推しアイデア
類似のコード生成サイトとは違い、機能がまとまっており、保存や共有ができます。
―
類似のコード生成サイトとは違い、機能がまとまっており、保存や共有ができます。
Web開発の際にGUIで作ったお気に入りの見た目のコードを保存、共有できたら便利だと思ったからです。
StorybookでのUI作成や、DrizzleでのDB操作、Biomeでのコード保守です。
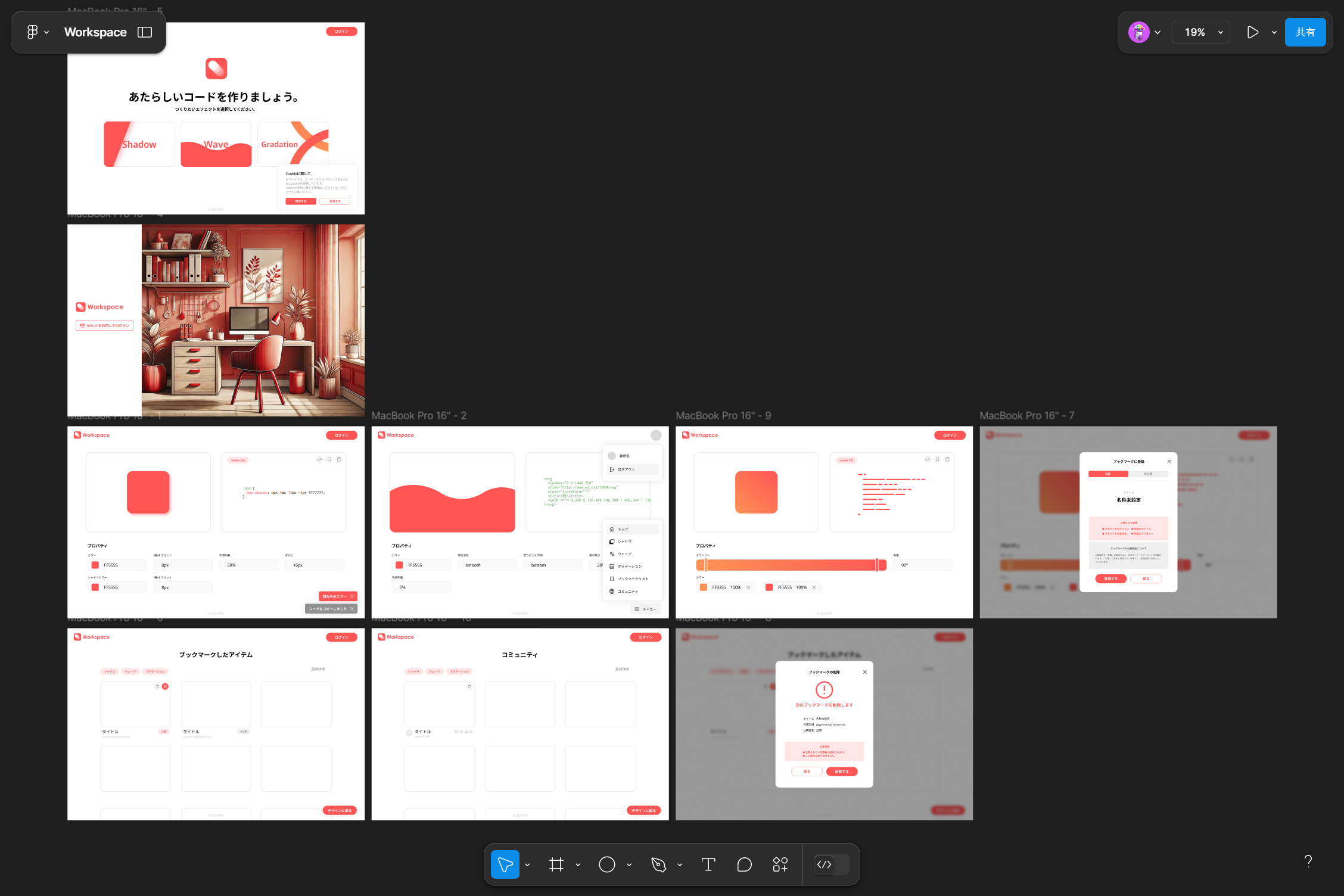
コード片をGUIで簡単に生成でき、保存、そして共有できるサイトです。
・影のCSSを生成するジェネレーター ・波のデザインをSVGで生成するジェネレーター ・上記のコードを保存する機能 ・作成したコードを共有する機能

・Next.js ・TypeScript
・Tailwind CSS ・Tailwind Varient ・Tailwind Merge ・Framer Motion ・Radix UI ・Storybook ・Chromatic
・Auth.js
・Drizzle ・Supabase
・Biome ・Lefthook ・Git ・GitHub ・Figma
従来のサイトではVanila CSSしか対応していませんが、このサイトはモダンなCSSフレームワーク(Tailwind CSS)にも対応しています。今後は、Panda CSSやEmotionなどにも対応させていきたいです。

ユーザビリティに配慮し、多くのユーザに対して一貫性のあるデザインを心がけました。また、操作の可逆性を確保することで、ユーザが誤操作を簡単に元に戻せるよう工夫しました。
既存のUIライブラリのスタイルが合わなかったため、ヘッドレスなUIライブラリであるRadix UIをベースにデザインにあったスタイルを作成しました。Storybookにもチャレンジし、デザイナーの人と話しながら、開発を進めました。
▼Storybook https://671480a7dd1b3df9d6e66d91-atpdddvuau.chromatic.com/
普段はPrismaを用いていましたが、クライアント生成がないことやSQLライクに記述できる、また型がより強力なことからDrizzleというORMを新しくキャッチアップし、採用しました。
元々、ESLint+Prettier+Husky+lint-stagedで開発していましたが、毎回設定が大変で苦労していました。そのため、今回の開発ではESLint+Prettierを統合したBiomeとHusky+lint-stagedを統合したLefthookを採用し、環境構築がとても簡単でした。また、commitlintを導入したため、コミットメッセージを統一したものにできました。
・多言語対応 ・ジェネレータの追加 ・UI/UX改善