推しアイデア
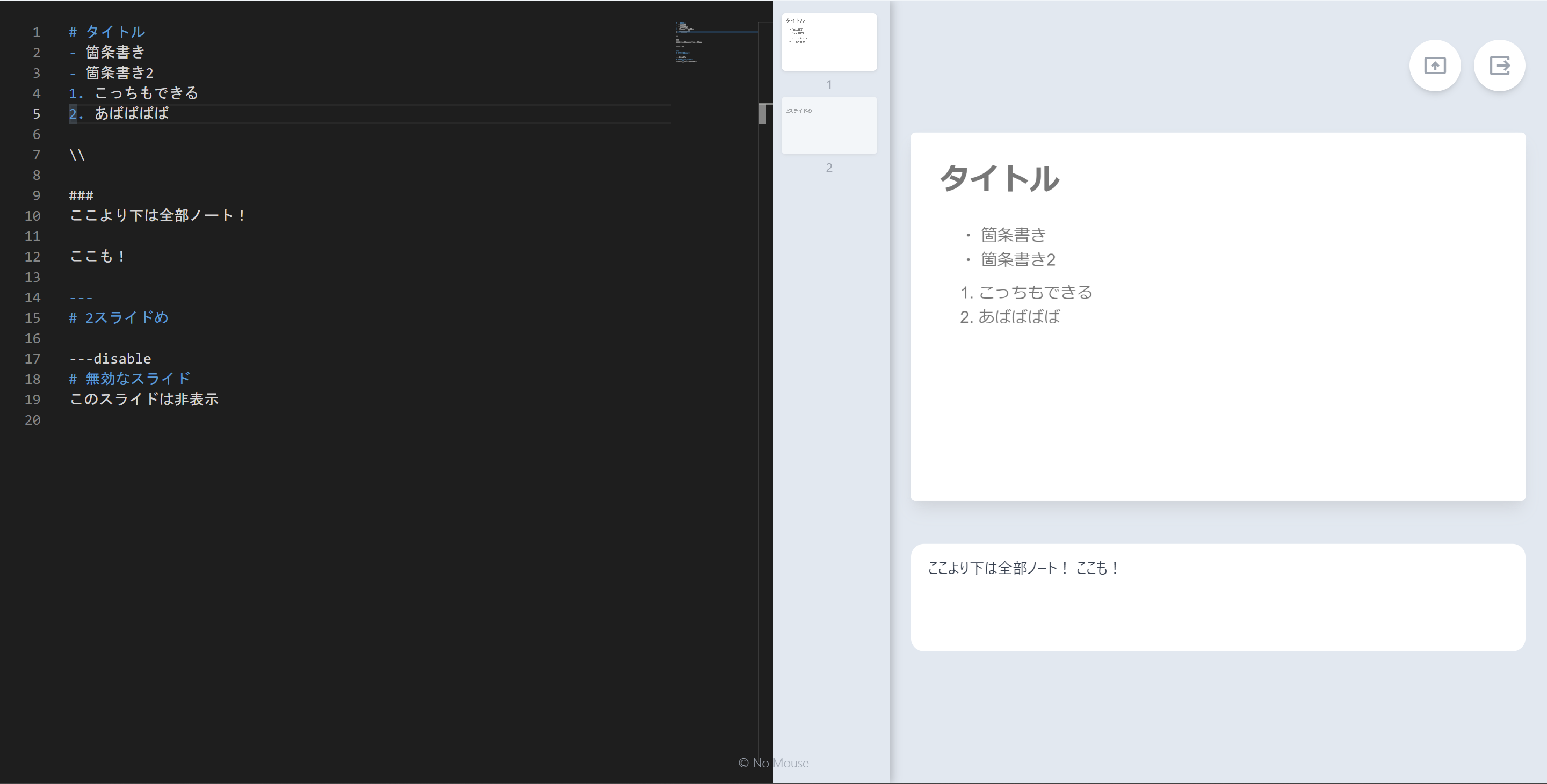
共有やプレゼンテーションモードなどもショートカットキーにより可能!現在いるカーソルからスライドを推測して右のプレビュー画面に表示してくれる
共有やプレゼンテーションモードなどもショートカットキーにより可能!現在いるカーソルからスライドを推測して右のプレビュー画面に表示してくれる
チーム名「マウス嫌い」にも現れているようにまうすが嫌いなため,マウスを触らずにキーボードだけでスライドを作成したかった
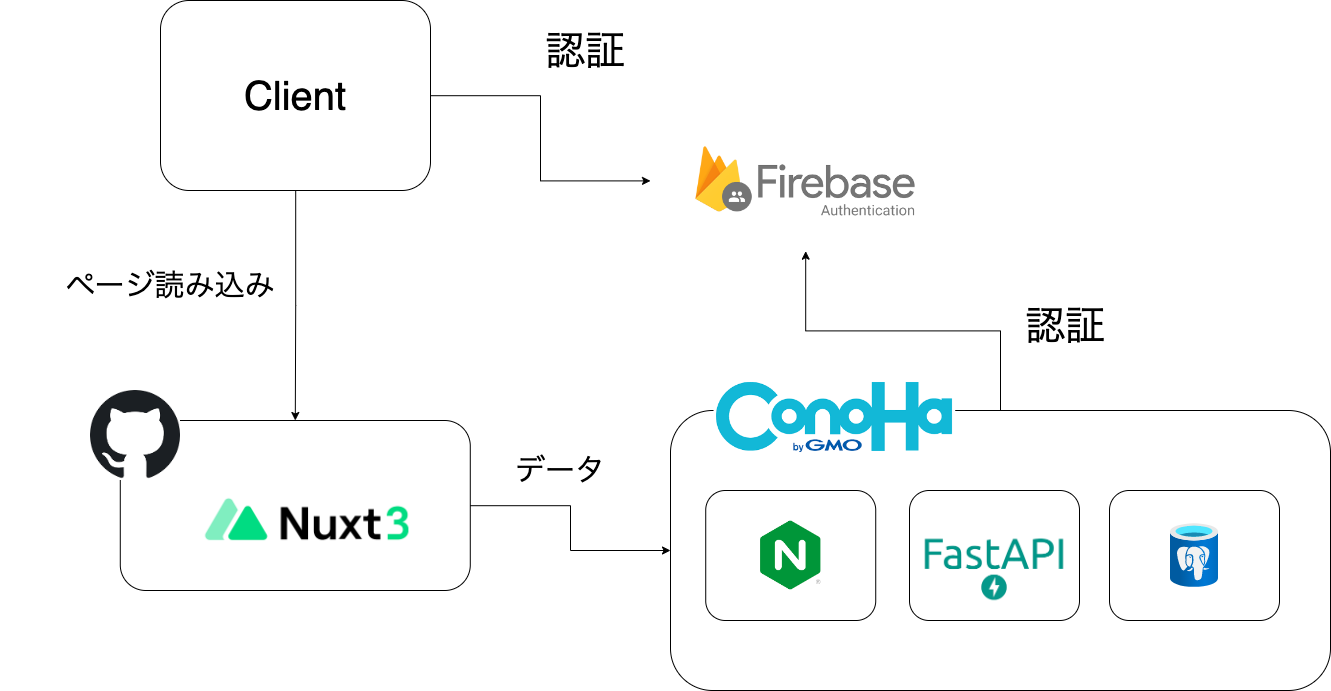
Canvas, Monaco-Editor コードを解析しJSONに変換,Canvasに要素を描画していく~~~~!
基本的な書き方はエンジニアなら誰でも知ってるマークダウン
書き方の例!
# タイトル
- 箇条書き
1. 箇条書き
\image url size=(100,200) position=(center,top) 画像(サイズや位置も変更可能!)
//コメント(スライドに反映されない)
\\改行コード
### 以下ノート
など!
↓メインとなる画面

作成したスライドを全画面表示して発表することも可能!
作成したスライドをみんなに共有したい! ってときのためにスライド共有機能も実装されている.

https://github.com/kurichi/nomouse-client.git https://github.com/kurichi/nomouse-server.git