推しアイデア
🌟 マップで近くのセールを簡単チェック セールの場所がピンで可視化されることで、快適なショッピングマップを実現 🌟みんなで作る、地域密着型セール情報! ユーザーが投稿し、地域全体でセール情報を作ることを可能に
―
🌟 マップで近くのセールを簡単チェック セールの場所がピンで可視化されることで、快適なショッピングマップを実現 🌟みんなで作る、地域密着型セール情報! ユーザーが投稿し、地域全体でセール情報を作ることを可能に
・偶然通りかかった人、通な人だけでなく、簡単にバーゲンセールを知ることができたら楽だと思った。 ・スクレイピングや有名店舗からのセールス情報ではなく、ユーザー投稿型にすることで地域格差を解消したいと思った。
k8sとalgoCD・GithubActionsを時間をかけてでも構築したため、2日目の開発が爆速で進んだ。
1-1. タイムセールの投稿機能 ユーザーは、タイムセールの「場所」「時間」「画像」などの情報をアプリに投稿可能です。投稿は地図上にマッピングされ、他のユーザーが簡単に確認できます。
1-2.セール情報の閲覧機能 ユーザーは、地図上で現在開催中または予定されているタイムセール情報を確認できます。位置情報を活用し、近くのセール情報を優先的に表示します。
2-1. フロントエンド ・ReactNative:クロスプラットフォームアプリ開発TypeScriptライブラリ、iOSとAndroidアプリを同時に開発した ・ユーザーの端末情報をとり、ダークモード・ホワイトモードで切り替えができる ・レイアウトをこった ・アイコンを使用して一目で識別でき、操作しやすく
2-2. バックエンド ・PynamoDB:DynamoDBのPythonライブラリで、ユーザーと投稿のデータベース作成をした ・FastAPI:バックエンドフレームワーク ・Github:ソースコード管理
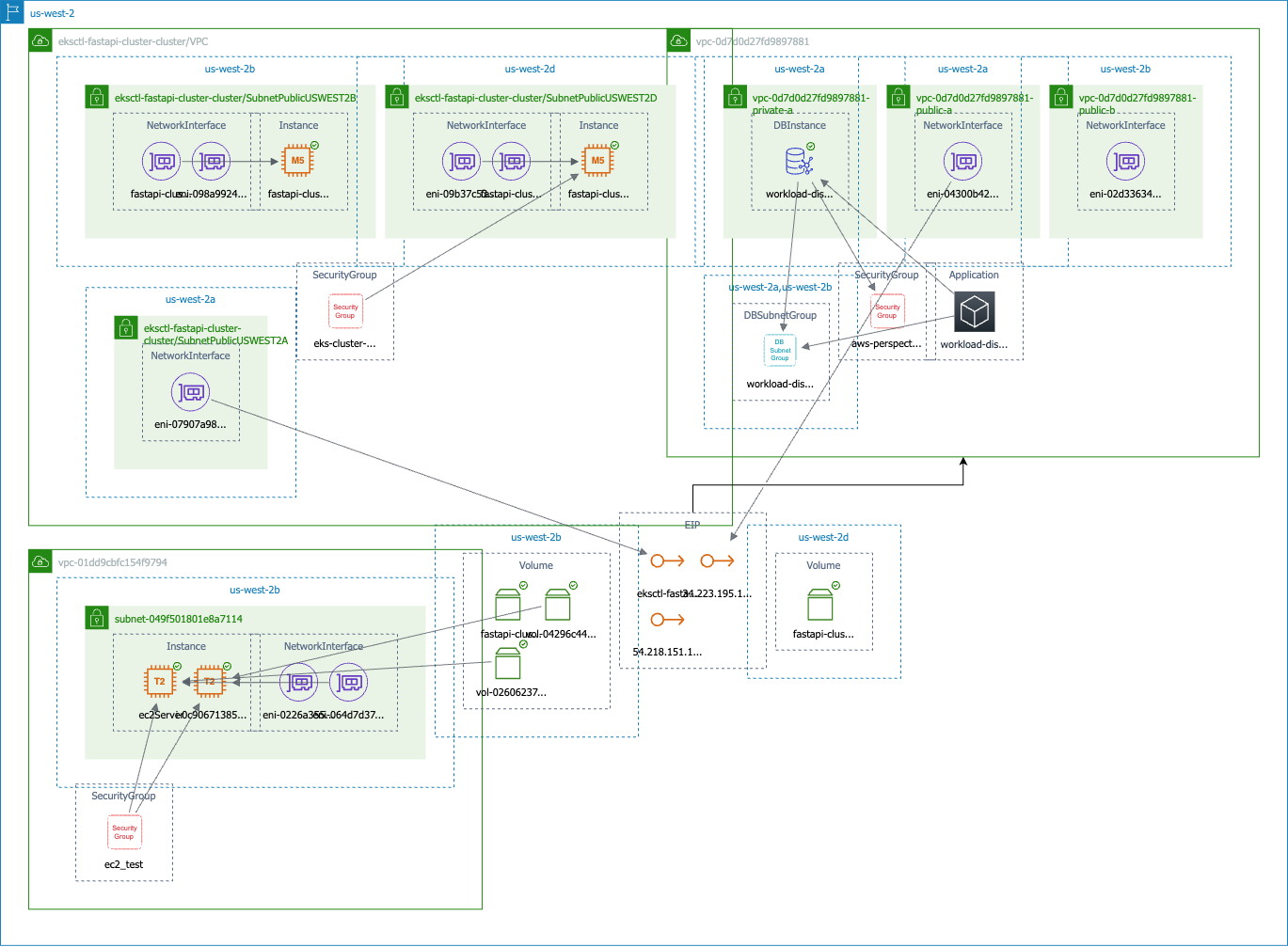
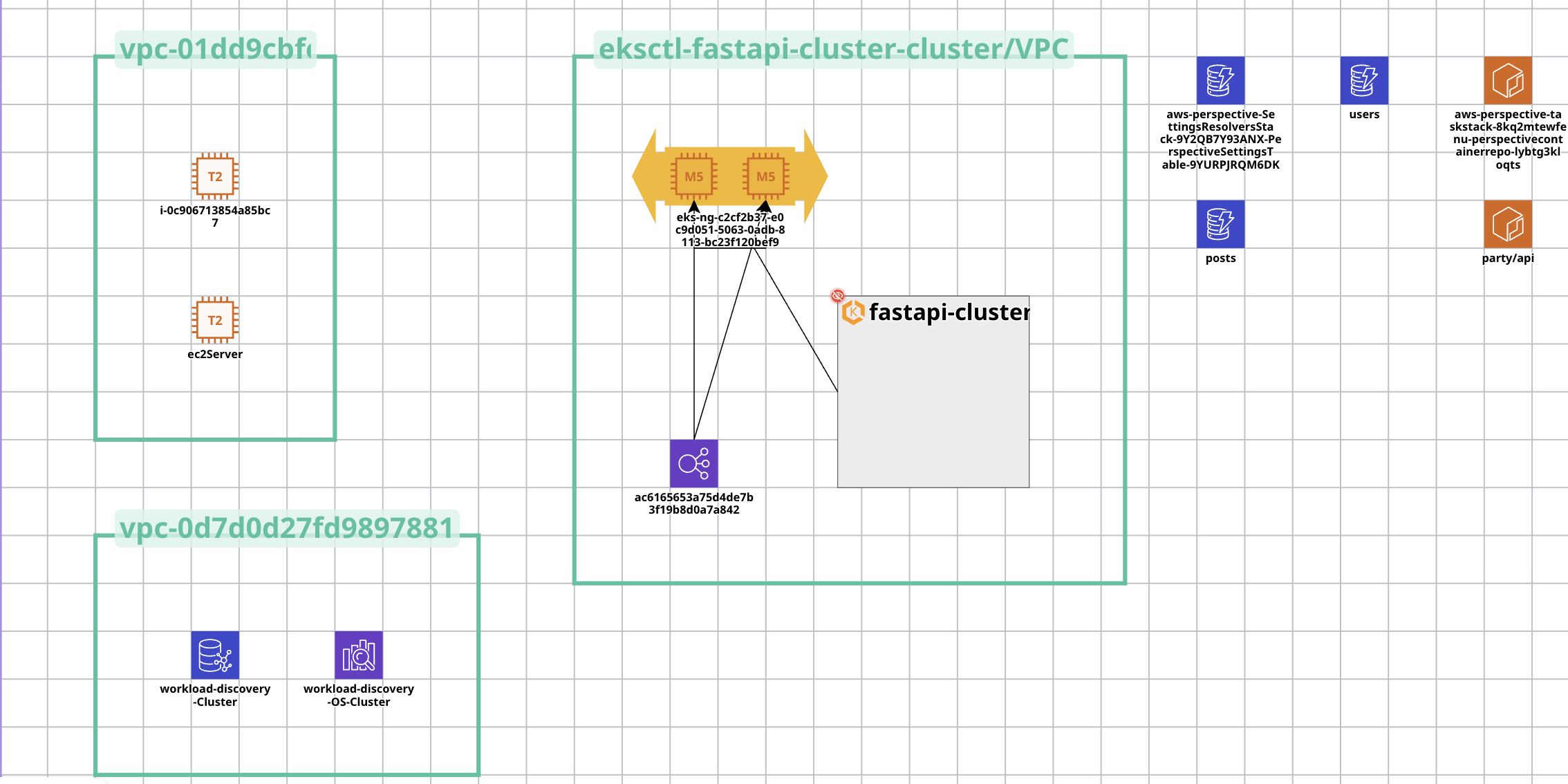
2.3. インフラ
・バックエンドはEKSでホスト
・Github ActionsでDocker Imageをビルド・ECRにPush
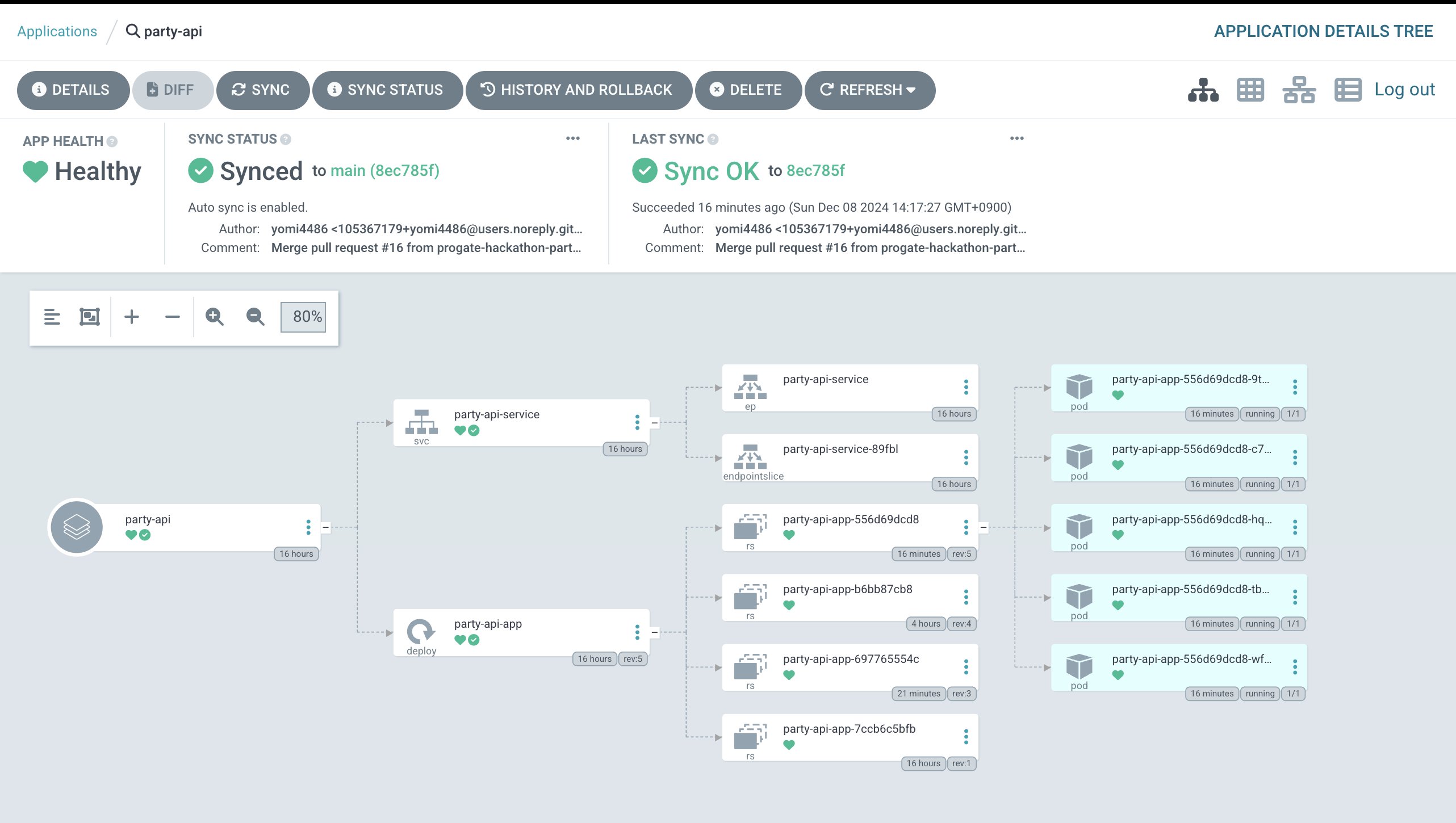
・AlgoCDで自動デプロイ
・認証基盤はCognitoを使用してjWT認証



・ReactNativeからExpoのReactNativeに変えたため、依存関係がぶっ壊れたこと ・アーキテクチャ図を自動で生成するためのCloudFormationの設定 ・MacとWindowsの環境構築の違い ・cognitoのUXの悪さに苦しめられました