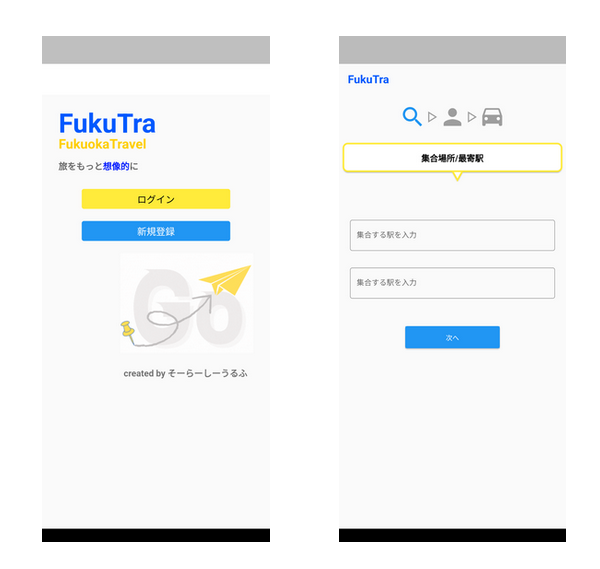
推しアイデア
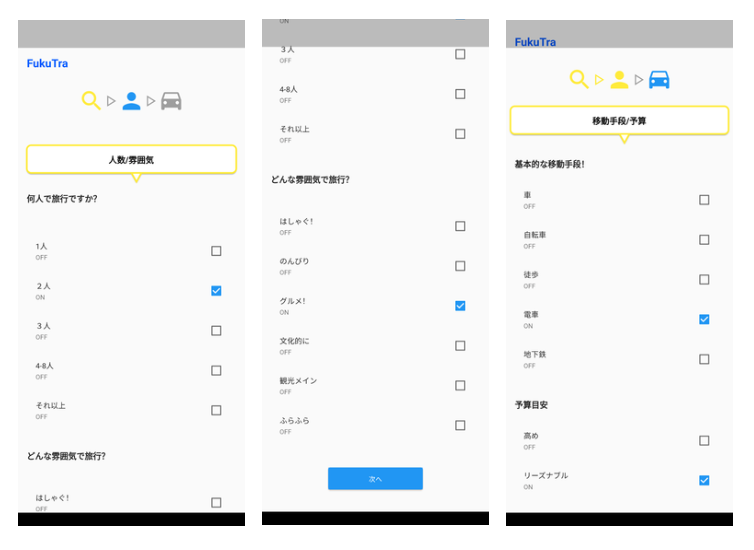
旅行する時にふんわりしたイメージしかなくても、ぽちぽち条件を選択するだけで自動的にプランを作成、提案してくれるアプリを作りました。
―
旅行する時にふんわりしたイメージしかなくても、ぽちぽち条件を選択するだけで自動的にプランを作成、提案してくれるアプリを作りました。
今回は埼玉から参加しているチームメイトがいるので、「福岡を紹介したいという思いはあるものの、そこまで福岡のことを知らないから紹介という紹介ができないなぁ、、」というところからふんわりとしたイメージからプランを作成してくれるアプリを作成しました。
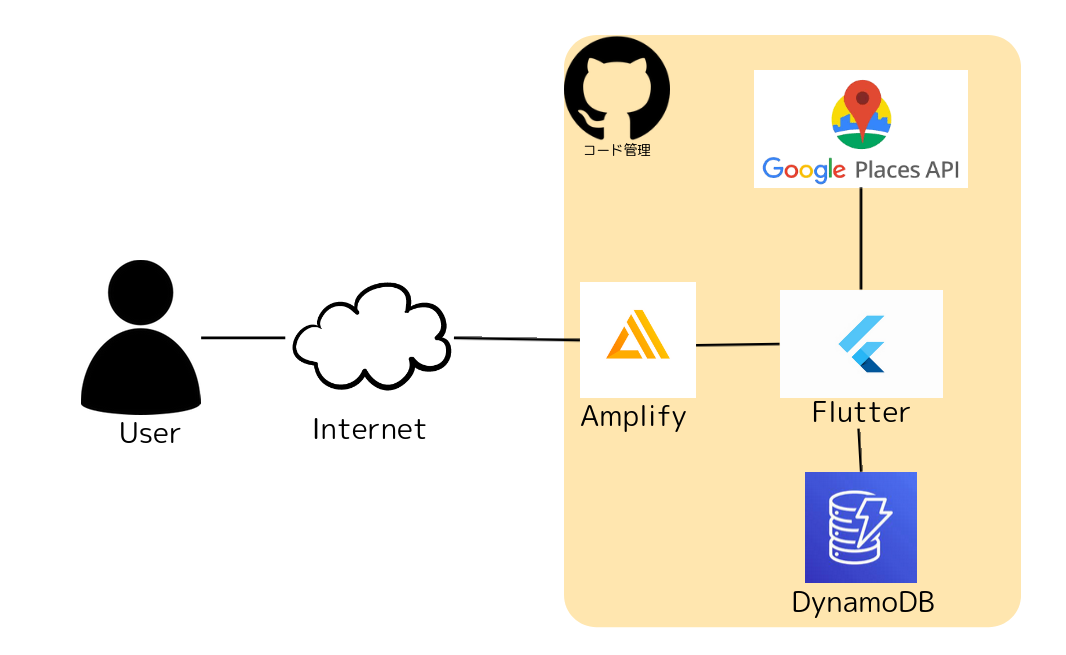
AWS Amplifyで共同編集をしました。 Google Place APIを用いて、プラン、経路を作成し、Flutter上に反映させました。


→自動で組まれた予定がマップ表示される!

AWS Amplify →ログイン認証として使用
DynamoDB →ユーザーデーターの保存
Google Places API →地図の表示、経路検索として使用
チェックボックスを選択するだけの簡単な操作
Amplifyとの接続の際にエラーが発生したので、エラー記録と解決方法のメモ
flutter run -d chrome --web-hostname localhost --web-port 5000 --web-renderer html ─╯ Launching lib/main.dart on Chrome in debug mode... lib/main.dart:11:8: Error: Error when reading 'lib/amplifyconfiguration.dart': No such file or directory import 'amplifyconfiguration.dart'; ^ lib/main.dart:34:29: Error: Undefined name 'amplifyconfig'. await Amplify.configure(amplifyconfig); ^^^^^^^^^^^^^ Waiting for connection from debug service on Chrome... 34.1s Failed to compile application.
amplify pull
それぞれの環境でのズレがエラーとなっていたようです 環境を見直し、apmplify pullをすることで解消しました
Apmlifyの特性への理解を深められました