推しアイデア
全体感知&キーワード検知機能の両立でほぼすべてのサイトの知りたい変化の対応できる! ・人気商品の入荷情報 ・アイドルの新着情報 ・一刻を争う投資先の決算情報 などなど・・・ すべての素早い通知が、 LINE・メール ・音で来る!
―
全体感知&キーワード検知機能の両立でほぼすべてのサイトの知りたい変化の対応できる! ・人気商品の入荷情報 ・アイドルの新着情報 ・一刻を争う投資先の決算情報 などなど・・・ すべての素早い通知が、 LINE・メール ・音で来る!
研究室配属は、大学のHPで行われると連絡があったが、時間は知らされなかった。 配属先が気になりすぎて、眠れぬ夜を過ごすのは不健康なので、プログラムに監視を任せることにした。
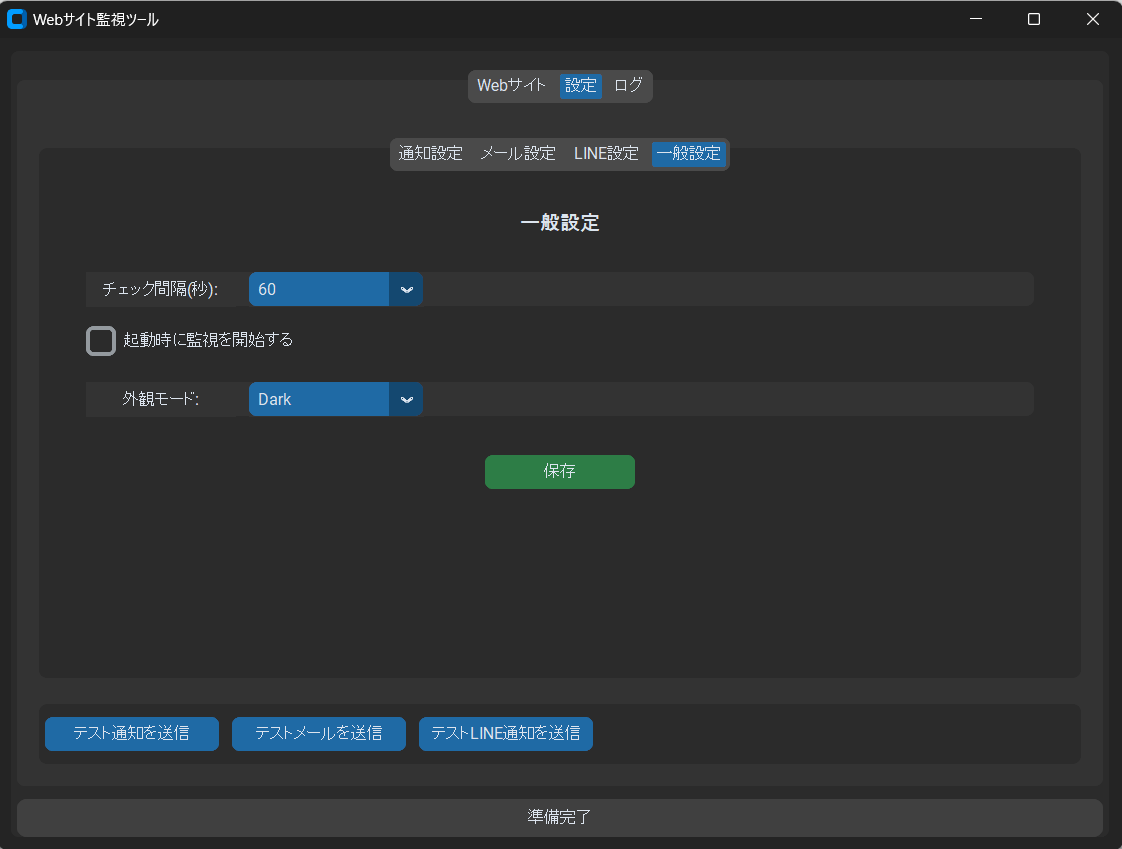
非エンジニアでも使える気が利いた技術! ・環境構築不要のexe化 (PyInstaller) ・スマホでも操作しやすいWeb GUI (HTML) ・pythonで作ったわかりやすいローカルGUI (customtkinter) ・目に優しいダークモードまで実装!
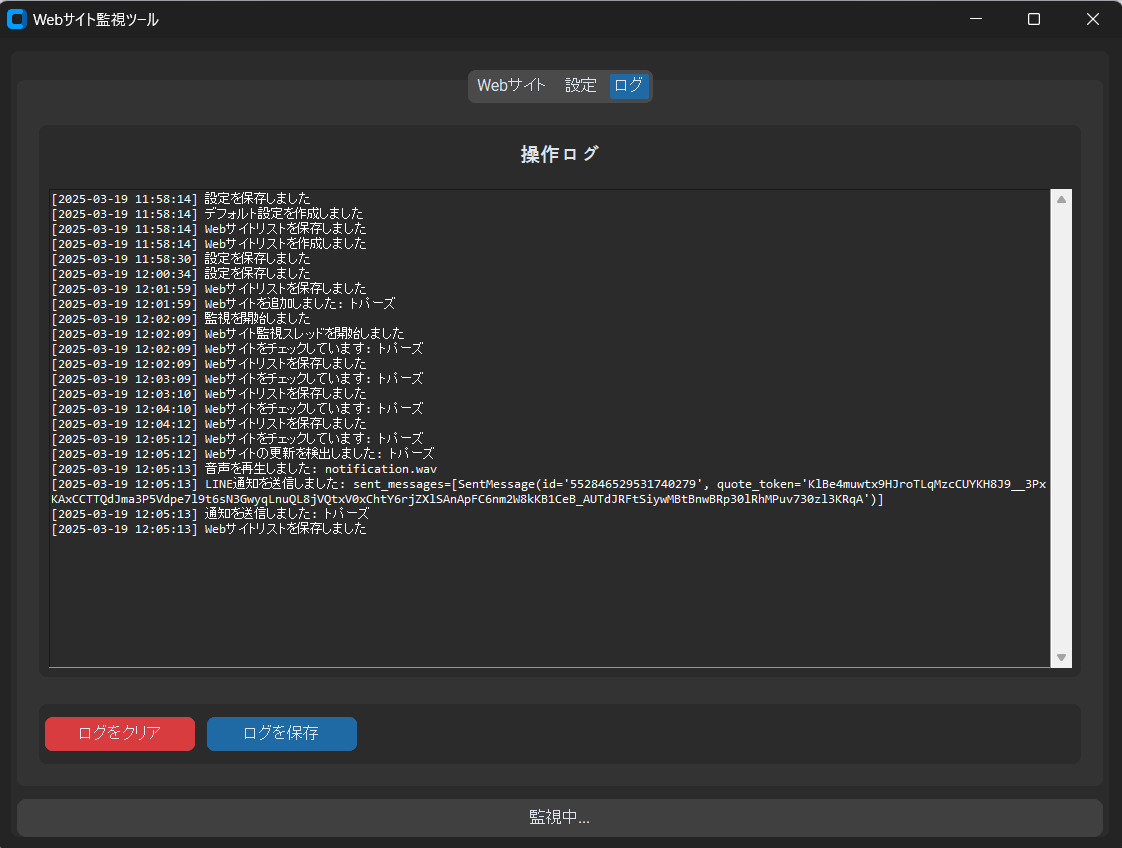
URLを指定して、アプリを起動させておけば、Webページに何か「変化・更新」があったときに、LINEやメールに通知が届き、かつ、音も鳴るので、最新情報をゲットできる!
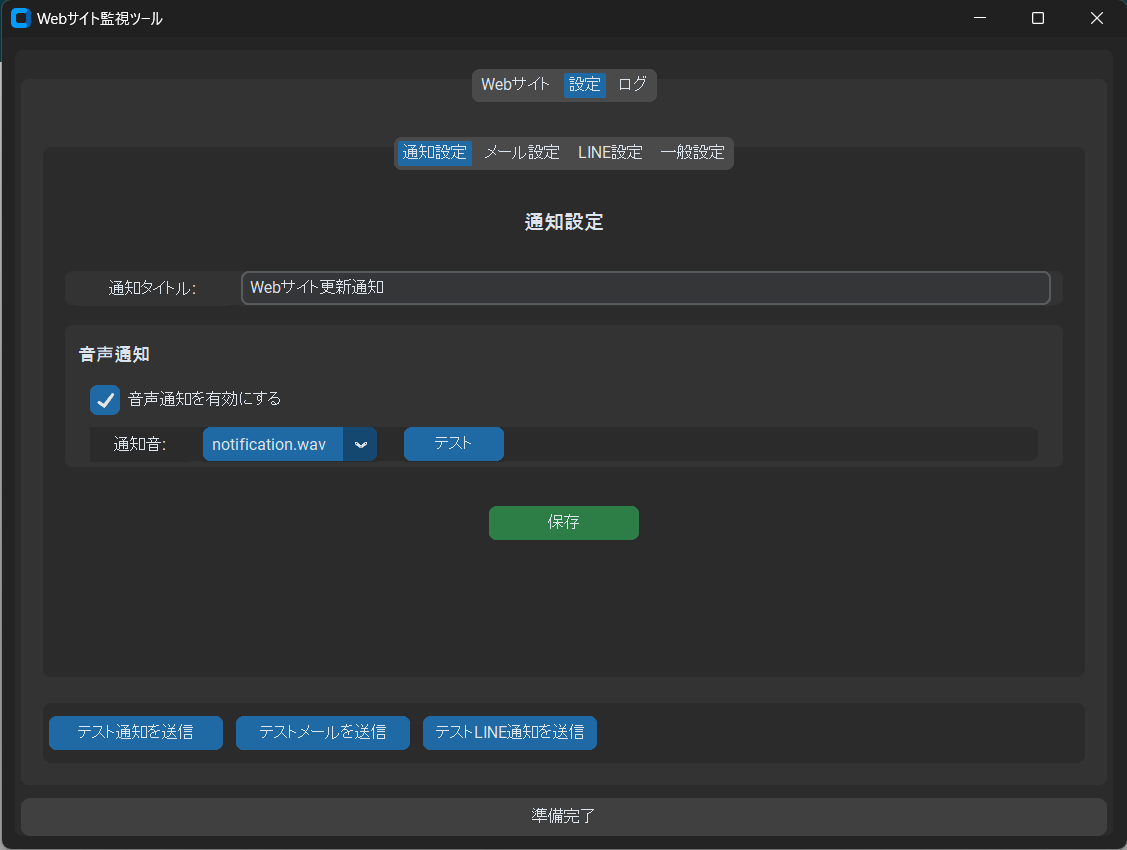
「エンジニアでないの方でも使いやすい」ことに焦点を当てた。 ・できるだけわかりやすく感覚的に操作できるGUI ・原因がすぐわかるエラーメッセージの徹底 ・複雑な知識が必要ない ・環境構築が必要ないexe化や、スマホでも操作できるWeb完結ツール
・Render: わかりやすいGUIでWeb完結に! ・Threading: 並列処理を実現することで、軽量化と高速化 ・SMTP(SMTPlib): を使用したメール送信処理 ・LINE Messaging API: LINEで通知を送信するためのAPI。 ・Json: データの保存や読み込みに使用 ・CustomTkinter: PythonでモダンなGUIを作成可能にする ・Tkinter: CustomTkinterにない基本的なGUIコンポーネントを使用 ・Requests: HTTPデータを取得する技術 ・Pygame: 今回はゲームではなく音声ファイルを再生するために使用 ・Json: データの保存や読み込みに使用されるフォーマット。 ・Logging: ログ出力のため
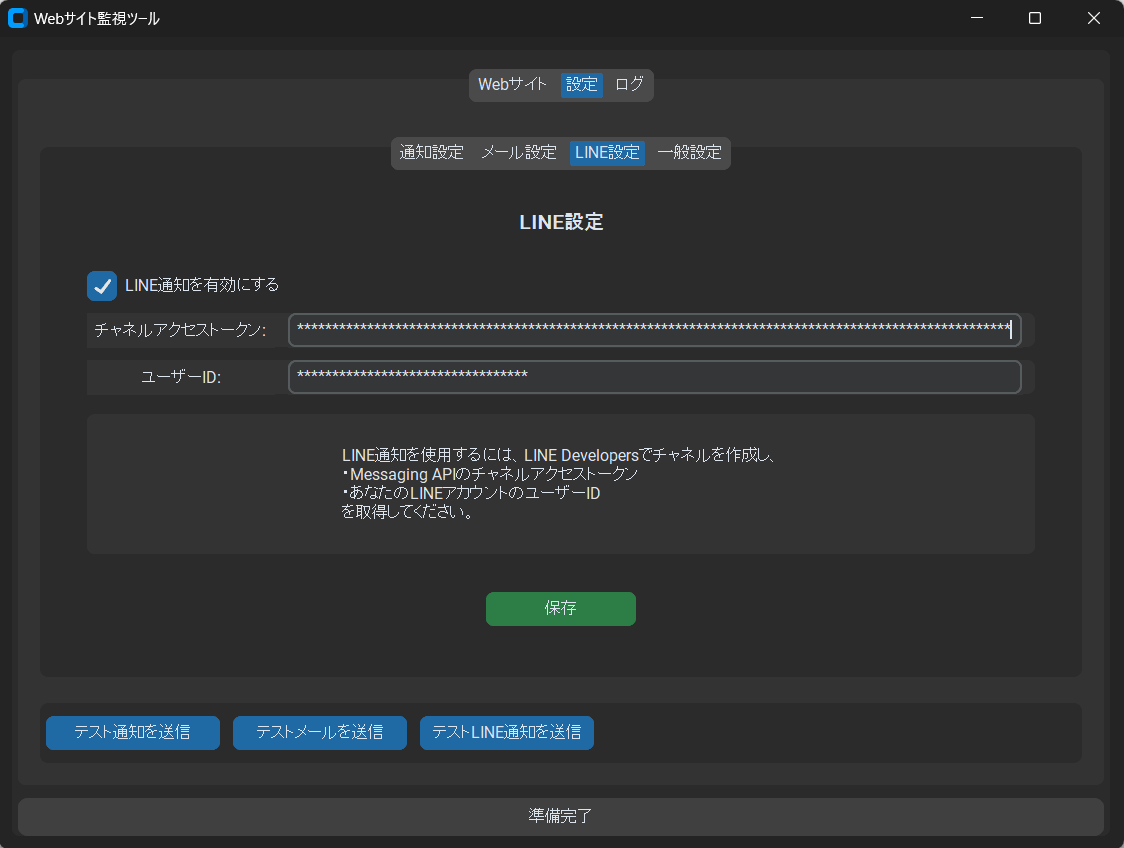
なぜ、LINE webhookを使わなかったの? 1番大事なのは【使いやすさ!】 webhookを使う場合、ラインのメッセージでやり取りすることになるが、それでは「感覚的なUI」からほど遠いものになると考え、親しみやすい、HTML×Flask のでWebのほうでもGUIを作ることにした。
ワンピースカードの入荷通知(Amazonや楽天など) アイドルの新着情報の通知 デイトレードの時の重要情報の通知 ・・・などなど、可能性は無限大!





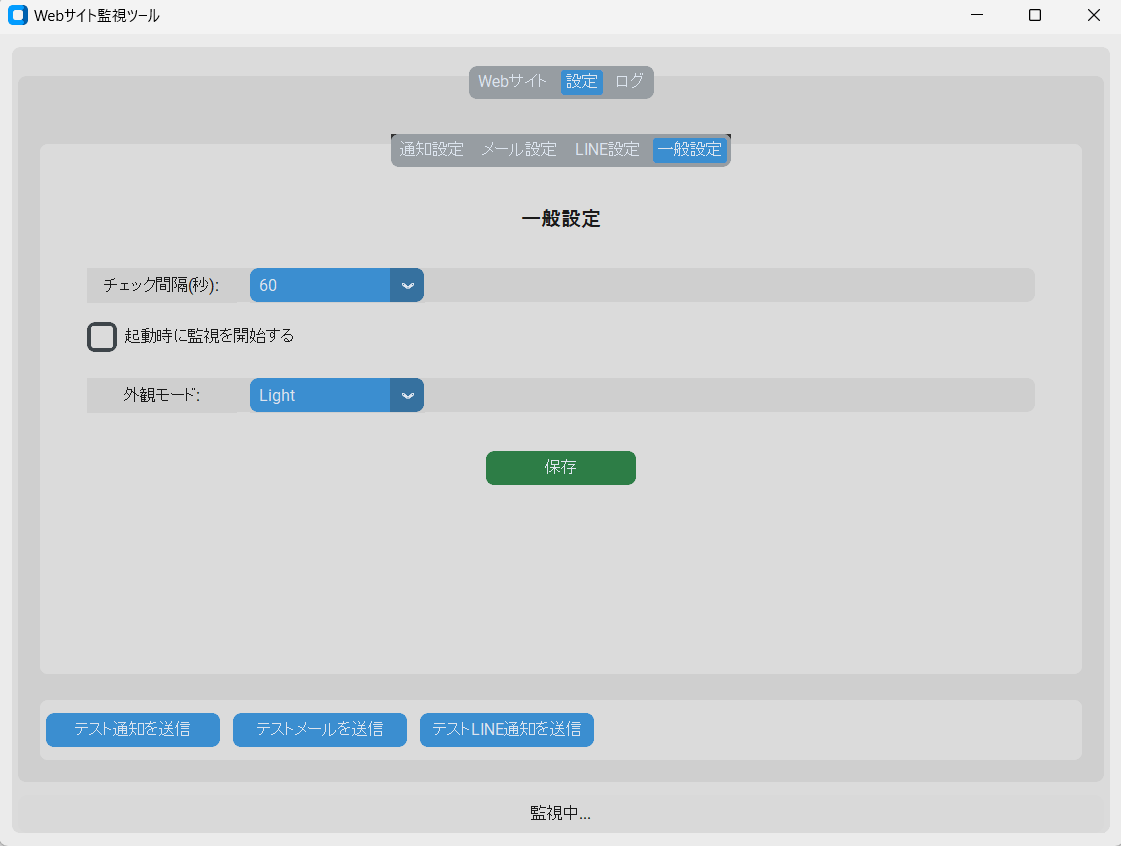
省エネになるライトモードも実装!!

また、Web上でのGUIもわかりやすい!!


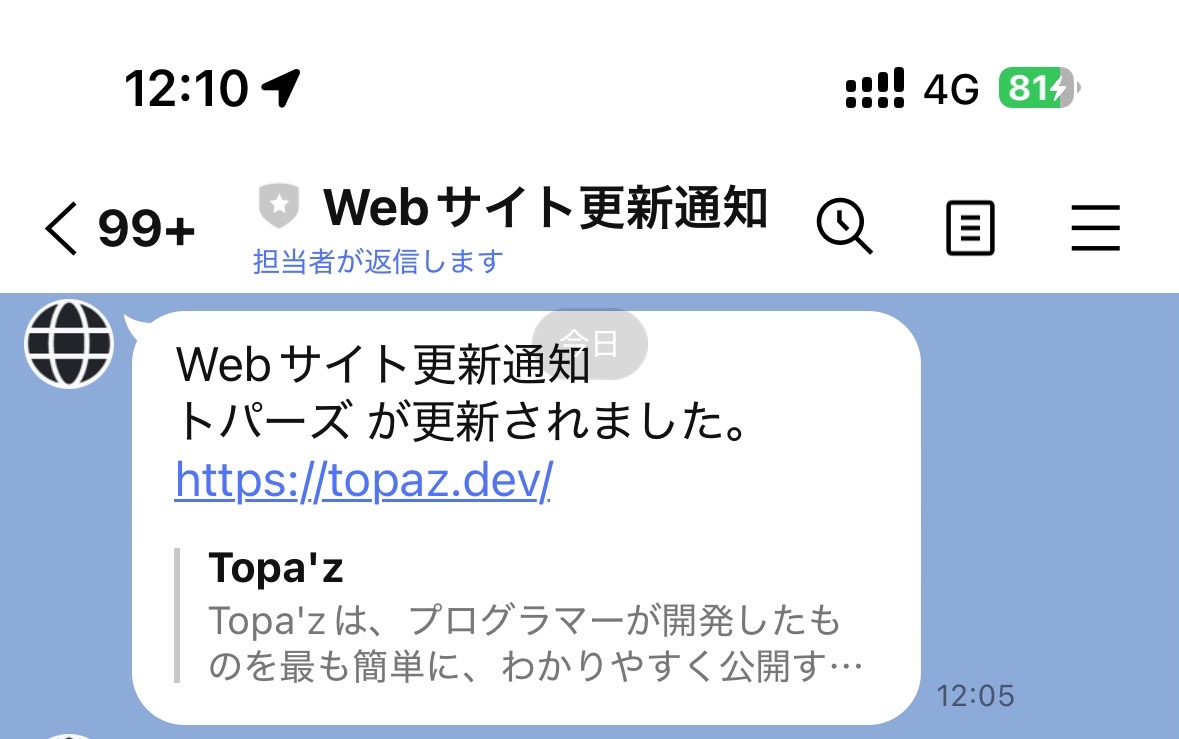
LINEにもURL付きで通知が届くのですぐ確認できる!

メールにも通知が来る!(もちろんURL付き)