推しアイデア
非ターン制リアルタイムQRコード神経衰弱
―
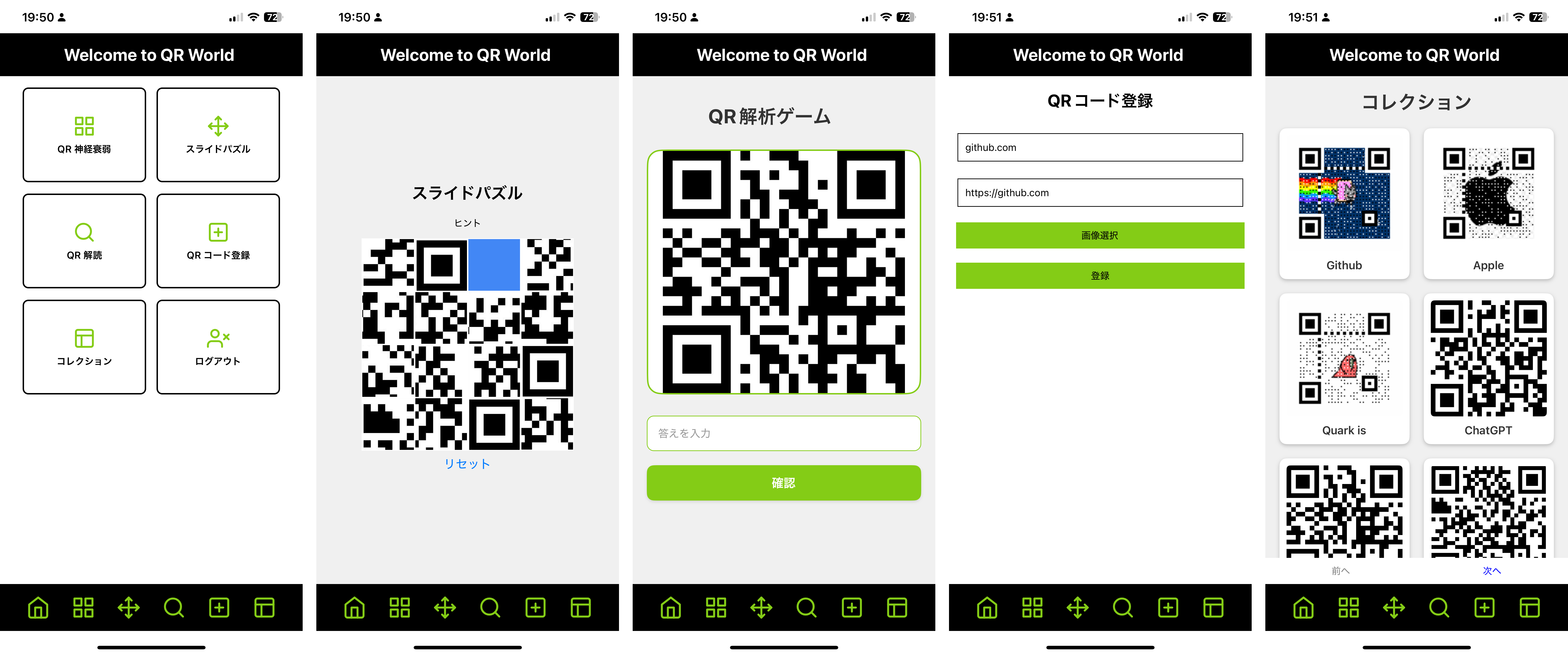
非ターン制リアルタイムQRコード神経衰弱
QRコードはエンジニアに馴染みが深く、四角が多いものだったから
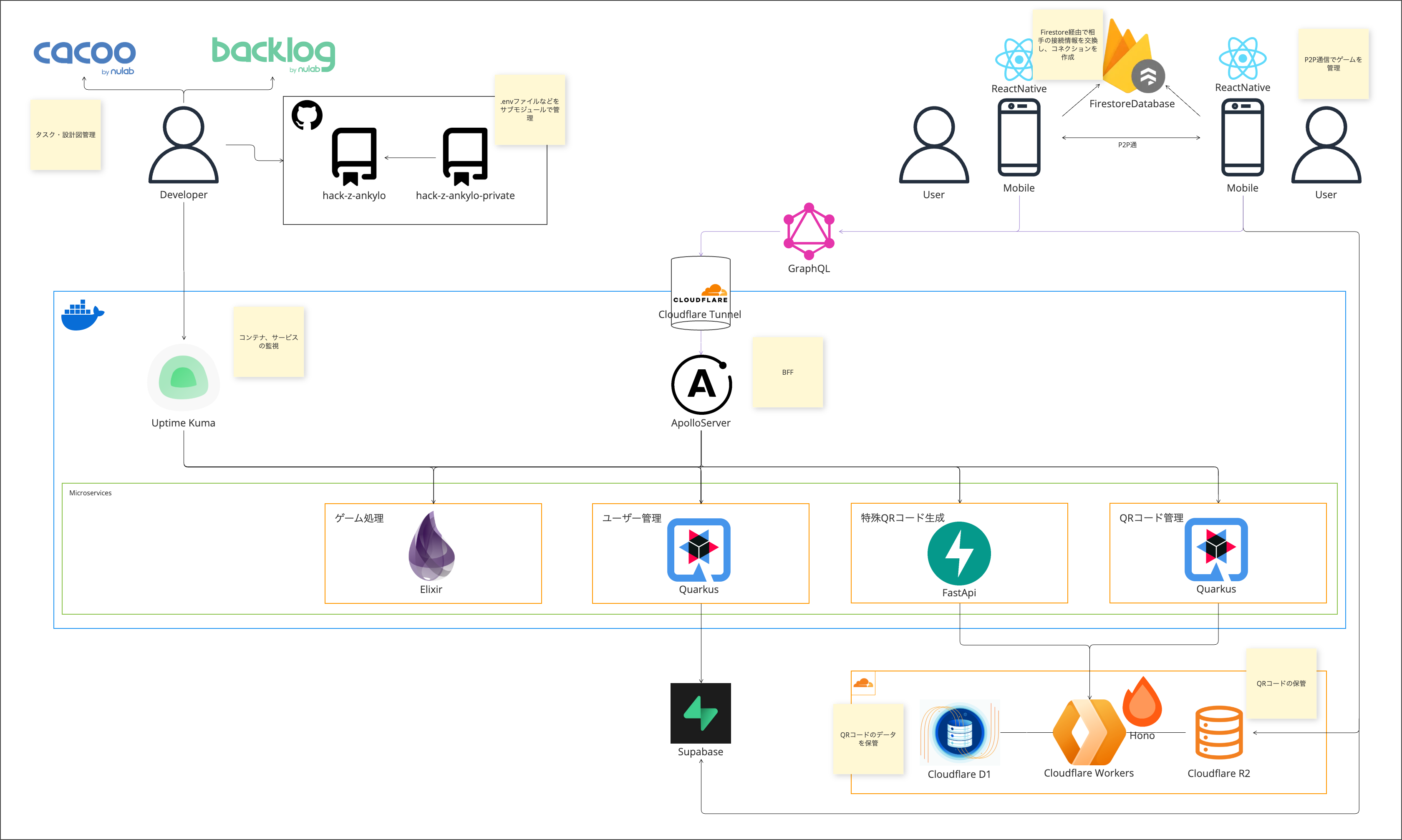
サブモジュールを使ったenv管理 Quarkus,Uptime Kuma, firebaseをつかったp2p通信




[!NOTE]
初めて使用する技術
Elixir, Quarkus, ReactNative, Supabase, Uptime Kuma, Hono
今回は様々な技術を取り入れ、マイクロサービスアーキテクチャを採用したサービスになっています。
[!IMPORTANT] .envなどを共有するために、サブモジュールにプライベートリポジトリが含まれるため、
お試しでされる方は--recurse-submodulesオプションを削除ください
git clone --recurse-submodules https://github.com/naoido/hack-z-ankylo.git
# 必要なファイルを生成・ビルドする $ make init # コンテナ群を立ち上げる $ docker compose up --build -d
https://workers.example.com/graphqlにアクセスし、Apolloの画面が表示されれば成功R2_ENDPOINT="R2エンドポイント" R2_ACCESS_KEY="R2アクセスキー" R2_SECRET_KEY="R2シークレットキー" R2_BUCKET_NAME="R2バケット名" CLOUDFLARE_WORKERS_BASE_URL="CloudlfareWorkersのベースURL" SUPABASE_BASE_URL="SupabaseのベースURL" SUPABASE_JWT_SECRET="JWTのシークレットキー" SUPABASE_PUBLIC_API_KEY="SupabaseのパブリックAPIキー" TEST_USER_EMAIL="テストユーザーのメールアドレス" TEST_USER_PASSWORD="テストユーザーのパスワード" TUNNEL_BASE_URL="トンネルに割り当ててるベースURL" TUNNEL_TOKEN="トンネルのトークン"