推しアイデア
ハックツハッカソンは技術を学ぶ場所! アイディア考えてる暇があったら手を動かせ!!!👨💻
ハックツハッカソンは技術を学ぶ場所! アイディア考えてる暇があったら手を動かせ!!!👨💻
学生最後のハッカソンで後輩に使って貰えるアプリを作りたかった。 最近流行りのChatGPTを使ってみたかった。
Next.js ESLint,Prettier ChatGPT( 機械学習) プロンプト技術 GitHub Actions Azure Static Web Apps
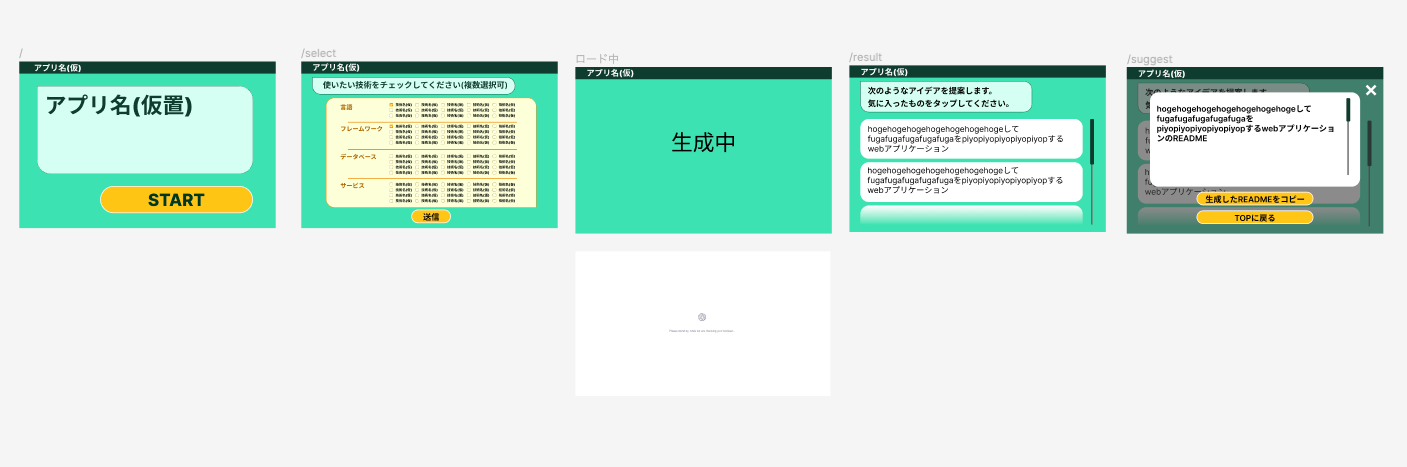
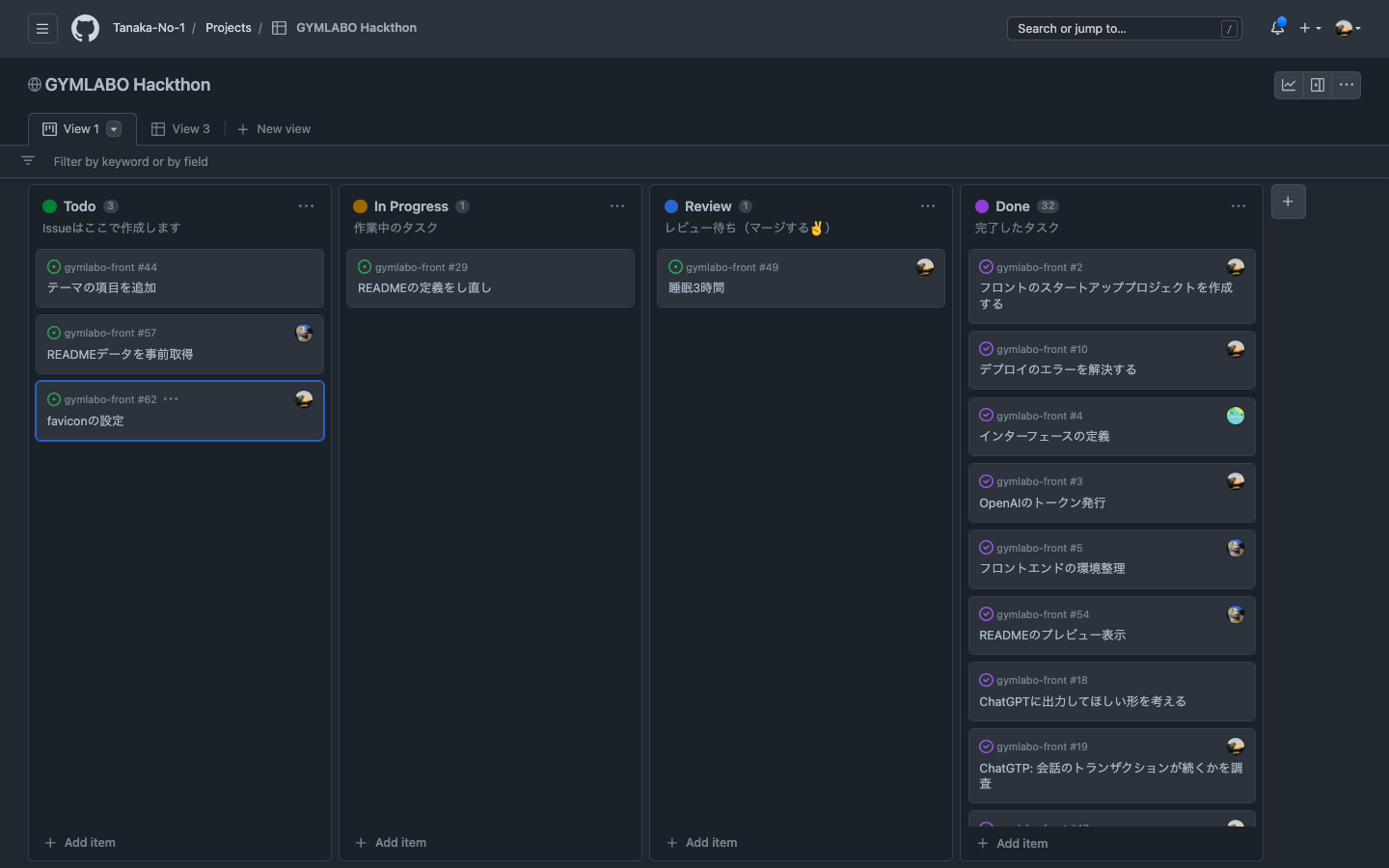
ハックツハッカソンで作成するアプリを考えてくれるアプリです!
アプリの提案や、README.mdの作成をしてくれます。
質疑応答→作成物の決定 までの1フローで完結できるようにする.
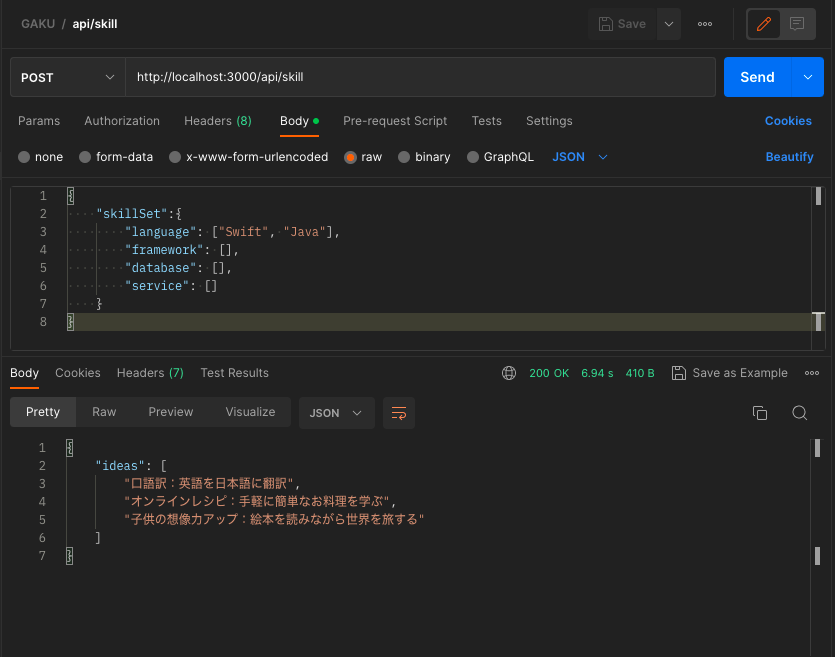
ChatGPTにアプリを考えてもらうAPI

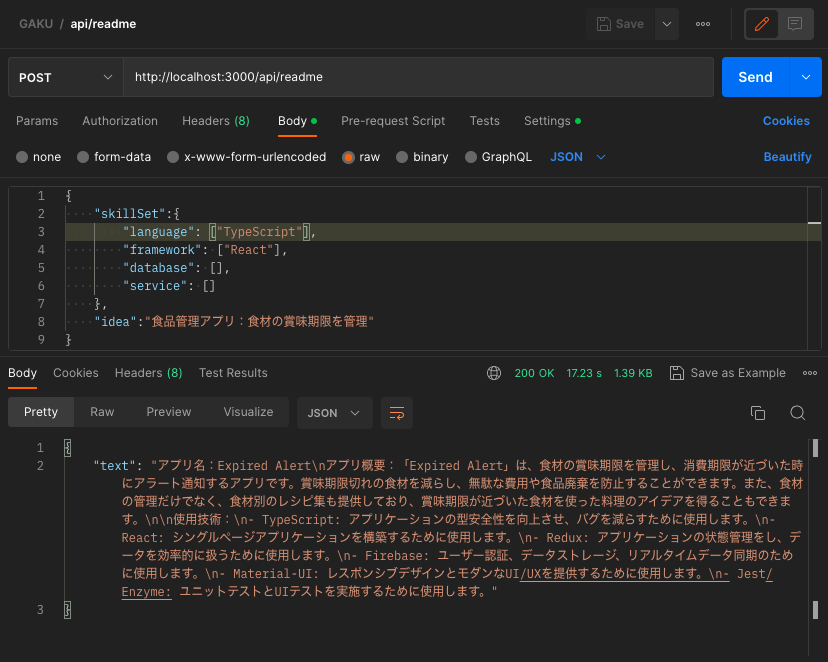
ChatGPTにREADME.mdを作成してもらうAPI

sequenceDiagram autonumber actor user as ユーザー participant front as Webページ participant back as サーバー側 participant ai as Chat GPT user->>front: Topページアクセス user->>front: SelectページにRequest front->>user: 選択肢表示 user->>front: 選択する front->>back: 選択結果を送信する front->>user: 生成中画面表示 back->>ai: アイデア候補一覧を要求 ai->>back: 返却 back->>front: 返却 front->>user: 一覧表示(結果画面) user->>front: 一覧の中からアイデアを選択 front->>back: アイデアのREADME生成要求 front->>user: ローディング中 back->>ai: 生成要求 ai->>back: 返却 back->>front: 返却 front->>user: ローディング画面からREADMEモーダルを表示へ
- アプリ名 - アプリ概要(100文字以上) - 使用技術(詳細に) - シーケンス図(mermaidを用いて) - 使用技術のインストール方法(初心者にも分かりやすく段階を踏んで) - アプリの使い方



[ tanaka: { "0号": "陽ちゃん", "1号": null, "2号": "隆ちゃん" } ]