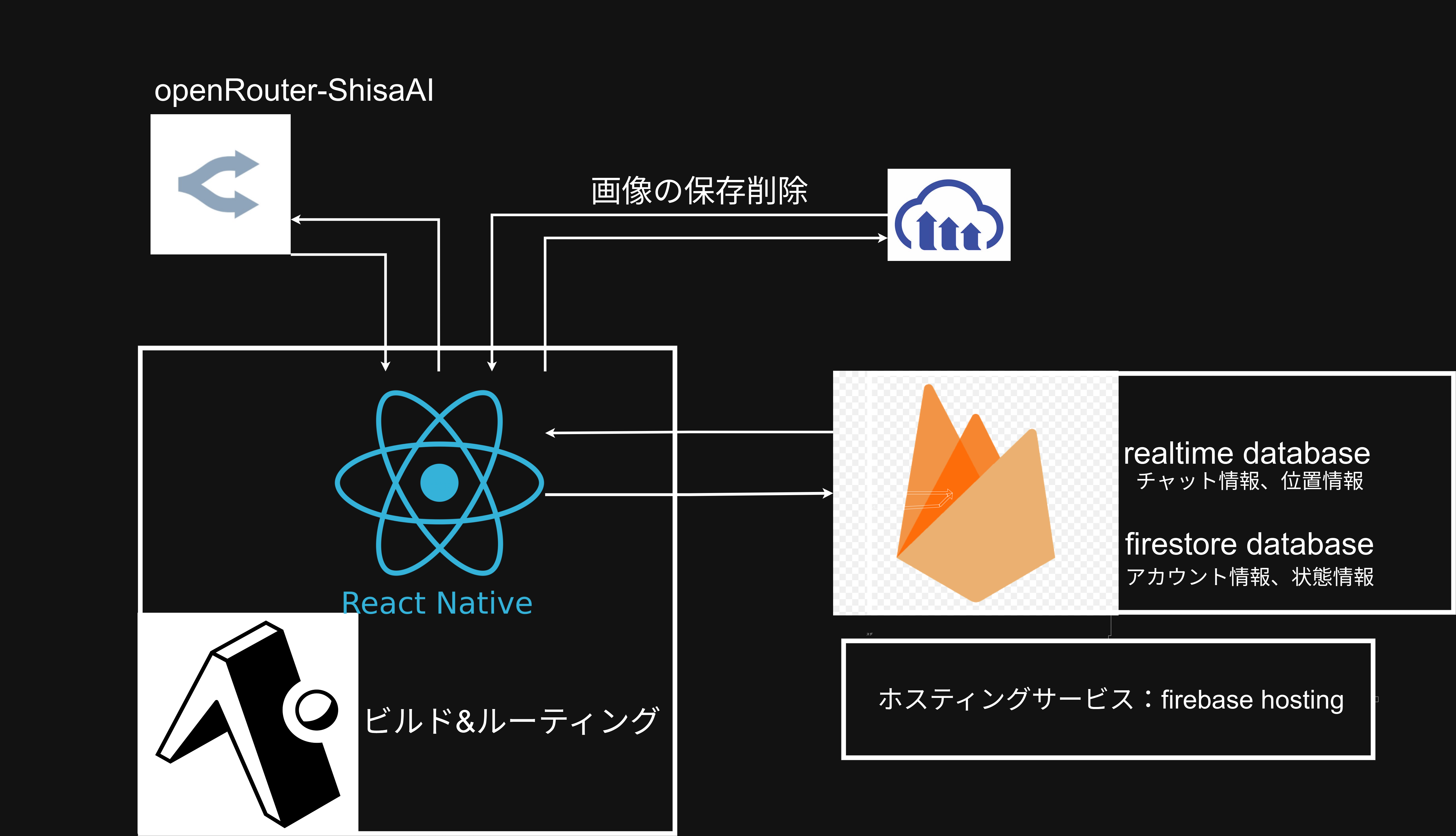
FirebaseとReact NativeとExpoを活用して作成し、Webでもスマホでも活用することのできるアプリを作成しました。
グループの「今」がわかる! 誰がどこにいて、暇かどうかがひと目でわかるアプリ
私たちは十数人の仲良しグループでよく一緒に過ごしています。しかし、人数が多くなるにつれて「今誰が暇なのか」「どこにいるのか」がわかりにくくなってきました。 そこで私たちは、グループの現在地と状態(暇かどうか)をひと目で確認できるアプリを開発しました。
このアプリがあれば、
・「今ひまな人でご飯行こう」
・「この近くに誰かいないかな?」 といった、気軽な誘いやスムーズな合流がもっと簡単に!
グループでの生活を、もっと楽しく、もっと便利にするためのアプリです。
・最初にサインアップ画面からアカウントを登録し、アプリを利用できるようになります。
・アカウント登録後は、アプリを利用しているユーザー(※学内を想定)の中から、自分が誰とつながりたいか、誰の暇情報を見たいかを設定できます。
・アプリ内では、「現在自分が暇かどうか」を設定できるようになっており、あわせて「何時まで暇か」「今何をしたいか」など、自分の状態を伝えるための一言コメントも入力できます。
・こうして設定した情報は、自分が登録した友達に共有され、一覧で誰が暇なのか、誰が活動中なのかが簡単に分かるようになっています。
・友達同士でチャットができるようになっており、メッセージのやり取りが可能です。
・また、アプリを使用しているユーザー(※学内を想定)同士で会話ができる「オープンチャット」機能も備えています。
・位置情報をオンにするとマップを表示でき、友達の居場所が多そうな辺りがわかる

・React Native + Expo + TypeScript (状態管理:Zustand + Jotai ライブラリ使用)
・Web版とスマホ版の両方で快適に利用できるように、必要に応じてWeb専用・スマホ専用の処理を分けて、フロントエンドのプログラムを実装しました。
・expo-router を活用して画面遷移の階層構造を整理しながら開発を進めました。UIは再利用しやすくするため、コンポーネントごとに components フォルダに分けて管理しています。
・
・Firebase Authentication(ユーザー認証機能) ・Cloud Firestore(ユーザーデータの保存・管理) ・Firebase Realtime Database(チャット機能のリアルタイム通信、ユーザーの位置情報) ・ローカルストレージ(スマートフォンやWebブラウザ上でのログイン情報の保持) ・Cloudinary(ユーザーのアイコン画像の保存・配信)
・学籍番号の入力ミスに対応するため、学籍番号とトークンを紐づけて管理し、重複を防ぐ仕組みを導入しました。あわせて、後から学籍番号を修正できるようにしました。
・学籍番号やメールアドレスなどのユーザー情報をもとに、Firebaseフォルダ内でフィルタリングを行い、データの更新・取得・追加などの処理を実装しました。
・ChatGPT +github copilotによるエラー解読、コード修正 ・V0を活用したコーディング ・openRouterのShisaAIを使ったボッチをあおるチャットAI ・UIパーツやFirebase連携用関数は、ChatGPTのコーディングスキルで対応できる部分はAIに任せ、必要に応じて修正を加えることで短時間で開発が進むようにした。 ・全体的にAIに任せられる部分はAIに任せて自分たちはAIが書いたコードとの連携部分に集中した。 ・エラーをAIに要約させ素早く要点を理解できるようにした ・簡単なアイコン画像はAIに作成してもらうことで時短しました。