推しアイデア
供養数(いいね数)でポストが消える!
供養数(いいね数)でポストが消える!
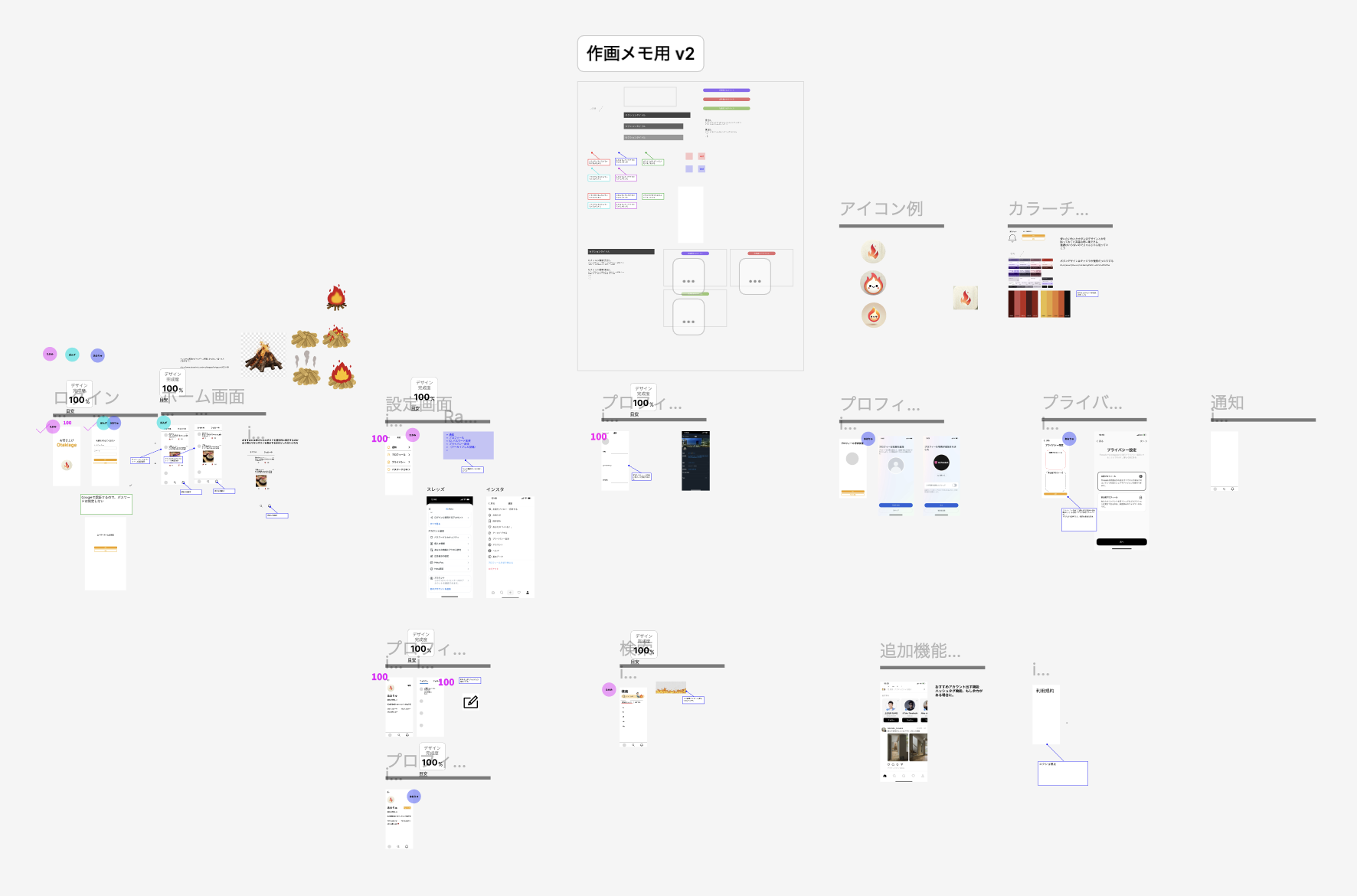
58ハッカソンでの成果物です。チームメンバーの中でアイデアを募りました
インプレッション数に応じて投稿した内容が消え去ります (データベースからも綺麗さっぱり)
自分の思いを吐き出したい!共有したい!けどデータがずっと残るのはちょっと... という方におすすめのSNSです インプレッション数が上限に達すると投稿が灰となって消えていきます 嫌な記憶はOTAKIAGEに投稿して燃やしてしまおう!
「投稿を燃やして消す」という独特のコンセプトが一番の特徴! これまでのSNSでは自分で「投稿を消す」という機能はあっても「システム側が投稿を消す」という機能はなかなかないように思います 普段, X(旧Twitter)を鍵垢で使っている方にも使いやすいのではと思います デモ体験で使いごごちをチェックしてみましょう🔥

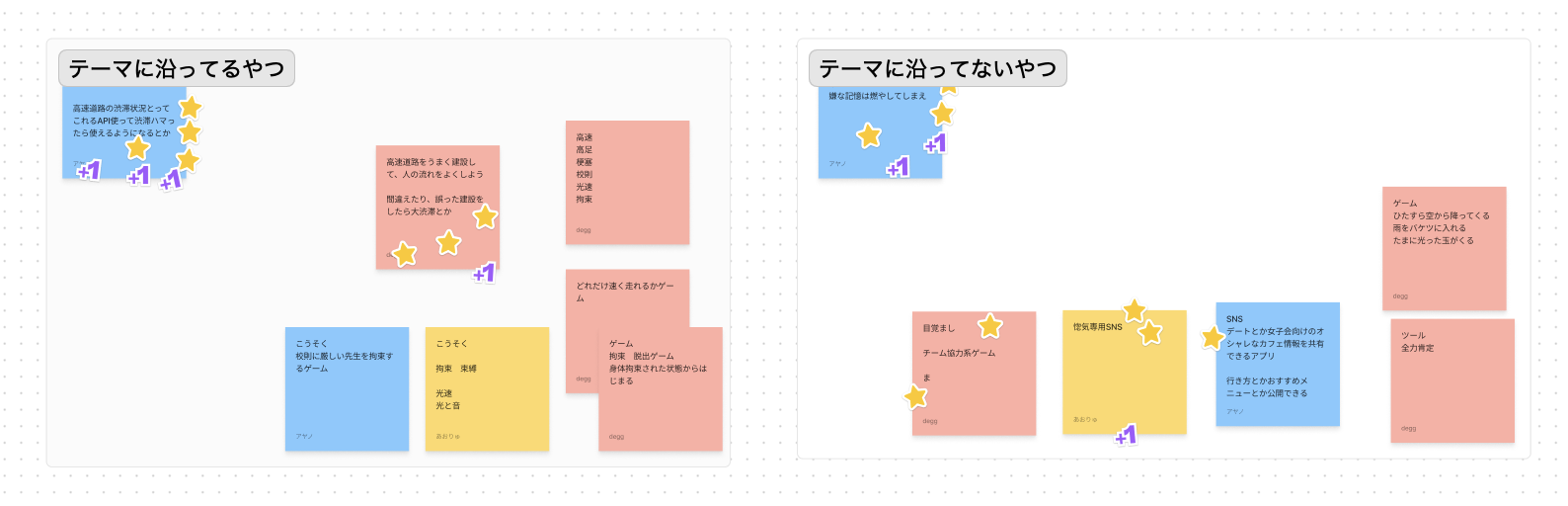
 制作物のテーマを決めるとき, 制作物の機能を考えるとき, オンラインオフライン問わず多くの場面で面白いアイデアが多く出されました
時間の都合上全て実装することは叶いませんでしたが, ハッカソン後も少しずつ実装していきたいと思います
制作物のテーマを決めるとき, 制作物の機能を考えるとき, オンラインオフライン問わず多くの場面で面白いアイデアが多く出されました
時間の都合上全て実装することは叶いませんでしたが, ハッカソン後も少しずつ実装していきたいと思います