推しアイデア
VRという閉鎖的な空間となり、そこだけで完結してしまうところを、VRが勇者でスマホを魔王にすることによって、複数人で干渉可能なプロダクトにした。
VRという閉鎖的な空間となり、そこだけで完結してしまうところを、VRが勇者でスマホを魔王にすることによって、複数人で干渉可能なプロダクトにした。
チームメンバーの一人がMeta Quest3を買って後悔していたので、成仏させたかったから。
VR Websocket EC2
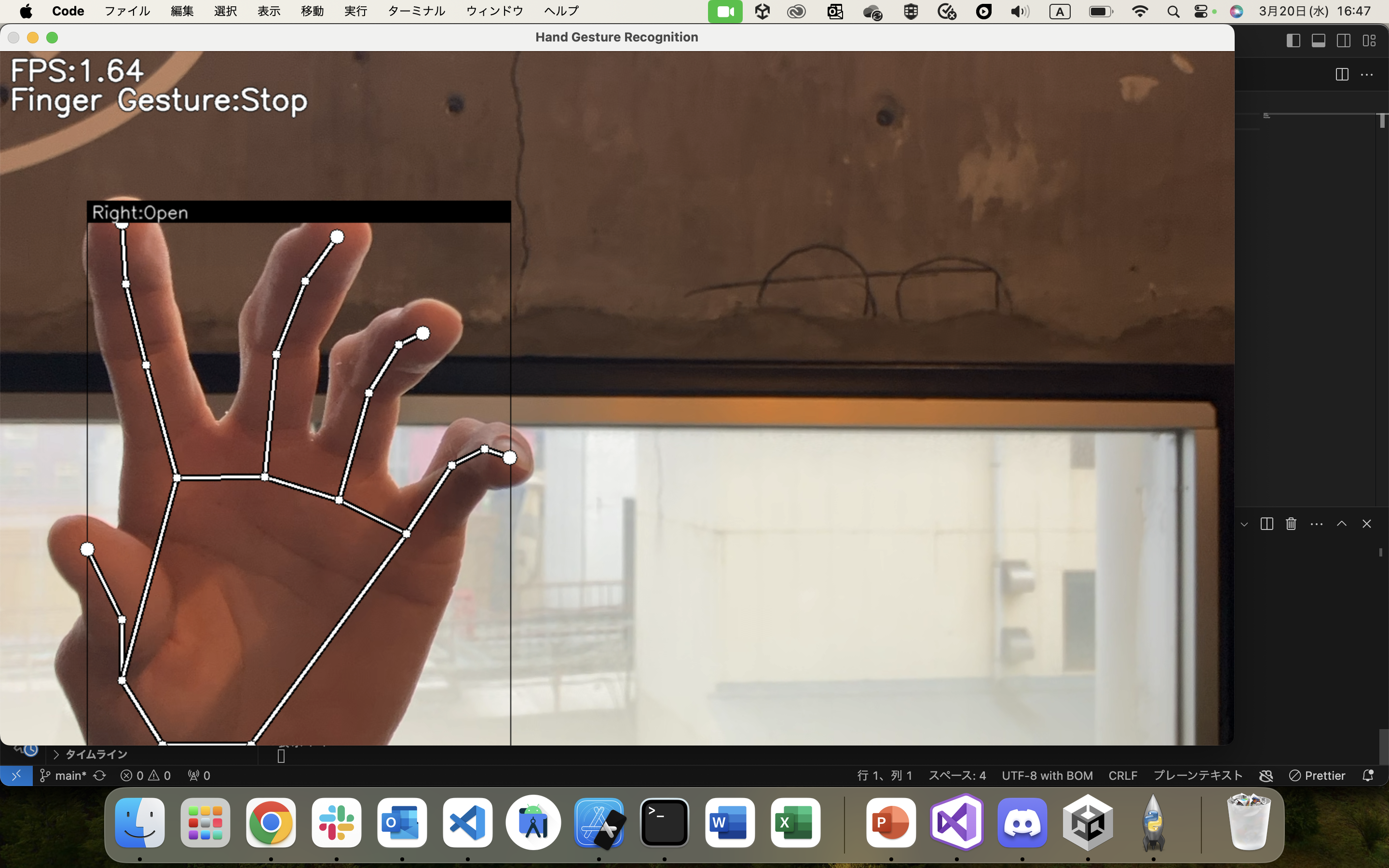
コマンド入力は男のロマン!!!!ということで、pythonのmediapipeを用いて、手の画像認識を行っています。Open, Close, Pointerの3種類があり、それによって武器が変わるようにしています。

Front 1 VR
lay interactor でものを掴むことができなかったので、direct interactorに変更して、調整してものをつかめるようにしたFlont 2 スマホアプリ
BackEnd WebSocket
ローカル環境で実行する場合、接続しているWI-FiにIPアドレスが依存したり、Androidの参照IPアドレスが変更されたりなど不便なことが多かった。 そこで、デプロイを行った。 普段はhttpリクエストしか扱ったことがないため、Firebase Functionsなどしか使ったことがなかったが、今回はWebSocketであり常時接続する必要が生まれたので、VMを用いた。