推しアイデア
Webサイトを見ていてイライラする時に、ボタンに煽られることでさらにイライラするというアイディア。一見ムカつきますが、煽ってくるボタンを押せた時の達成感はヤバいです。ちなみに、作者自身も何度もイライラさせられてます😅 イライラしてばかりもしんどいので、モテるモードも作成しました
―
Webサイトを見ていてイライラする時に、ボタンに煽られることでさらにイライラするというアイディア。一見ムカつきますが、煽ってくるボタンを押せた時の達成感はヤバいです。ちなみに、作者自身も何度もイライラさせられてます😅 イライラしてばかりもしんどいので、モテるモードも作成しました
Webサイトで「学」んでいる時に、イライラすることはありませんか?そんなあなたをもっと煽りたい!という気持ちから、この作品は生まれました🤗
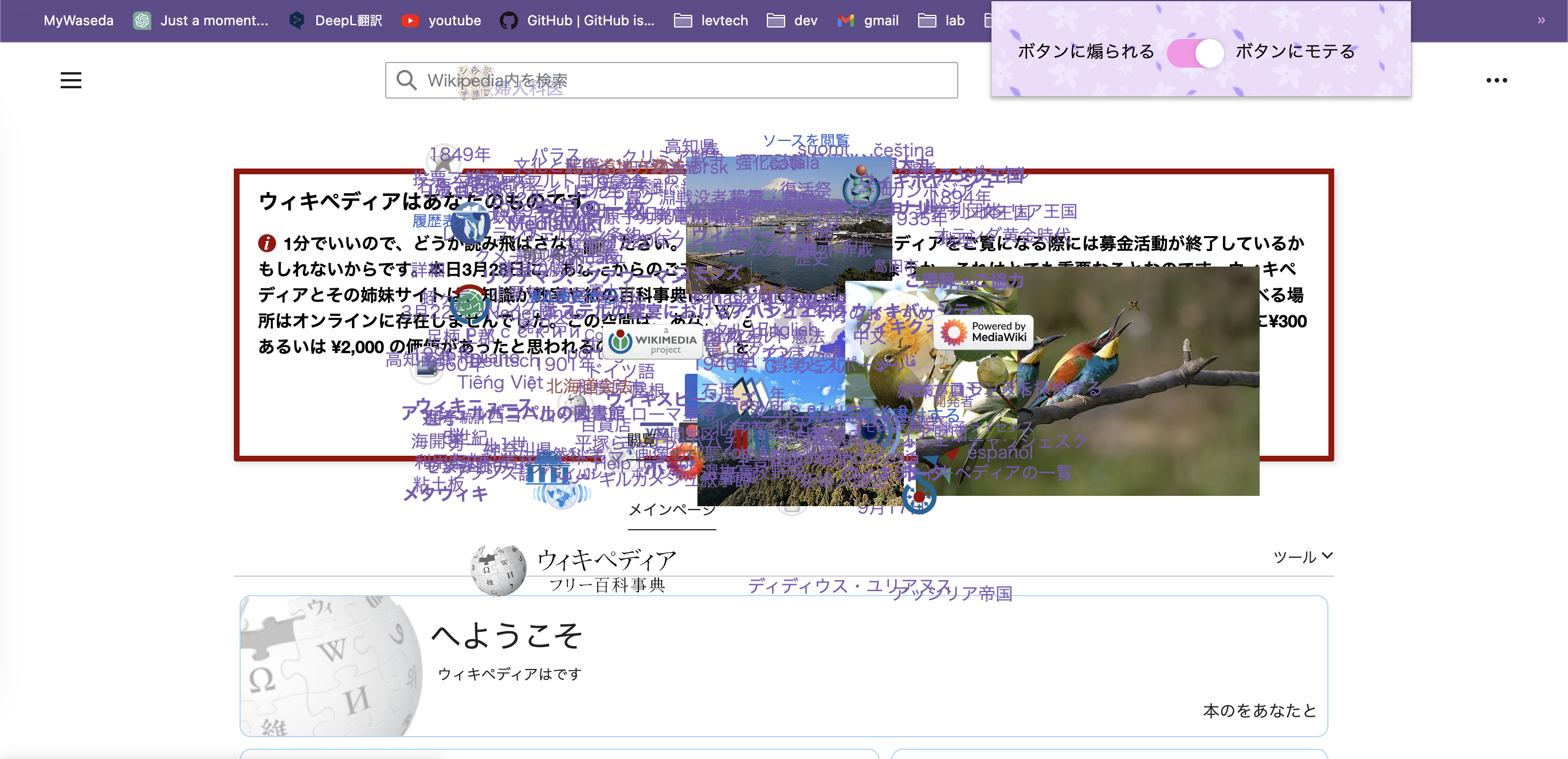
ボタンの動きを、1から自分たちで実装🔥いい感じに押せそうで押せない具合で煽ってきてくれます。 ボタンにモテるモードでは、ボタン同士が重ならないように工夫しています。 ボタンを押せた後の画面にも注目です🧐
Web上のボタンに煽られたり、モテたりするChrome拡張です。 この作品には、「ボタンに煽られるモード」と「ボタンにモテるモード」があります。 それぞれのモードは、Chrome右上のメニューから切り替え可能です。

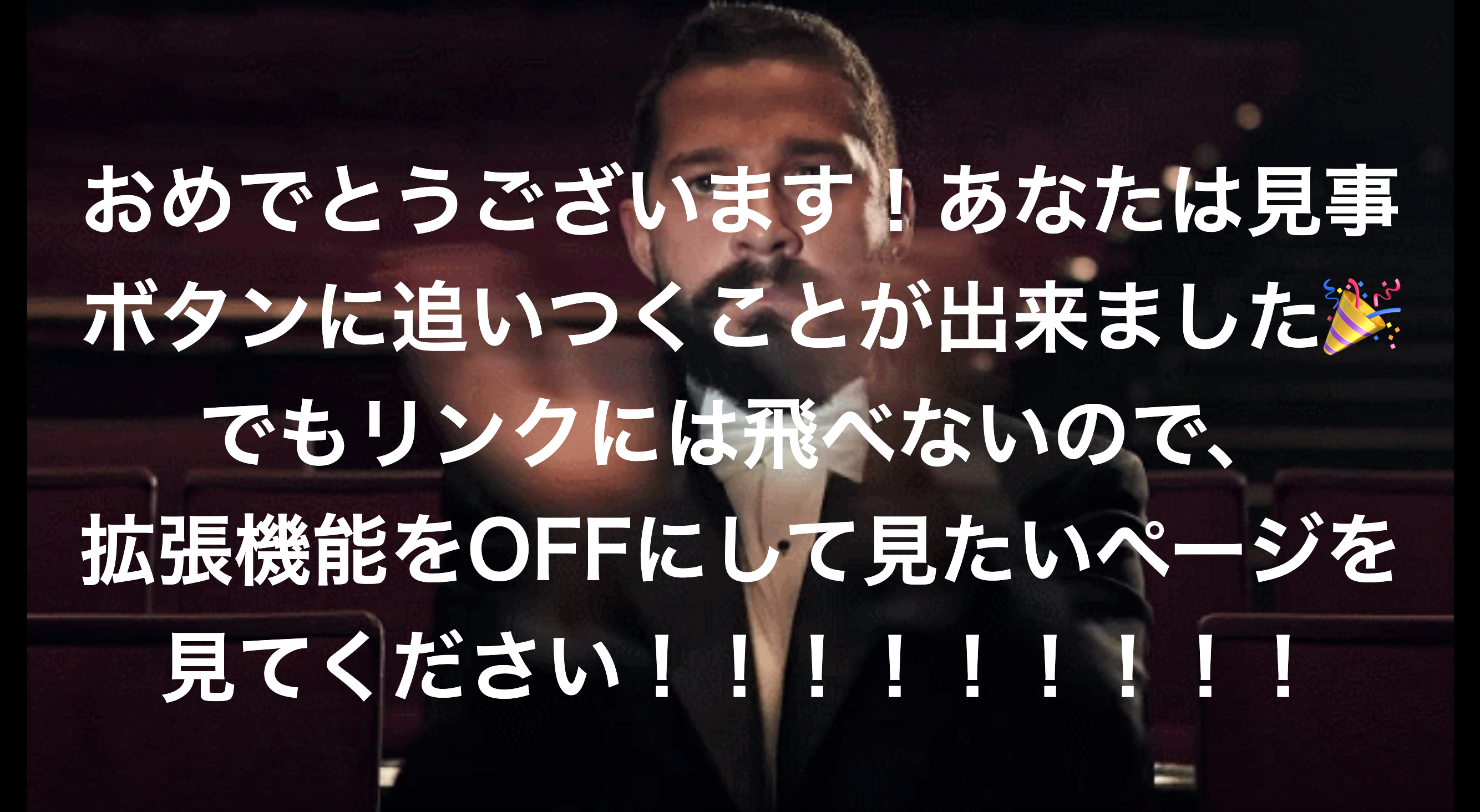
このモードでは、みなさんがボタンに煽られます。 ボタンを押そうとしたらボタンが逃げていってしまうので、頑張って追いかけてください。 運良くボタンに追いつけたら、なにかいいことが起こるかもしれません。
このモードでは、ボタンにめっちゃモテることができます。 ページを開くと、たくさんのボタンたちがあなたのマウスに寄ってきます。 モテモテ気分を味わってみてください。
ボタンを押せたときは、一定の確率で成功ページ・失敗ページに飛ばされるようになっています。


現在ChromeWebストアに申請中です。 申請が承認されるまでは、以下の方法でお使いください。