推しアイデア
GitHubのコミットをエサとして恐竜が4段階進化する!コミットの質によってエサの質も変わる!他の人が育てた恐竜にエサをあげれたり・・?何日かコミットしなかったら恐竜は死んでしまうよ。(エンジニアの皆さんなら数日コミットしないことなんてないですよね)
―
GitHubのコミットをエサとして恐竜が4段階進化する!コミットの質によってエサの質も変わる!他の人が育てた恐竜にエサをあげれたり・・?何日かコミットしなかったら恐竜は死んでしまうよ。(エンジニアの皆さんなら数日コミットしないことなんてないですよね)
既存のGitHubのスコアリングは、IssueやREADMEの更新、BOTのコミットなどでハックできることが多く、数値は参考程度になることが多いです。 「コミットの質までみてスコアリングしたい」 「コミットするたび、かわいいものをみて癒されたい」 そんな思いから作りました。
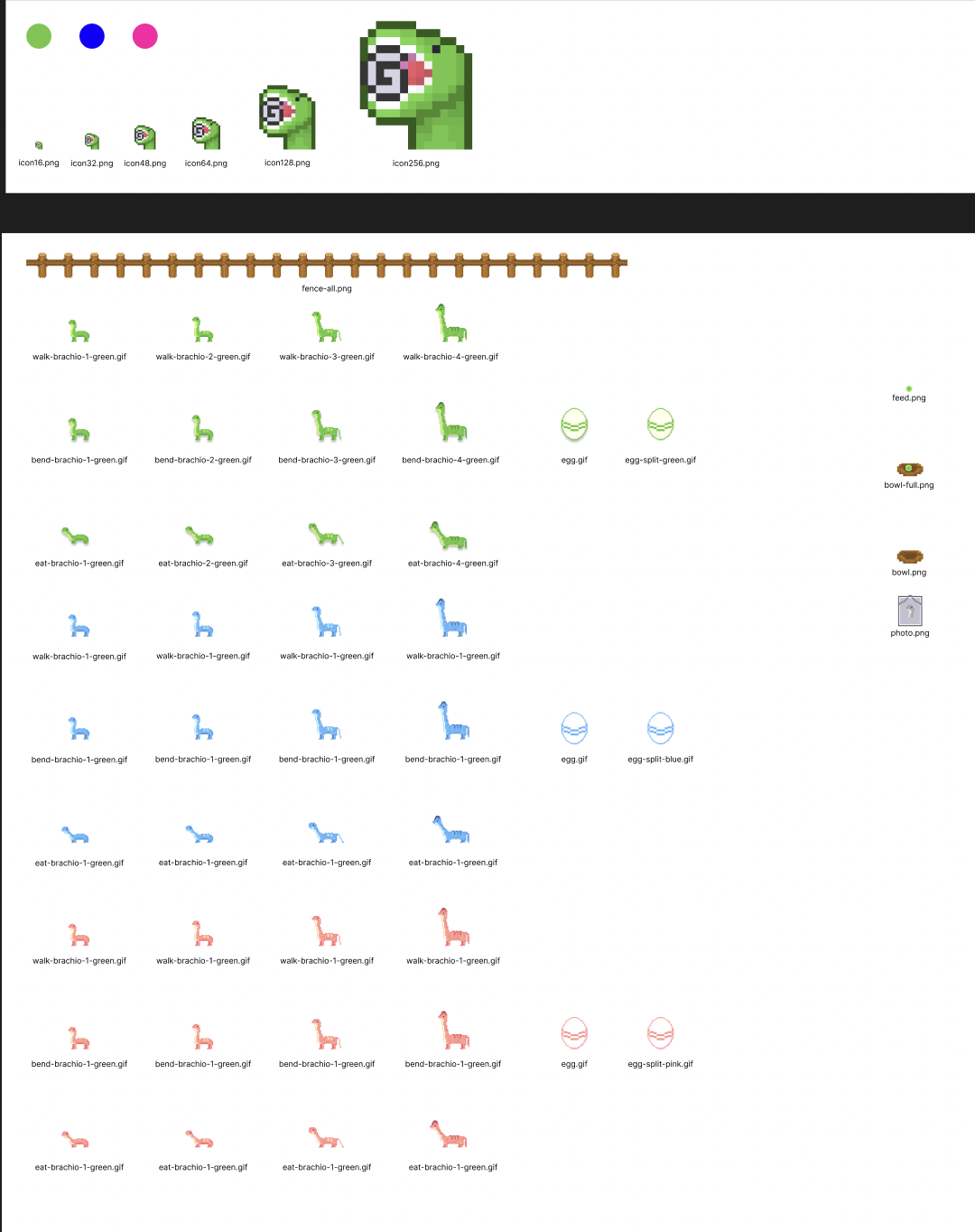
抽象構文木ベースの差分解析によりコミットをスコアリングしてエサの質を決定します。また、ユーザのコミット傾向も保持しており、ユーザごとに成長速度が異なります。素材は全て自作しており、コード品質やアニメーションにもこだわっています。
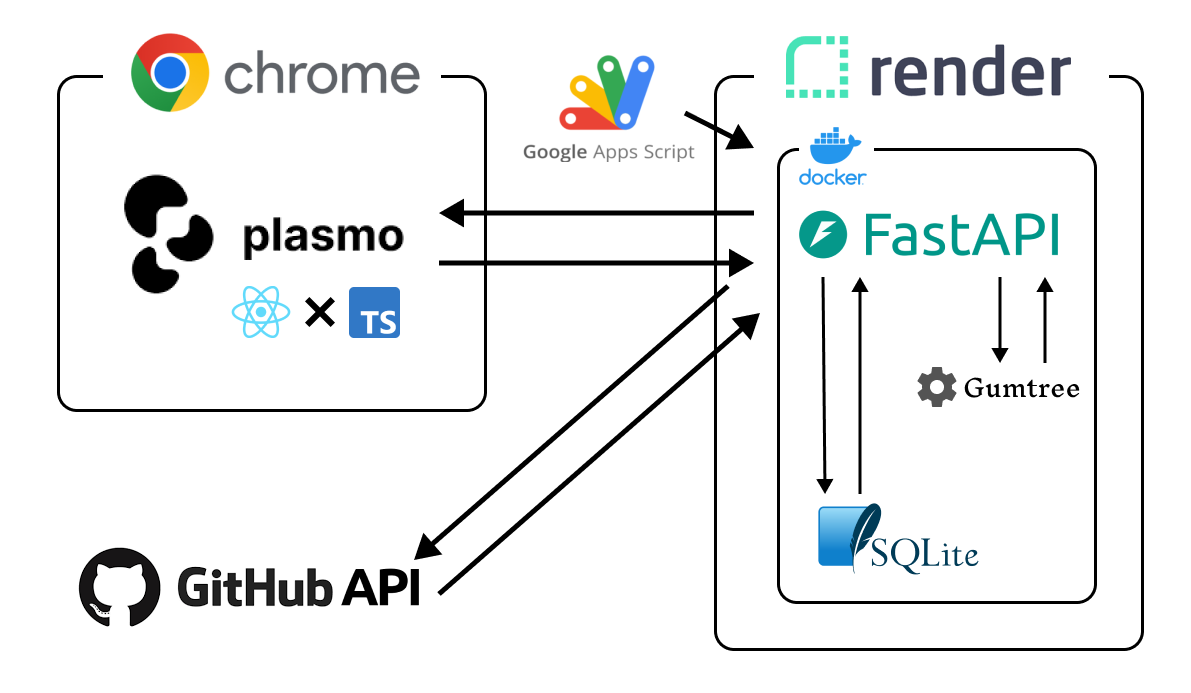
フロントエンドはPlasmo、バックエンドはFastAPI、サーバーはRenderです。RenderにDockerベースでデプロイし、GASでサーバーが落ちたら通知されるようにしています。GASはClaspというライブラリを使用し、GitHub Actionsで自動デプロイしています。

DockerコンテナベースでFastAPIと、差分解析器であるGumTreeと多言語対応するための変換器であるTree-shitterの実行環境を構築しています。コミット情報からコード差分を評価し、エサの質を算出しています。また,ユーザのコミット傾向もDBに保存しているため,ユーザによって成長速度が異なります。
api ├── client # GitHub APIを叩く ├── config # GitHub APIを利用するためのconfig ├── cruds # DBのORM操作 ├── database.py ├── db.sqlite3 ├── libs # GumTreeの結果に対する重みの計算 ├── main.py # エントリーポイント ├── migrate_db.py # DBのマイグレーションスクリプト ├── models # DBのテーブル,カラム名定義 ├── routers # パスオペレーション関数を定義 ├── schemas # スキーマ定義 ├── stats # コミットのスコア計算 └── utils # utility関数
GumTreeとTree-sitterによって現在主要な16言語の差分解析に対応しています。GumTreeは、コード差分から、追加、削除、移動、更新操作をトークン単位で検出できるため、正確な質の評価が可能です。非対応の言語についても、質を評価するロジックを用意しています。
Plasmoというフレームワークを使用し、React × TypeScriptでChrome拡張機能を作成しました。Plasmoはまだv0系で発展途上のフレームワークのため、挑戦ポイントの1つです。
コンポーネントやロジックの依存関係の方向を意識したディレクトリ構成になっています。
frontend ├── assets # 恐竜の素材 ├── src │ └── contents # Contents Scriptを格納 │ ├── api # APIとの通信部分 │ ├── components # コンポーネント │ │ ├── container │ │ │ ├── container.module.css # CSS Modules │ │ │ ├── container.test.tsx # Unit Test │ │ │ ├── container.tsx # JSX │ │ │ └── index.ts │ │ └── dino-home │ │ ├── components # dino-homeだけで使うコンポーネント │ │ └── index.ts │ ├── index.tsx # 親コンポーネント │ └── utils # utility関数 │ ├── get-user-name.ts │ ├── get-user-name.test.ts │ ... ├── tests # testのセットアップ、utilityなど ├── tsconfig.json └── yarn.lock