推しアイデア
・QRコード3Dキラキラ ・リポジトリをTinderUIで表現
―
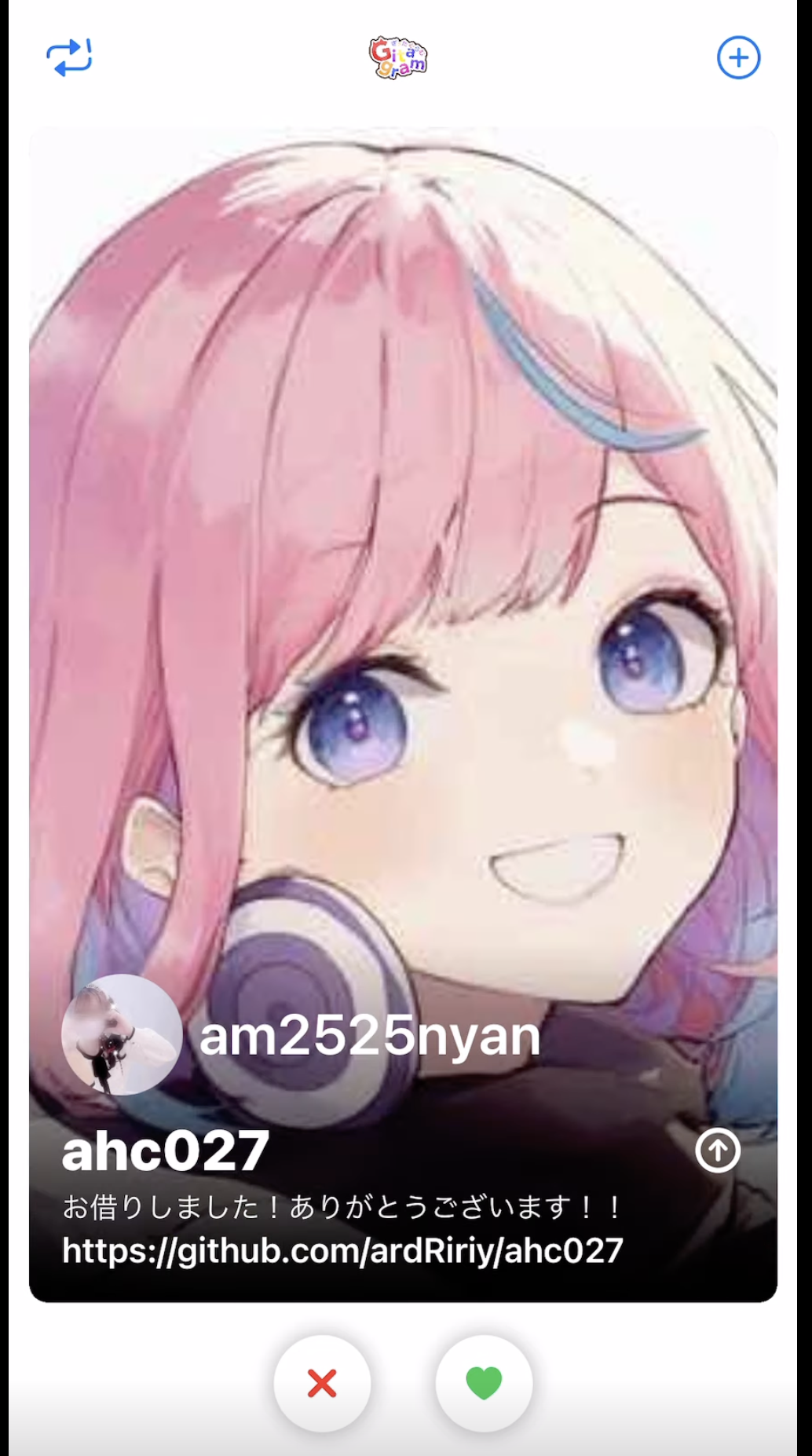
・QRコード3Dキラキラ ・リポジトリをTinderUIで表現
・自分のGithubアカウント/リポジトリを気軽に共有したい ・SNSよりGithubを共有したい
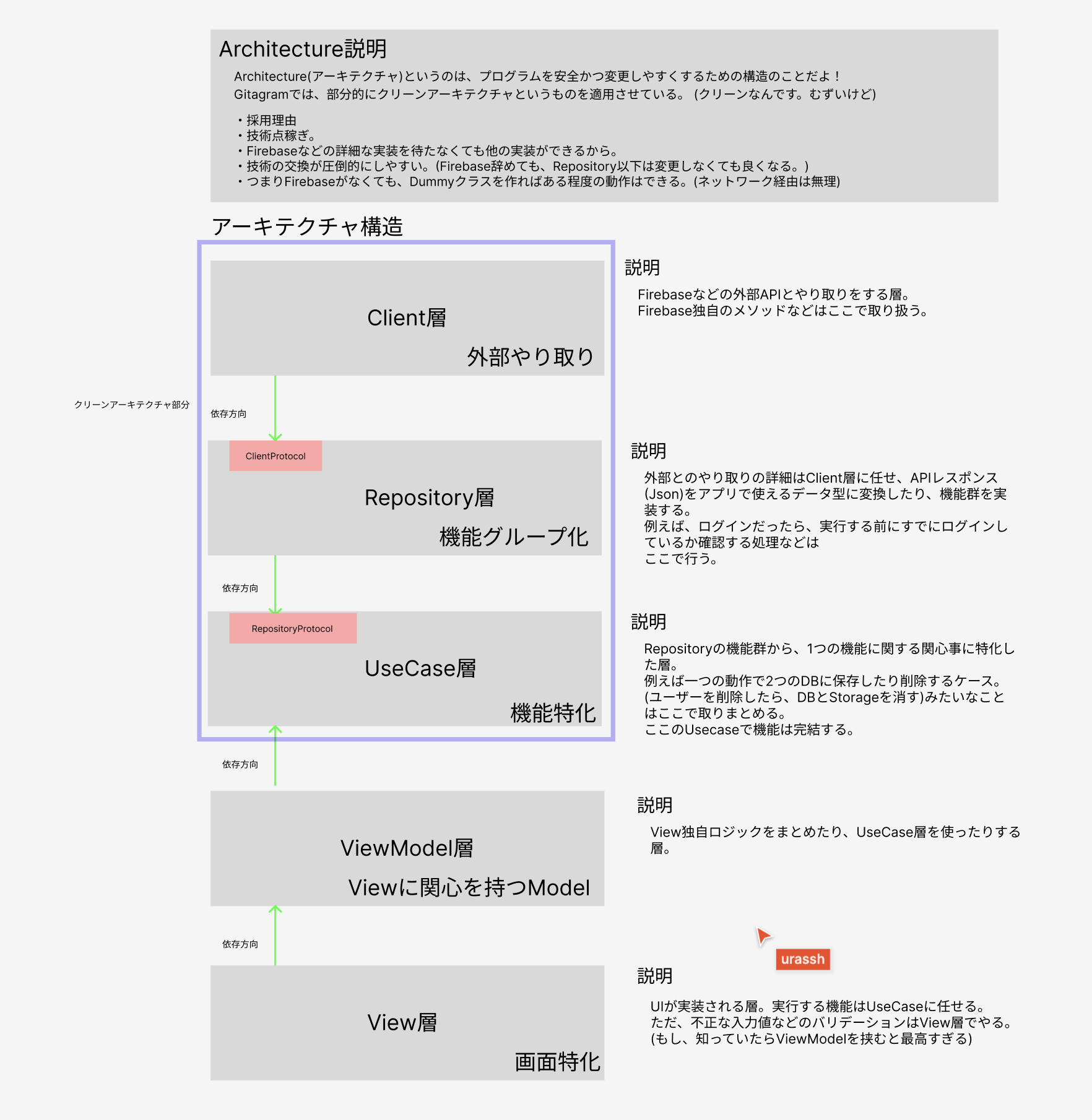
・クリーンアーキテクチャ ・MVVM ・QRコード3Dキラキラ ・TinderUI
うらっしゅ Twitter さっきー Twitter 璃乃 Twitter みのりん Twitter
ギャル,エンジニアに刺さるものを制作したい インスタ感覚でGithubを交換できるアプリ

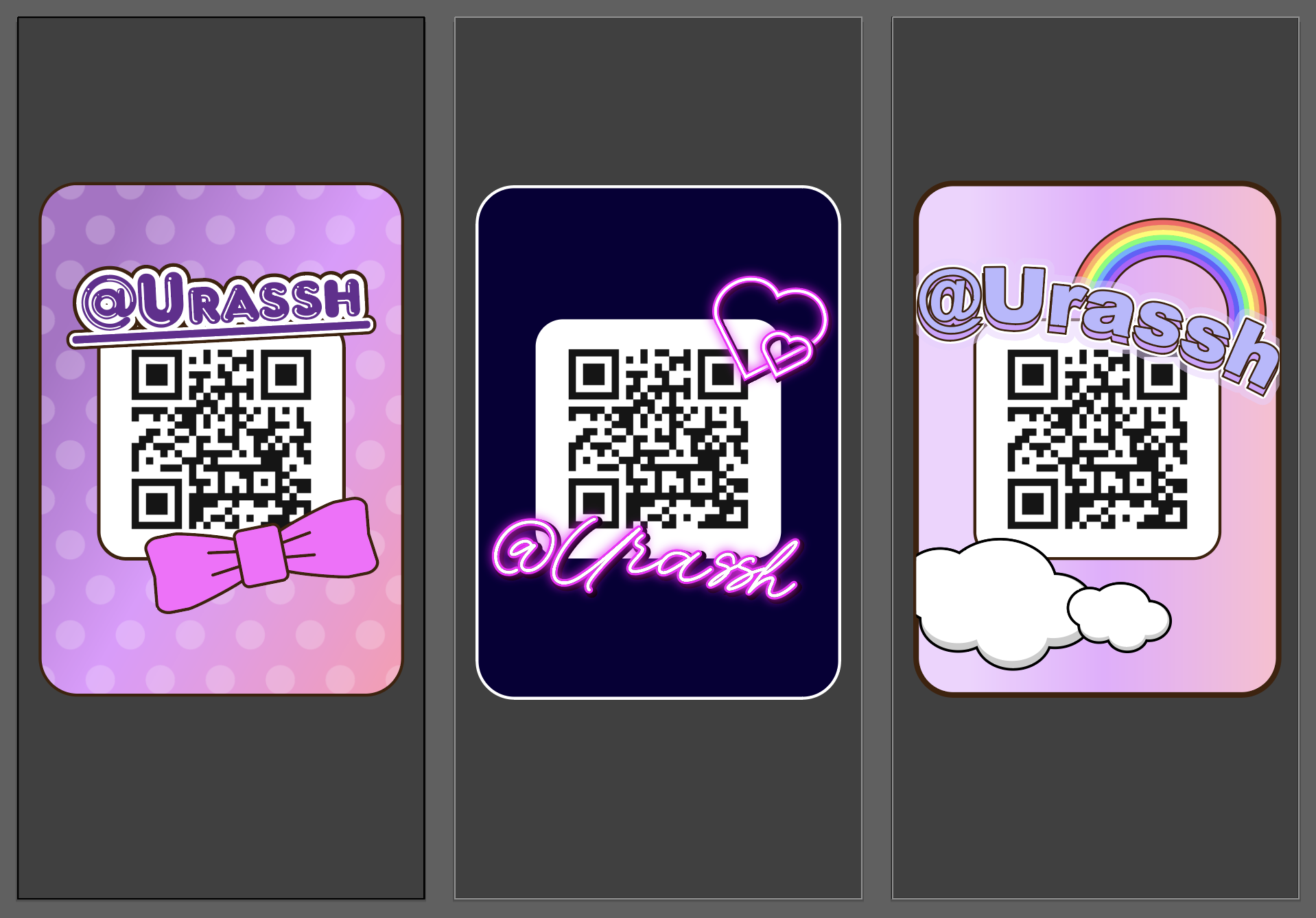
QRコード画面(案)
今回のテーマに合わせ、交換する時にテンションが上がるような可愛いポップなデザインを作成しました。

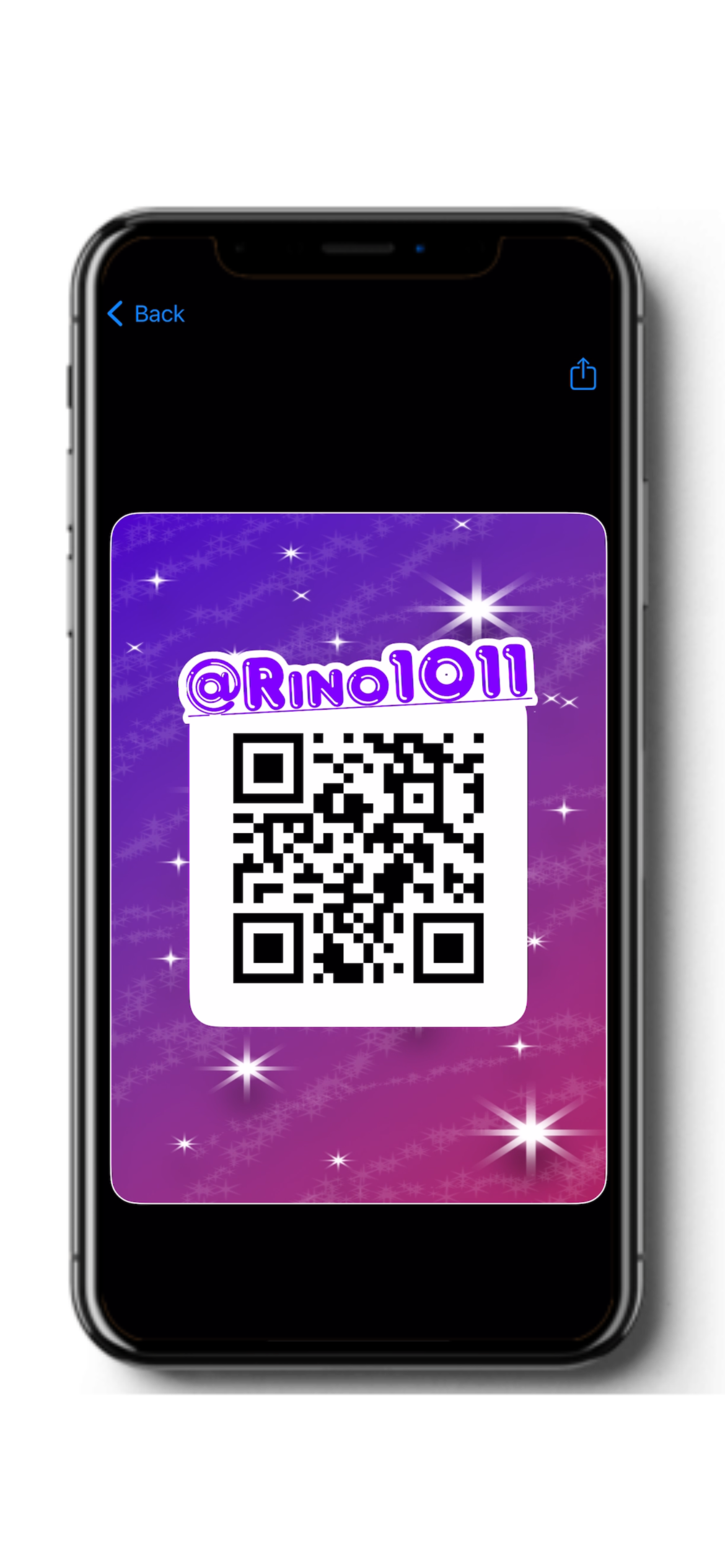
実際の画面
キラキラします

https://youtube.com/shorts/C58m2S08dyA?feature=share

https://youtube.com/shorts/edlS12lFMBU?feature=share
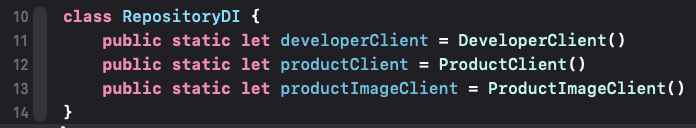
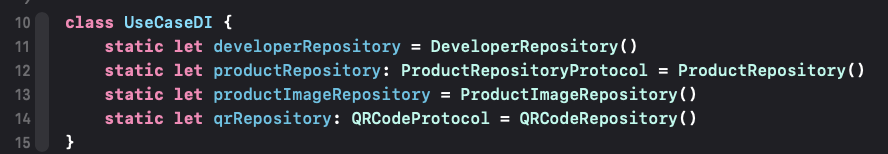
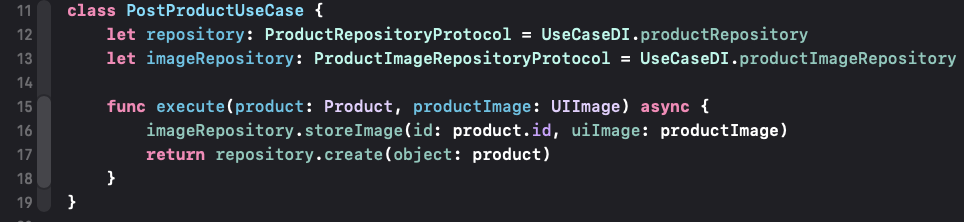
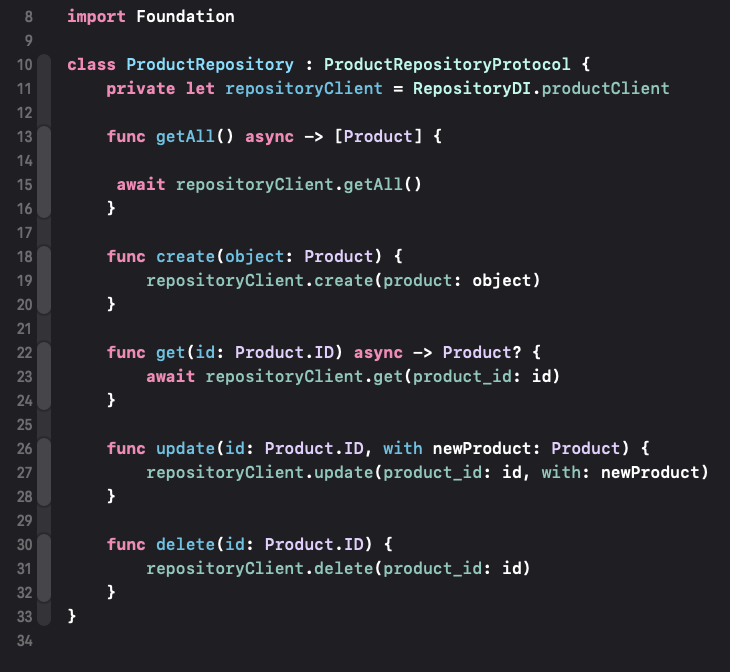
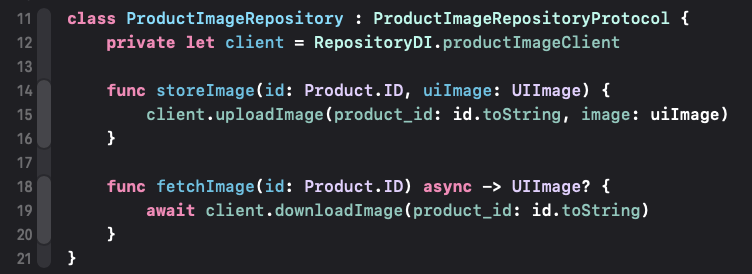
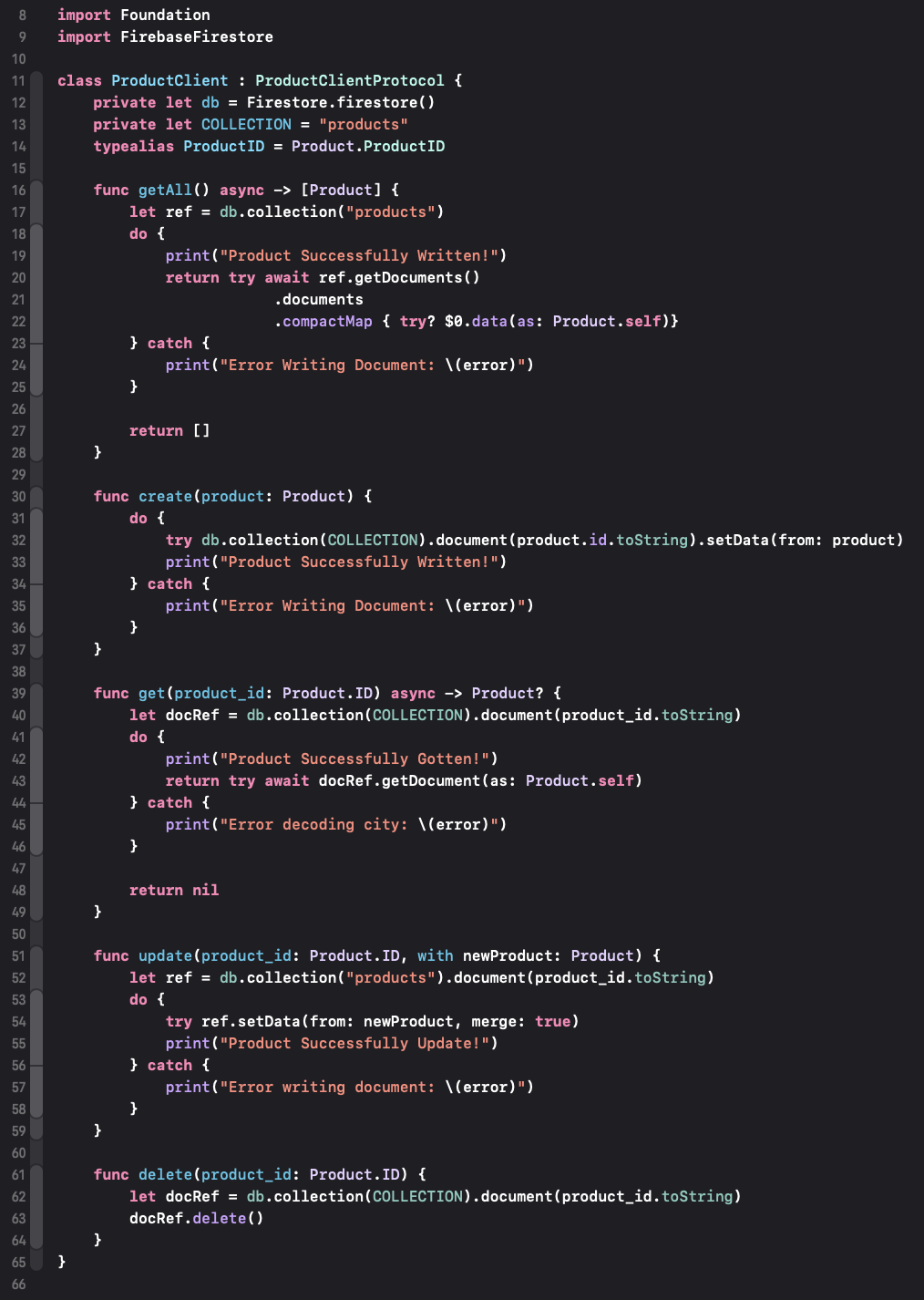
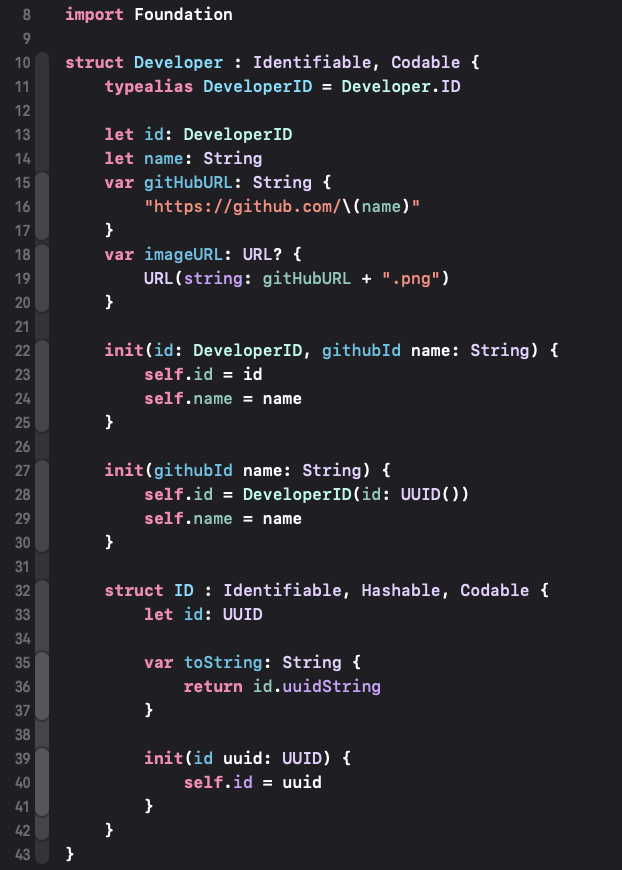
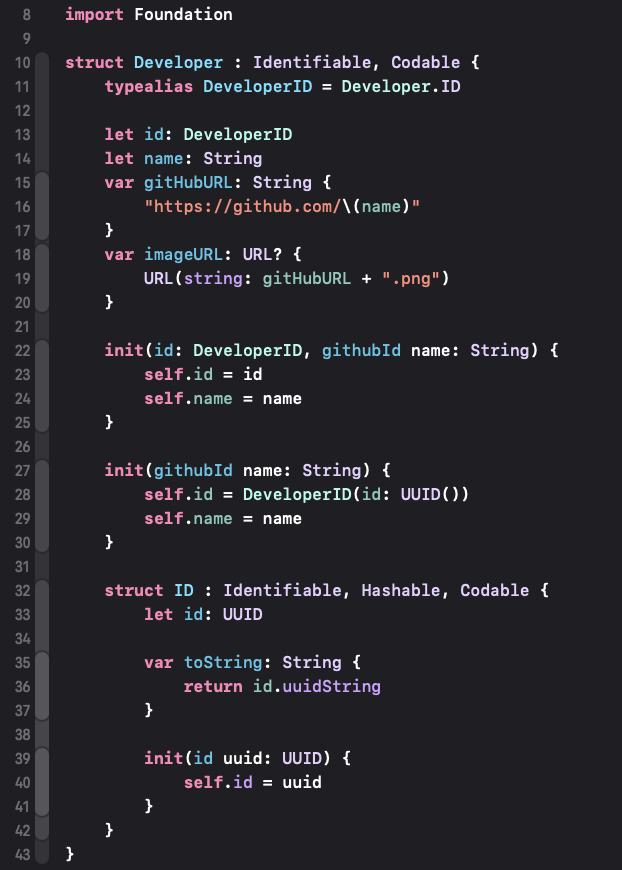
Gitgramでは、MVVMを採用し、Model部分ではクリーンアーキテクチャを採用しています。









├── Gitagram │ ├── Assets.xcassets │ ├── GitagramApp.swift │ ├── GoogleService-Info.plist │ ├── Model │ │ ├── Client │ │ │ ├── Developer │ │ │ │ └── DeveloperClient.swift │ │ │ └── Product │ │ │ ├── ProductClient.swift │ │ │ └── ProductImageClient.swift │ │ ├── DataModel │ │ │ ├── CardDataModel.swift │ │ │ ├── Developer.swift │ │ │ └── Product.swift │ │ ├── Repository │ │ │ ├── Developer │ │ │ │ └── DeveloperRepository.swift │ │ │ ├── Product │ │ │ │ ├── ProductImageRepository.swift │ │ │ │ └── ProductRepository.swift │ │ │ ├── Protocol │ │ │ │ ├── DeveloperClientProtocol.swift │ │ │ │ ├── ProductClientProtocol.swift │ │ │ │ └── ProductImageClientProtocol.swift │ │ │ ├── QRCode │ │ │ │ └── QRCodeRepository.swift │ │ │ └── RepositoryDI.swift │ │ └── UseCase │ │ ├── Developer │ │ │ ├── CreateDeveloperUseCase.swift │ │ │ ├── GetDeveloperQRCodeUseCase.swift │ │ │ ├── GetDeveloperUseCase.swift │ │ │ └── GetLoginDeveloperUseCase.swift │ │ ├── Product │ │ │ ├── GetProductImageUseCase.swift │ │ │ ├── GetProductListUseCase.swift │ │ │ └── PostProductUseCase.swift │ │ ├── Protocol │ │ │ ├── DeveloperImageRepositoryProtocol.swift │ │ │ ├── DeveloperRepositoryProtocol.swift │ │ │ ├── ProductImageRepositoryProtocol.swift │ │ │ ├── ProductRepositoryProtocol.swift │ │ │ └── QRCodeProtocol.swift │ │ ├── UseCaseDI.swift │ │ └── Util │ │ └── TakeScreenShotUseCase.swift │ ├── Preview Content │ │ └── Preview Assets.xcassets │ │ └── Contents.json │ └── View │ ├── InputformView │ │ └── View │ │ └── InputFormView.swift │ ├── MatchingView │ │ ├── AccountView │ │ │ ├── View │ │ │ │ ├── AccountView.swift │ │ │ │ └── Variation │ │ │ │ └── OneAccountView.swift │ │ │ └── ViewModel │ │ │ ├── AccountViewModel.swift │ │ │ ├── SheetViewModel.swift │ │ │ └── TextCute.swift │ │ ├── Component │ │ │ ├── CardStackView.swift │ │ │ ├── CardView.swift │ │ │ ├── SwipeActionButtonsView.swift │ │ │ ├── SwipeActionIndicatorView.swift │ │ │ └── UserInfoView.swift │ │ ├── MatchingView.swift │ │ ├── MatchingViewModel.swift │ │ ├── Model │ │ │ └── User.swift │ │ └── Utils │ │ └── SizeConstants.swift │ ├── PostView │ │ ├── Component │ │ │ └── ImagePickerView.swift │ │ ├── PostDiscriptionView.swift │ │ ├── PostImageView.swift │ │ ├── PostURLView.swift │ │ └── PostView.swift │ ├── TabView │ │ └── AllView.swift │ └── frankfrt.ttf └── Gitagram.xcodeproj