推しアイデア
自分の感情を可視化したことはありますか? 一週間の感情を振り返り、自分の気持ちをハックツしていこう!!!
自分の感情を可視化したことはありますか? 一週間の感情を振り返り、自分の気持ちをハックツしていこう!!!
ふと、1週間を振り返るといろいろな感情があることに気づける。悲しいこともあれば、楽しいこともある。そんな、魅力的な1週間の感情を、一目で見える形で、記録したい!!そう思って、制作しました。
言語理解を深めるために全て生のjsで書きました! 木の生成アルゴリズムに L-systemを採用しています。
感情を可視化した日記アプリ 喜怒哀楽の4つの感情を5段階で表すことで、木の色の変化を生み出しています。
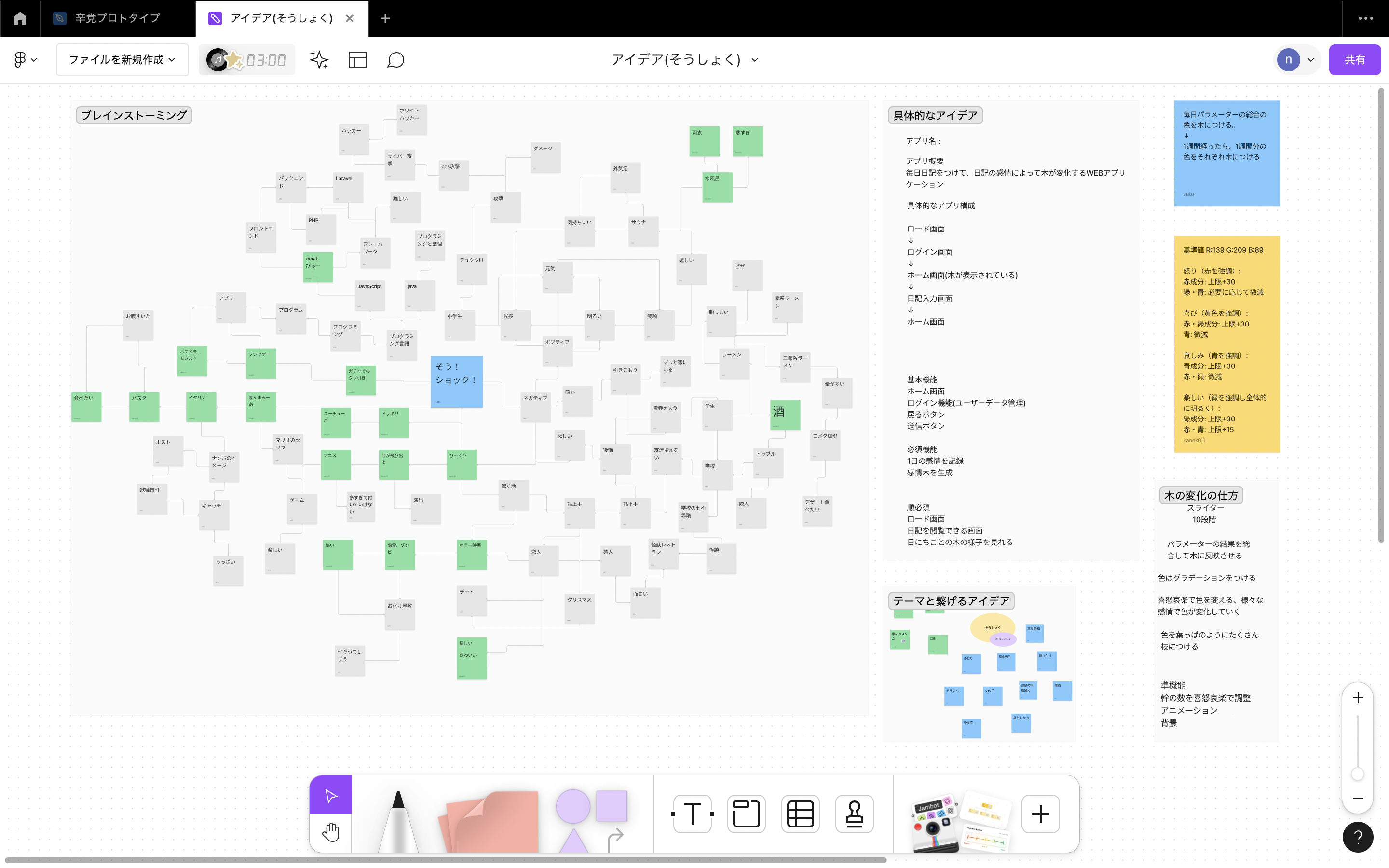
figjamボードを使用し、アイデア出し

フロントエンド HTML, CSS, JavaScript (p5.js)
バックエンド Firebase デプロイしています。
データベース Firebase
「フラクタル(fractal)」というのは、「自己相似性」という性質を有する幾何学的構造 「図形の全体をいくつかの部分に分解していった時に全体と同じ形が再現されていく構造」のこと
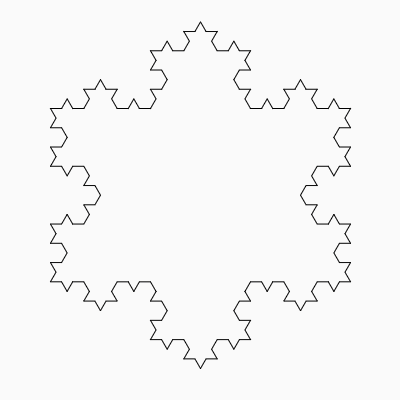
例

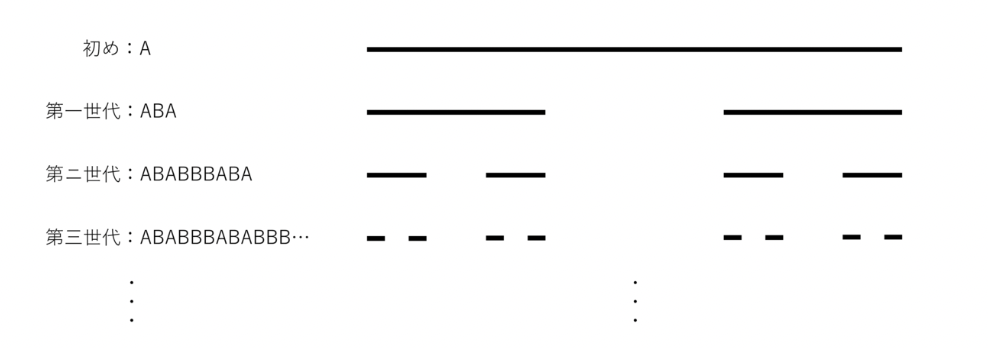
形式文法の一種で、自然物の構造を表現できるアルゴリズム ある文字列を置換していき、規則性をもったフラクタル図形などの表現が可能です。 仕組みとしては、文字列を線(ライン)に変換することで、木の生成をおこなっています。例えば、Aという文字列があり、Aという文字をABAと変換する、Bという文字をBBBに変換するとします。 初めがAで、その次の世代は変換が起こりABAとなります。また、ABAという文字列に変換が起きるとABABBBABAという文字列に変換されます。
例 初め:A 第一世代:ABA 第二世代:ABABBBABA
Aに対して線を書きながら前進、Bに対して線を書かずに前進という処理をつけると下記のような図形が書けます。
 参照URL https://taq.hatenadiary.jp/entry/2022/02/27/163500
参照URL https://taq.hatenadiary.jp/entry/2022/02/27/163500
生成パターン
//生成パターン function genCommand(repeat) { let command = "X"; for (let i = 0; i < repeat; i++) { let newCommand = ""; for (let j = 0; j < command.length; j++) { switch (command[j]) { case "F": newCommand += "FF"; break; case "X": newCommand += "F[+X]F-[-X]++[-X+]X"; break; default: newCommand += command[j]; break; } } command = newCommand; } return command; }
置換の流れ X → F[+X]F-[-X]++[-X+]X → FF[+X]FF-[-X]++[-X+]FF[+X]F-[-X]++[-X+]X ...
変換内容
// 変換内容 for (let i = 0; i < commands.length; i++) { let currentCmd = commands.charAt(i); switch (currentCmd) { case "F": stroke("#C27526"); strokeWeight(map(depth, 0, growth, 5, 0)); line(0, 0, 0, -distance); translate(0, -distance); break; case "+": rotate(angle); drawLeaf(); break; case "-": rotate(-angle); drawLeaf(); break; case "[": push(); depth++; break; case "]": pop(); depth--; break; } }