推しアイデア
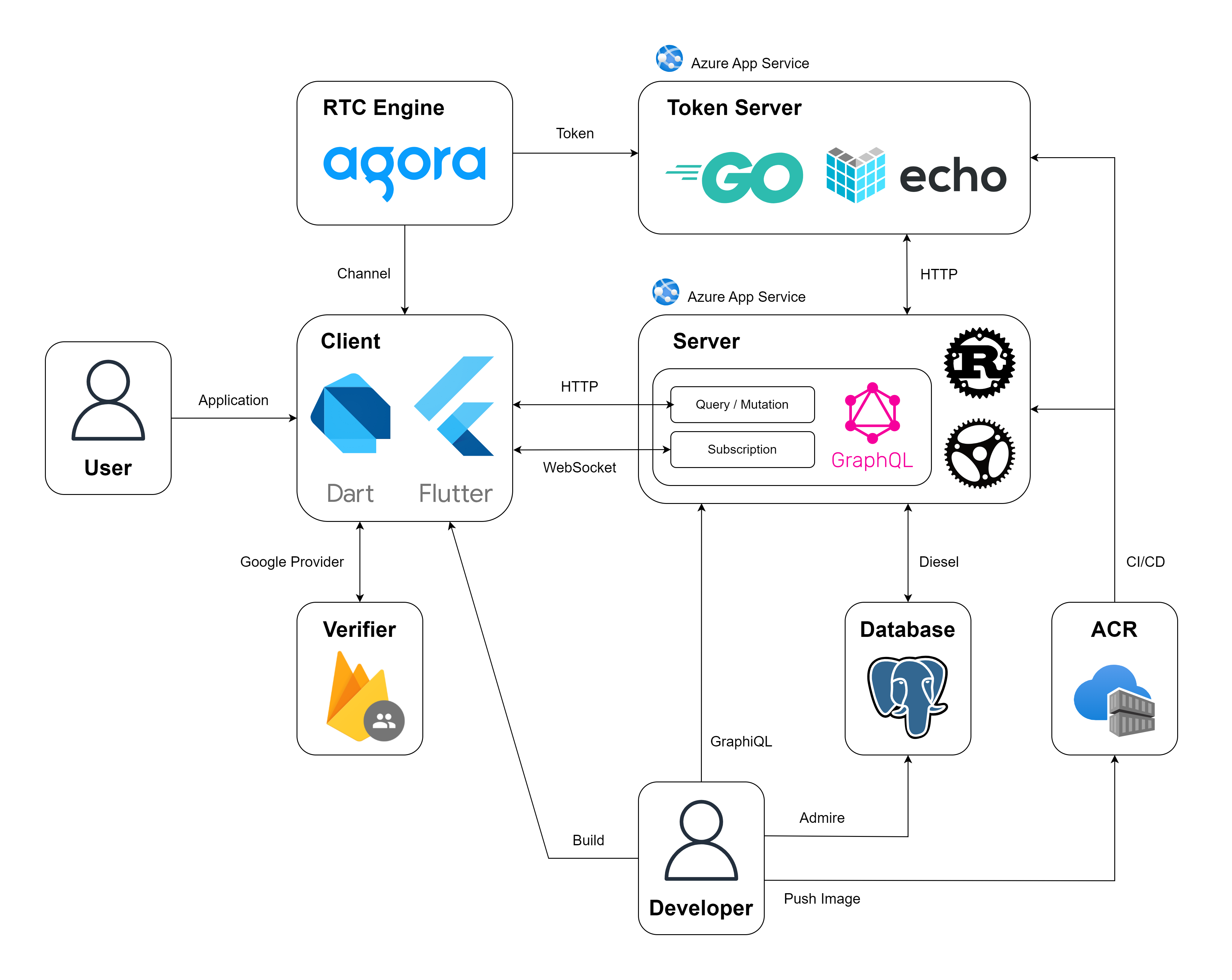
通常同時に採用することはほとんどない,FlutterとRustという組み合わせをあえて採用したこと. 個人参加かつ全体的に実装が重たいことは目に見えていたので,作るのは根幹機能のみに絞り,最小の操作で簡単に配信を開始・視聴ができるというコンセプトをこじつけた.
―
通常同時に採用することはほとんどない,FlutterとRustという組み合わせをあえて採用したこと. 個人参加かつ全体的に実装が重たいことは目に見えていたので,作るのは根幹機能のみに絞り,最小の操作で簡単に配信を開始・視聴ができるというコンセプトをこじつけた.
GraphQLやFlutterなどの触ったことない技術を使ってみたかった. 動画配信アプリというコンセプトは以前のハッカソンのプロダクトの書き直しリベンジを兼ねている. その時よりも低遅延かつ高い完成度を目標にした.(達成)
とにかくRust. Rustはコンパイラが厳密にコードをチェックしてくれるため,一度ビルドが通れば意図しないエラーが発生することは少ない. 実際,開発中にGraphQLで正しくないクエリを書いてしまうことが多かったが,サーバーは一度もパニックやエラーを起こしていない.
最低限の機能とUIを優先し,多機能よりも完成度にこだわる クライアントの「見えないエラー」を減らす