推しアイデア
VRプレイヤーを定点カメラで撮影し、とるポーズによって出す魔法が変わるゲームです!
―
VRプレイヤーを定点カメラで撮影し、とるポーズによって出す魔法が変わるゲームです!
VRとスマホを使って何か面白いことができないかなと思い作るに至りました。
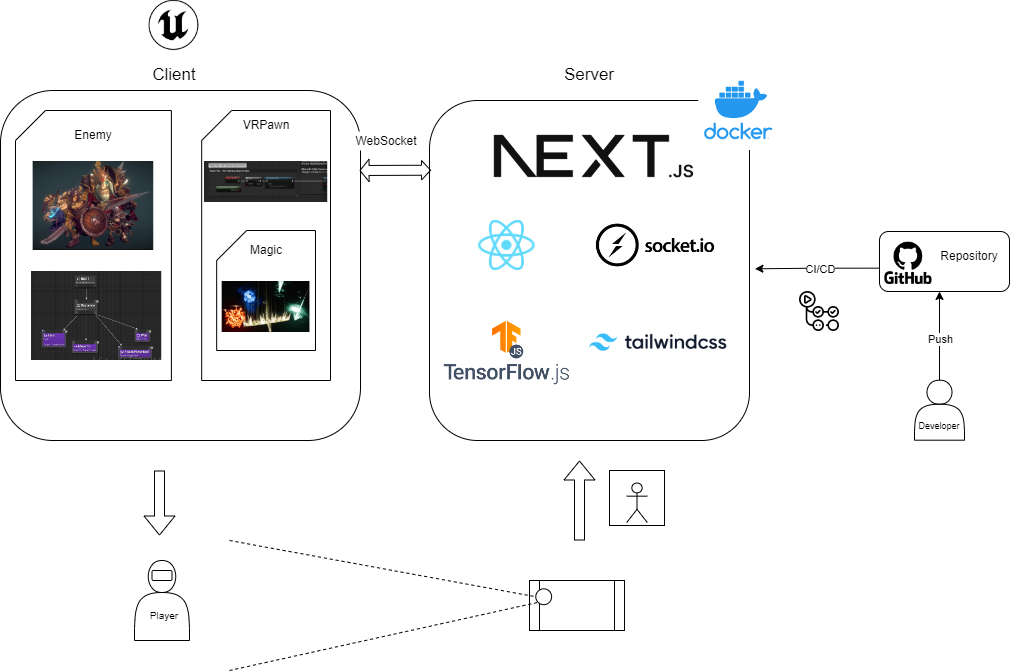
Next.jsにてサーバーの実装 Tensorflow.jsで姿勢推定。 通信にはWebSocketを使用し、リアルタイムに送信 フロントページでスマホのカメラを起動し、そのデータをサーバーに送信、そのままペアリングしているゲームクライアントへ送信しています。
UnrealEngine5(BluePrint) Next.js Tensorflow.js Socket.io Docker TypeScript TailwindCSS
プレイヤーの魔法発動 UEとアセットを使ったルックの強化 敵の種類ごとの挙動 敵はプレイヤーの近くに来たら一定時間ごとに攻撃
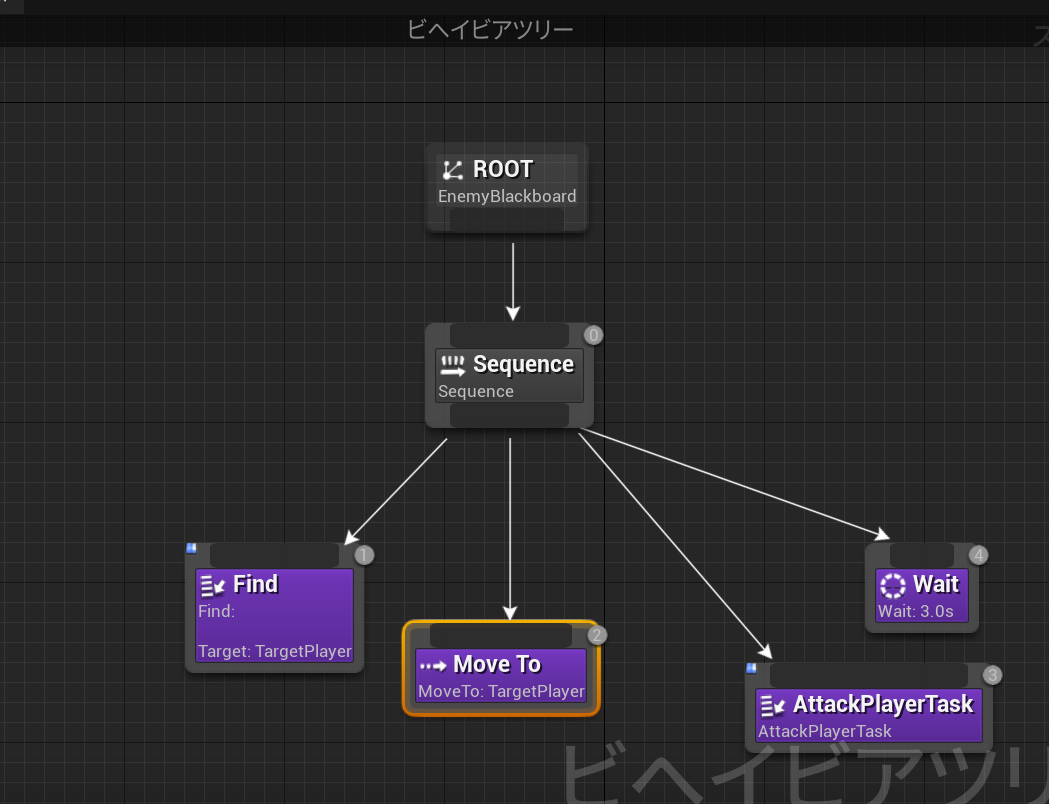
敵の基本挙動
 プレイヤーを見つける>プレイヤーの場所に移動する>攻撃>3秒待つ
プレイヤーを見つける>プレイヤーの場所に移動する>攻撃>3秒待つ
ここからテストできます カメラ側のページ ゲームクライアントを模したページ
鼻、手首、肩や腰など、キーポイントになるものをそれぞれX,Y座標で測定し、それらの位置関係によって魔法属性を分けています
この後のポーズで属性が変わります。