推しアイデア
ニンニン!!!! 俺は質問集める忍者だ!!!! 質問はAIが生成し、回答は有識者がすることで、生成AIを使いながら、回答の信頼を保証する最強のQ&Aアプリ! 企業や団体に導入してもらうことで、その組織にあったQ&Aアプリをお届けします!!
ニンニン!!!! 俺は質問集める忍者だ!!!! 質問はAIが生成し、回答は有識者がすることで、生成AIを使いながら、回答の信頼を保証する最強のQ&Aアプリ! 企業や団体に導入してもらうことで、その組織にあったQ&Aアプリをお届けします!!
生成AIの情報の信頼性が薄いという問題点を情報を提供するのは信頼できる人間が担当することで、質の良い情報を効率よく作成することができます! さらにキーワードから質問を生成していくことで効率よく興味のあるジャンルが生成されていきます!
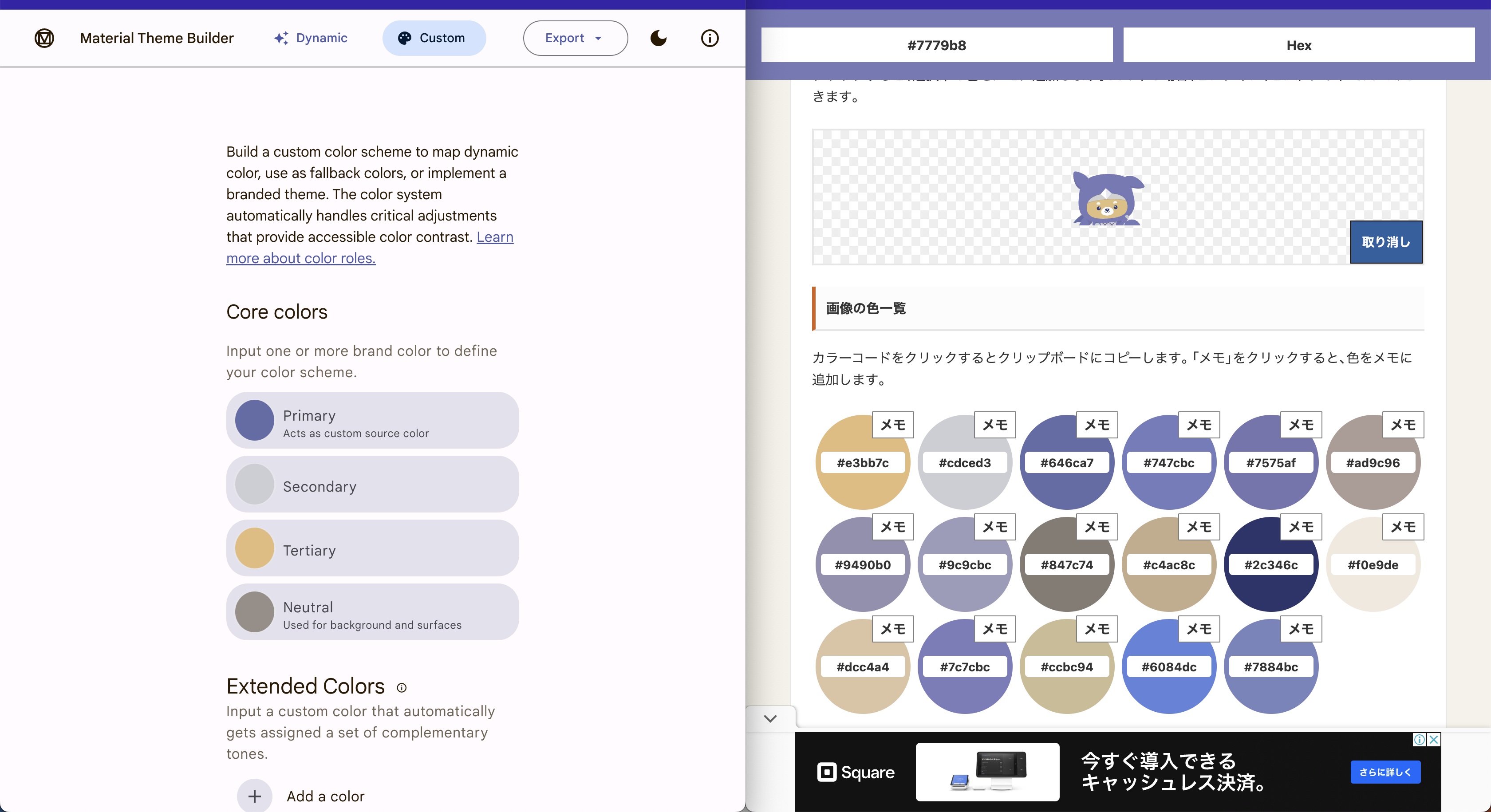
実はモバイル版はにんじゃわんこの色からテーマカラーが生成されています。 さらに!! マルチプラットフォームでの使用が可能! インフラのCI、フロントの高性能のフィルタリングで最高級のユーザー体験をあなたにお届け! 生成されたことのないキーワードはユーザー側から作成可能!

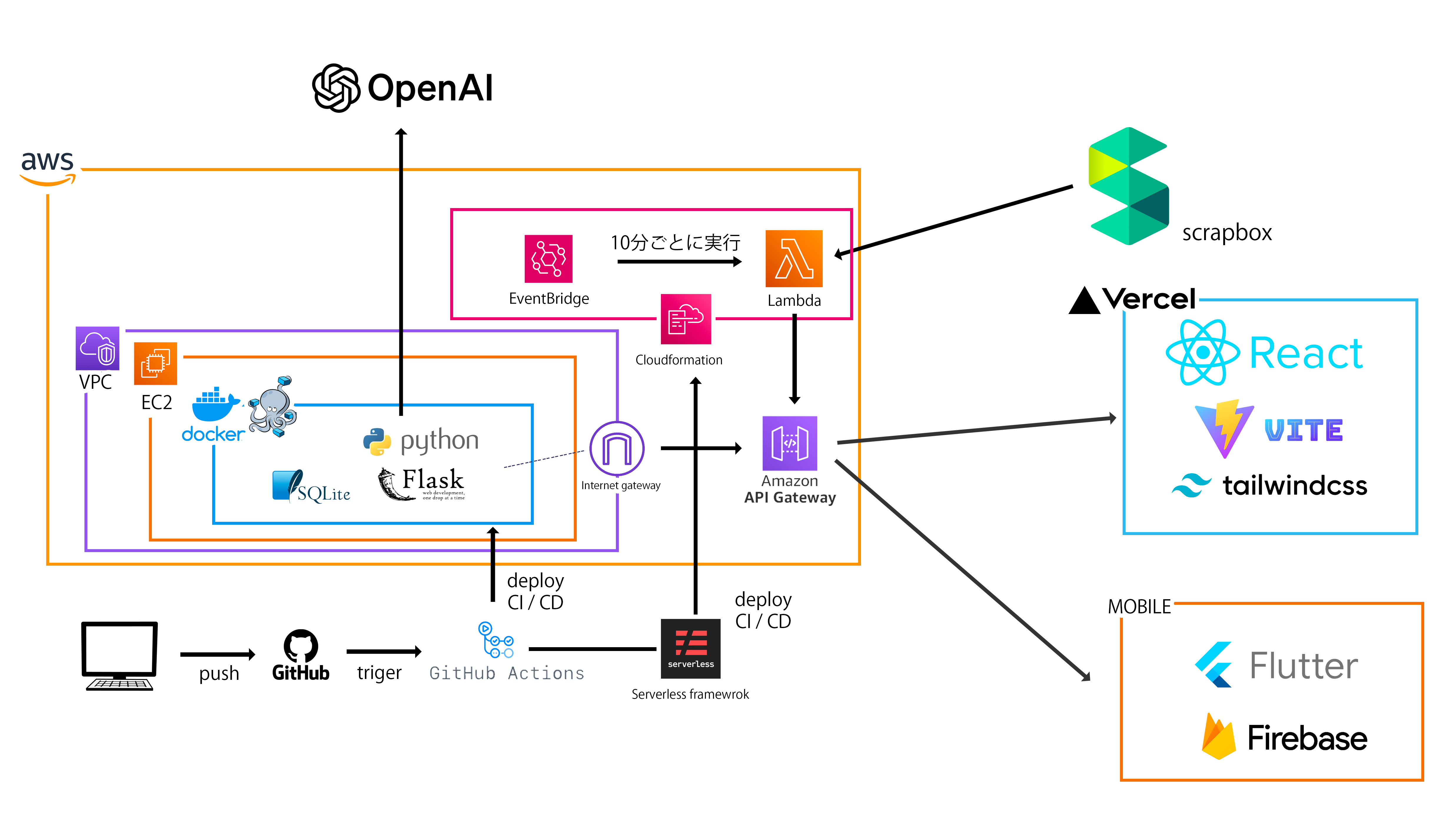
〜バックエンド〜 Dockerコンテナ上でSQLiteを利用したFlaskアプリケーションを動作させ、そのコンテナをAWSのEC2を動作させる形で構成しました。 また、バックエンドはCI/CDの仕組みを実装しており、GitHubにpushするだけでGitHub Actionsの機能により、EC2上でそのpushされた内容を取得し、Dockerコンテナのビルドをしています。
〜フロントエンド(Web)〜 Vite上でReact(TypeScript)を動作させる形で構成しました。フロントエンド(Web)ではユーザの操作に応じてサーバ側にキーワードを送っています。
〜フロントエンド(モバイル)〜 Flutterで作成することでマルチプラットフォームを実現。 web版とUIを分けることでプラットフォームに合わせたUIを提供します! フィルタリング、部分検索機能も全て実装 web版に実装済みの機能を全て実装
〜ScrapBoxとの同期〜 AWSのEventBridgeして、Lambda上の関数を10分ごとに実行することで、ScrapBoxに投稿している内容を定期的に取得しています。これにより、Q&A追加の手法を多様化させています。
〜モバイル〜
・フロントエンドと仕様を合わせるため部分検索機能を実装
・Material Themeをにんじゃわんこくんの色から生成されており、にんじゃわんこ風のデザインに

・hooks_riverpod,flutter_hooksを使いモダンな技術スタック ・急遽最終日0時からFlutterでの開発を開始🤨