推しアイデア
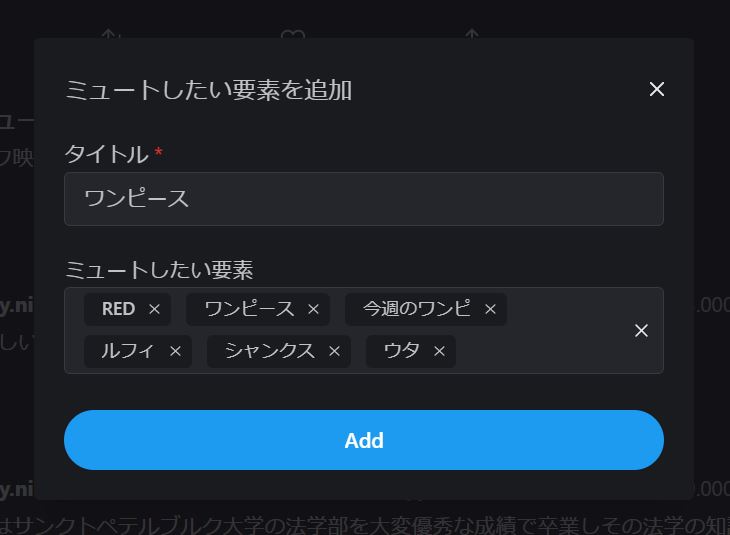
・ミュートしたい要素をグループ化して設定できる(Twitterにはない) ・グループ化したワードを一気にミュートできる(Twitterにはない) ・履歴を残すことができる(Twitterにはない) ・ワンクリックで簡単にオン/オフ切り替え(Twitterにはない)
・ミュートしたい要素をグループ化して設定できる(Twitterにはない) ・グループ化したワードを一気にミュートできる(Twitterにはない) ・履歴を残すことができる(Twitterにはない) ・ワンクリックで簡単にオン/オフ切り替え(Twitterにはない)
Twitterの設定からワードミュートをすることができますが、履歴が保存されないことやミュートしたいワードをひとつずつ登録しないといけないなど使いづらいと感じていました。
・React/Next.js ・Tailwind css, Mantine ・Firebase - Cloud Firestore ・Twitter API ・Cookie Cookieにaccess_tokenを保存
流行なものはすぐにTwitterのトレンド入りをし、ネタバレをしたくないと気を付けていても関連するツイートが目に入ってしまい楽しみが減ってしまったなんてことはありませんか?
現在、爆発的な人気を博している映画「ワンピース フィルム RED」もまさにその状態だと思います。そこで私たちは、そのようなネタバレを防止するためのアプリを作ることにしました。
Twitterの設定から指定した単語をミュートすることができますが、実際に使ってみたところ以下の点についてかなり使いずらいと感じました。
Twitterのミュート機能の欠点
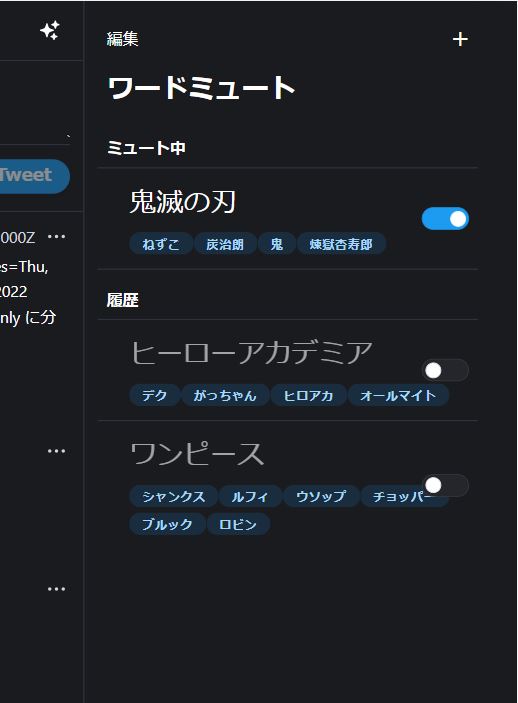
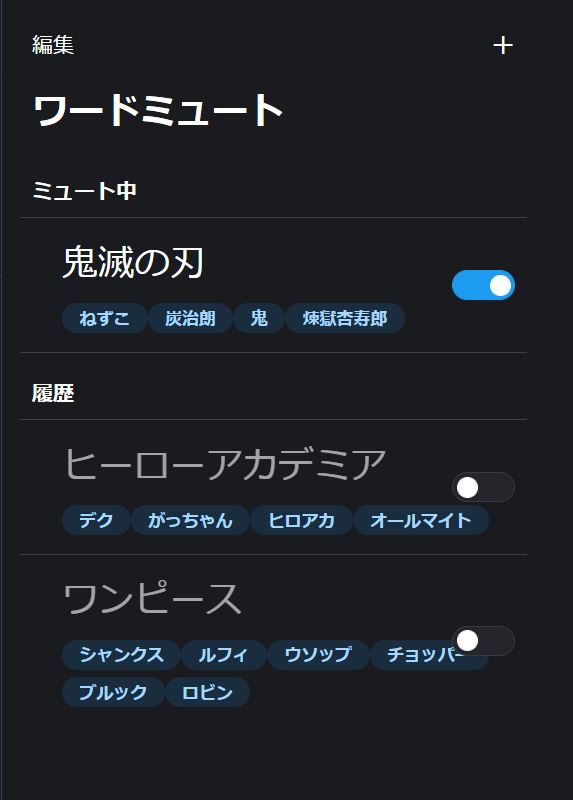
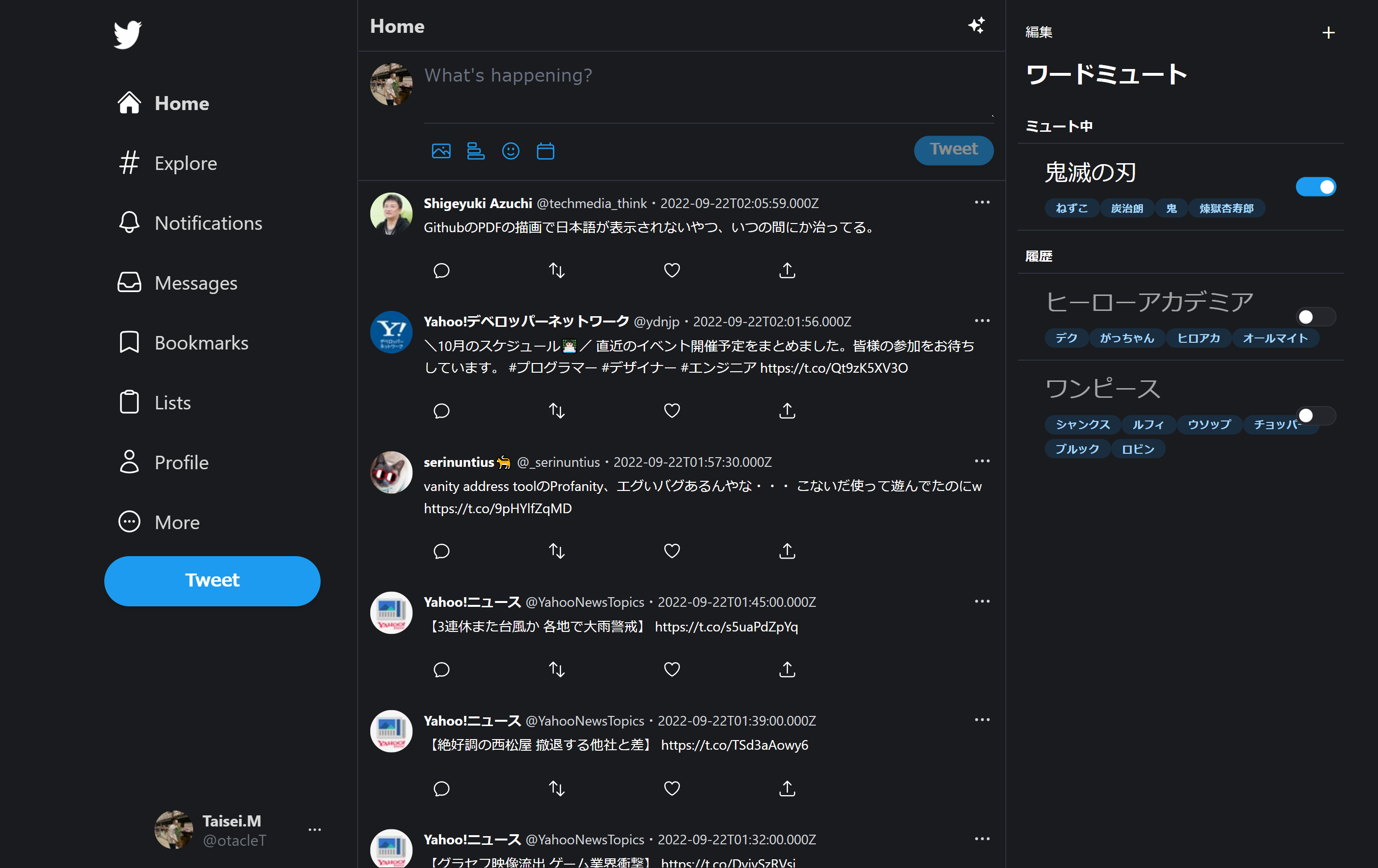
そこで、私たちは携帯のアラームアプリを参考にしてもっと使いやすいミュート機能の実装を行いました。「No Spoilers Twitter!!!」では以下に示すようなことができます。
No Spoilers Twitter!!!でできること


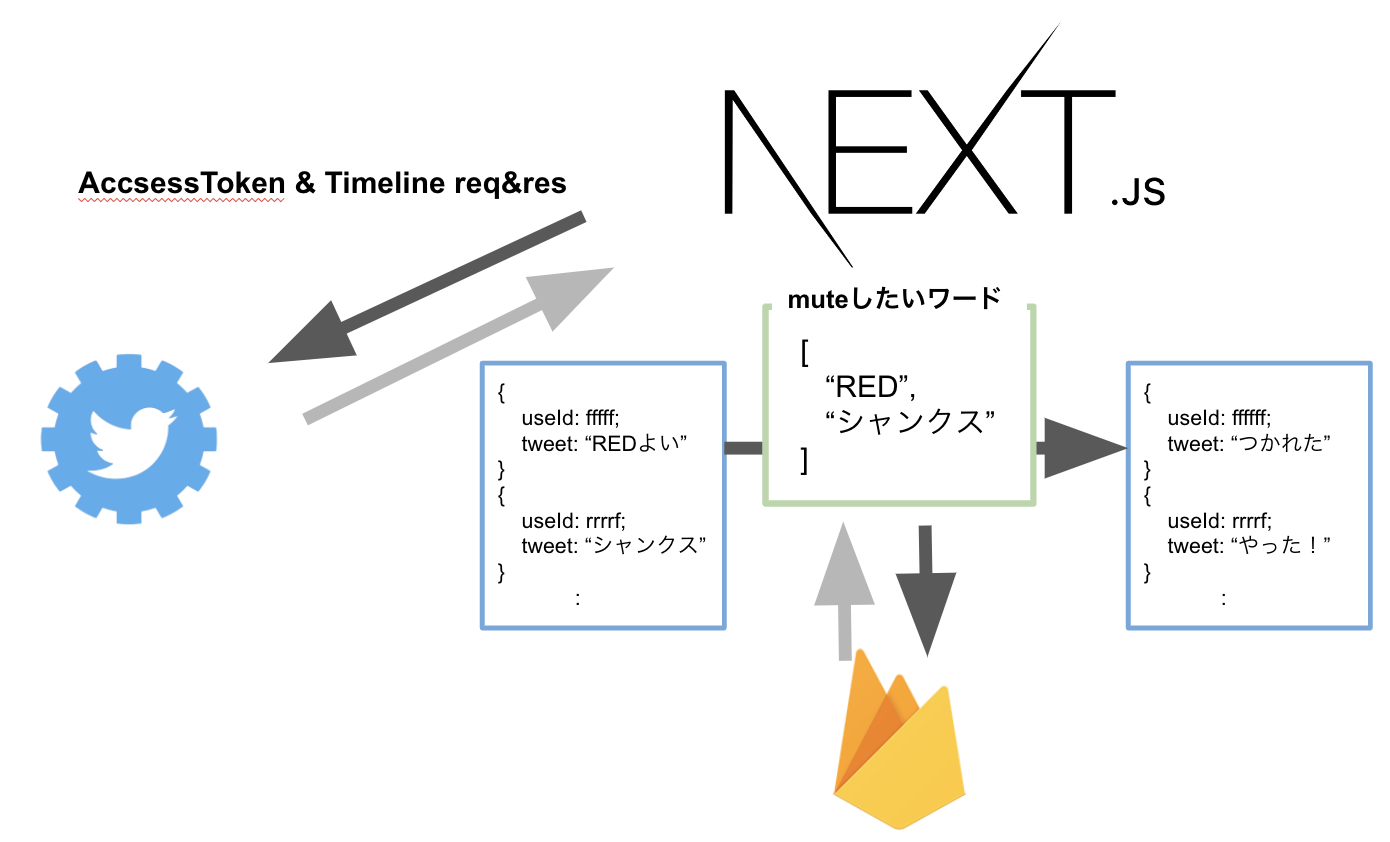
TwitterAPIからアクセストークンと自分のアカウントのTLを取得してグループ化したミュートワードを除外して表示する

事前に登録しておいたクライアントID,SECRET,レスポンスのコールバック先,TL取得に必要な権限をTwitterAPI側に送信してアクセス許可画面を表示するAPIをNext.js API Routeを使って作成
const authClient = new auth.OAuth2User({ client_id: process.env.NEXT_PUBLIC_CLIENT_ID as string, client_secret: process.env.NEXT_PUBLIC_CLIENT_SECRET as string, callback: `${process.env.NEXT_PUBLIC_HEAD_URL}/timeline`, scopes: ['tweet.read', 'users.read', 'offline.access'], }); const STATE = 'my-state'; export default async function getHomeTimeline(req: NextApiRequest, res: NextApiResponse) { const authUrl = authClient.generateAuthURL({ state: STATE, code_challenge: 'code_challenge', code_challenge_method: 'plain', }); res.redirect(authUrl); }
今回TwitterAPIを公式が出しているSDKを用いて呼び出しました.そのSDKでは基本的にAccessTokenが内部で保持するようになっていたので一度ページをリロードしてしまうとアクセストークンが破棄されてしまい,呼び出したTLデータが取得できずに苦戦しました.
最終的に最初に入手したアクセストークンをCookieに保存し,二回目以降のリロード時はその保存しておいたアクセストークンを使ってTLデータを取得するAPIを呼び出すことで対応しました.
try { const cookies = nookie.get(context); if (cookies.accessToken) { authClient.token = JSON.parse(cookies.accessToken); } const client = new Client(authClient); const user = await client.users.findMyUser(); } catch (error) { const { code, state } = context.query; authClient.generateAuthURL({ state: STATE, code_challenge: 'code_challenge', code_challenge_method: 'plain', }); const { token } = await authClient.requestAccessToken(code as string); nookie.set(context, 'accessToken', JSON.stringify(token) ?? ''); } const client = new Client(authClient); const homeTimeline = await client.tweets.usersIdTimeline( `${process.env.NEXT_PUBLIC_AUTHEN_ID}`, { max_results: 20, 'tweet.fields': ['author_id', 'created_at'], expansions: ['author_id'], 'user.fields': ['profile_image_url', 'username'], exclude: ['replies', 'retweets'], }, );
ユーザーができる限りストレスなく使うことができるように、普段使い慣れているTwitterに寄せて実装しました。


iPhoneに備わっているアラームアプリは過去に設定したアラームを保持し、ワンクリックでオン/オフを切り替えることができとても便利だと感じています。そのアラームアプリが持っている機能が今回の実装要件にあっているのではと思い、アラームアプリに寄せたUIでミュートグループのオン/オフ切り替えをできるようにしました。