推しアイデア
自分の予定を入れるのではなく、暇な時間を入れるという逆転発想
自分の予定を入れるのではなく、暇な時間を入れるという逆転発想
友達に空いてる時間を聞くのはめんどくさい... だから 空いてる時間を入力して共有しよう!
・手軽に入力 ・グループごとに予定を分けることができる ・fullcalendarでカレンダーを表示 ・deployに挑戦
安藤:グループ関係 柳井:fullcalendar azureでデプロイ 首藤:db ルーティング

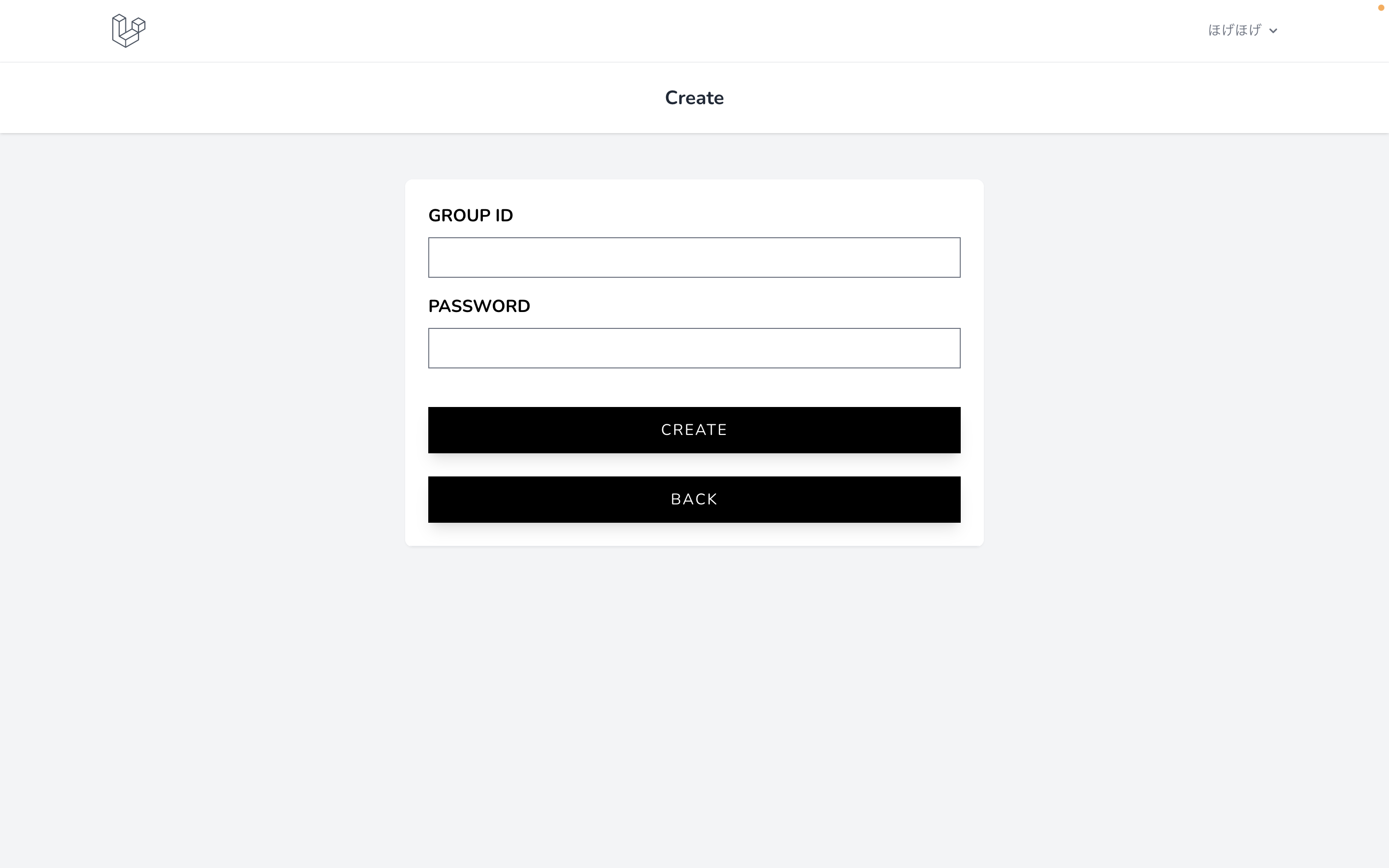
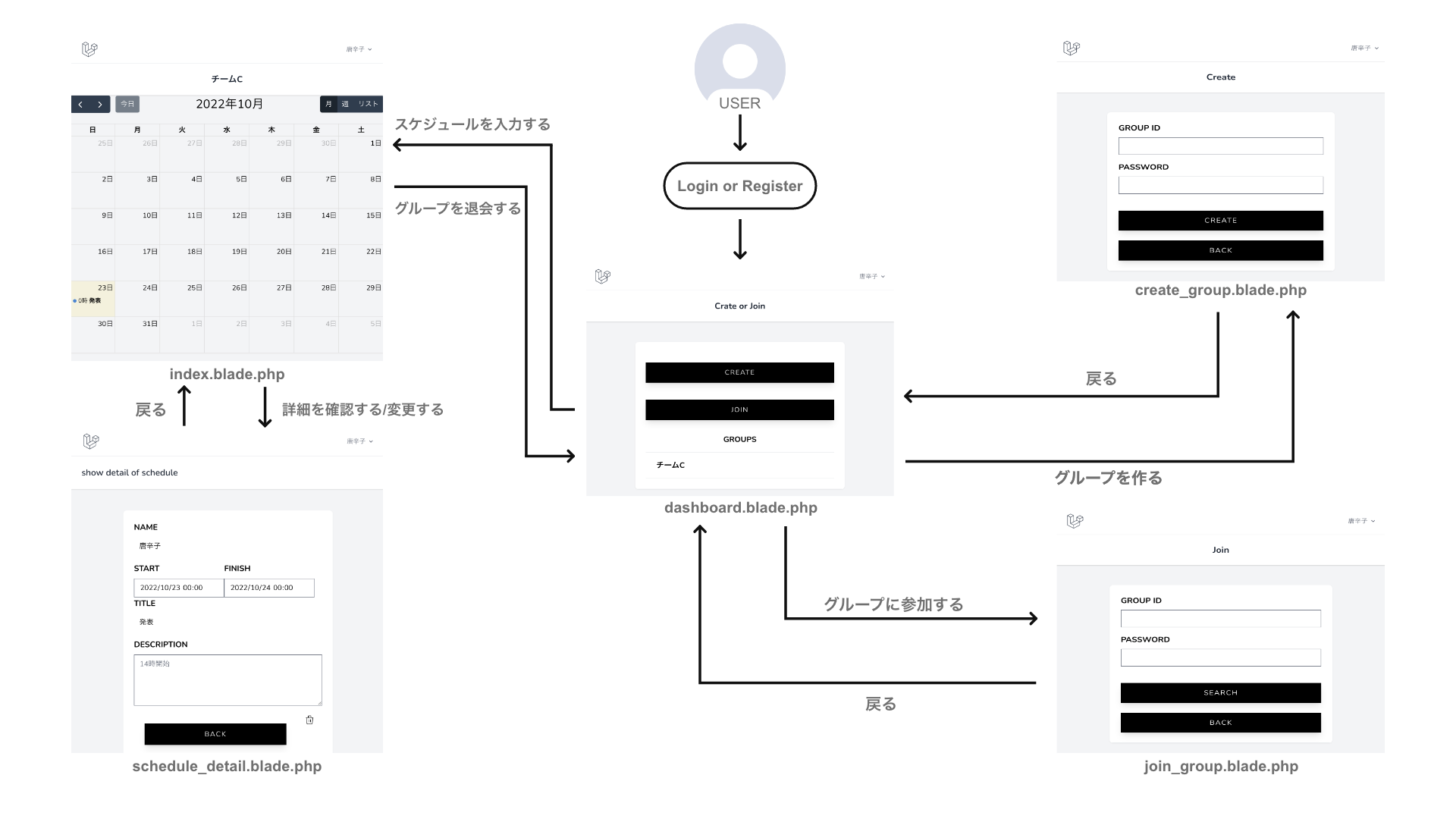
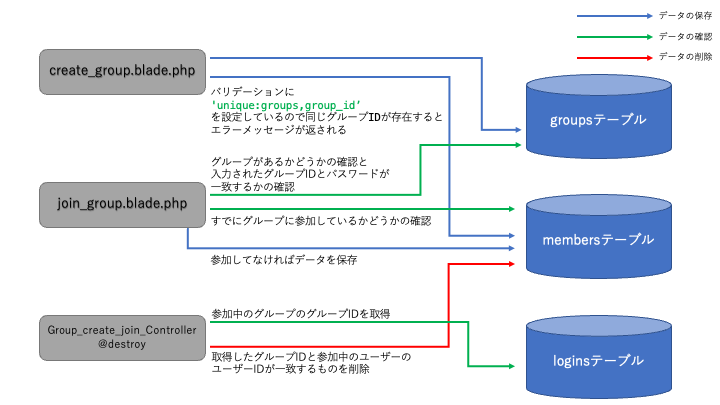
グループid・パスワードを設定し、グループを作成する。

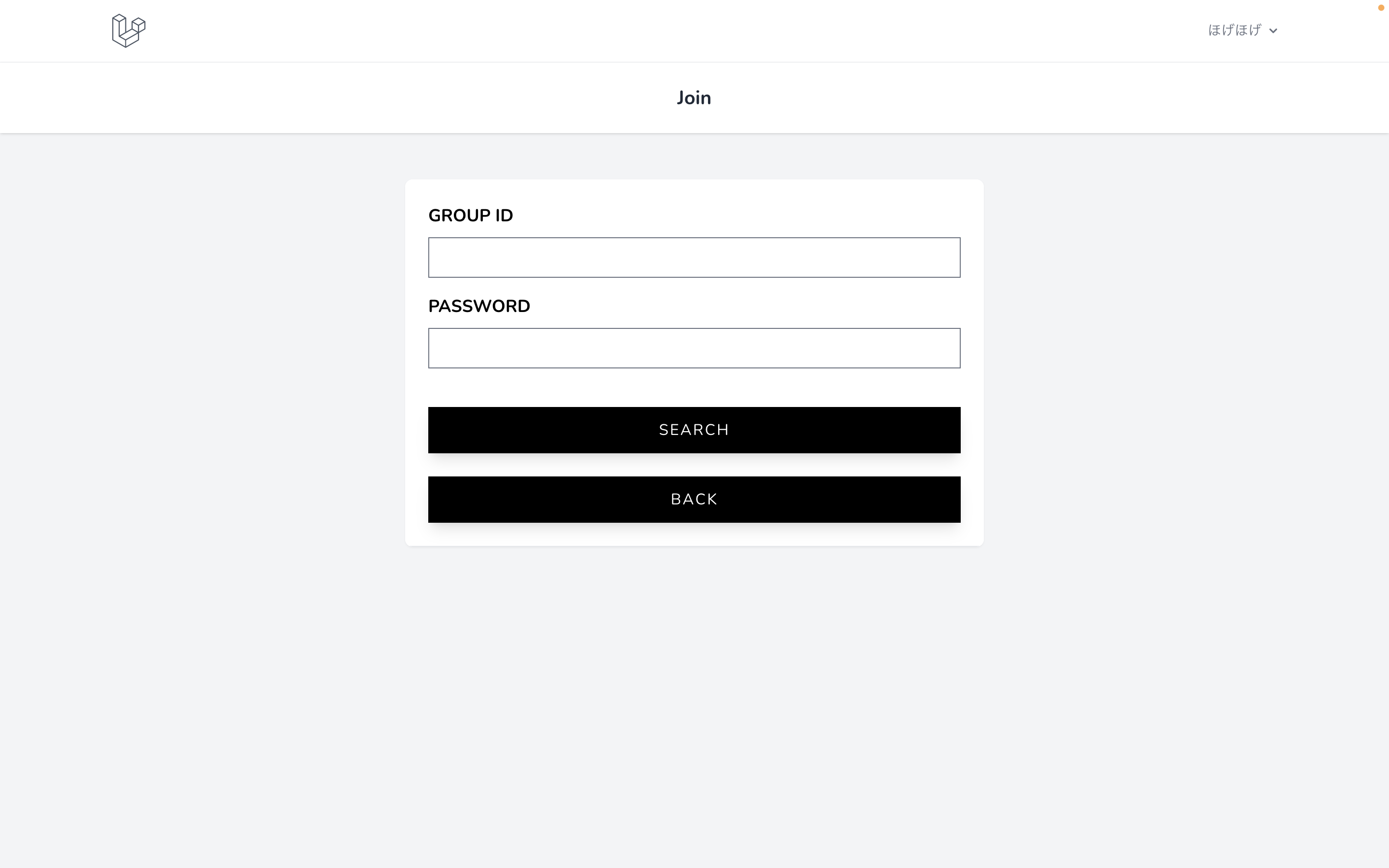
グループid・パスワードを入力し、グループに参加

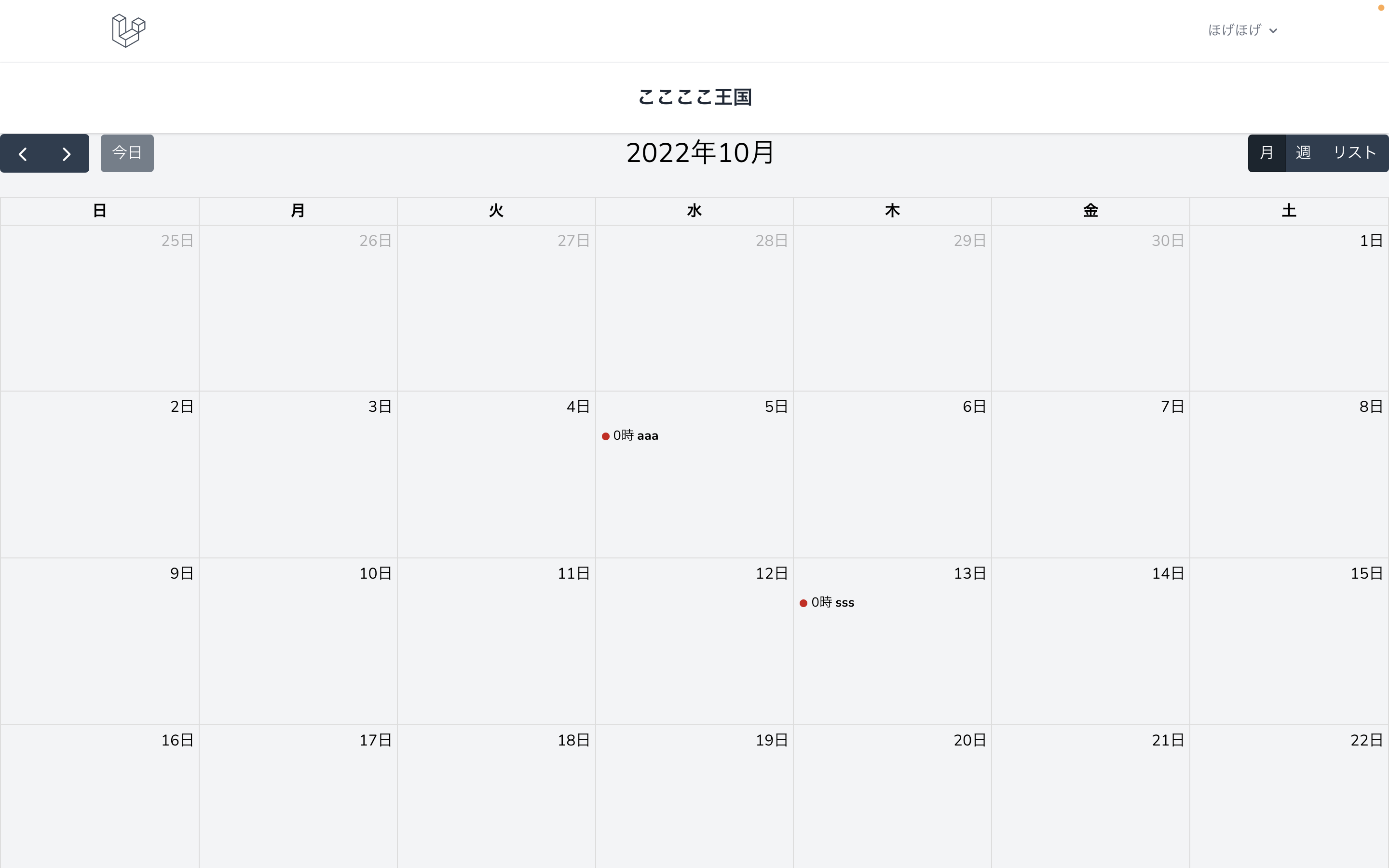
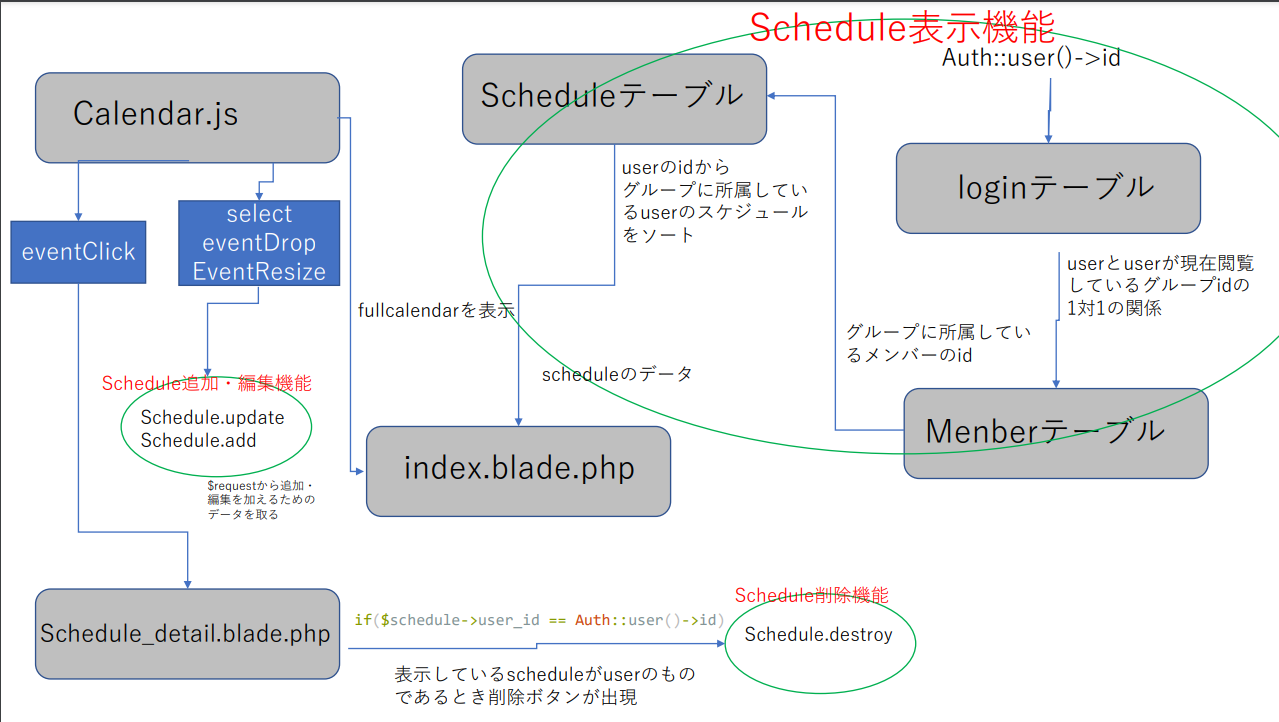
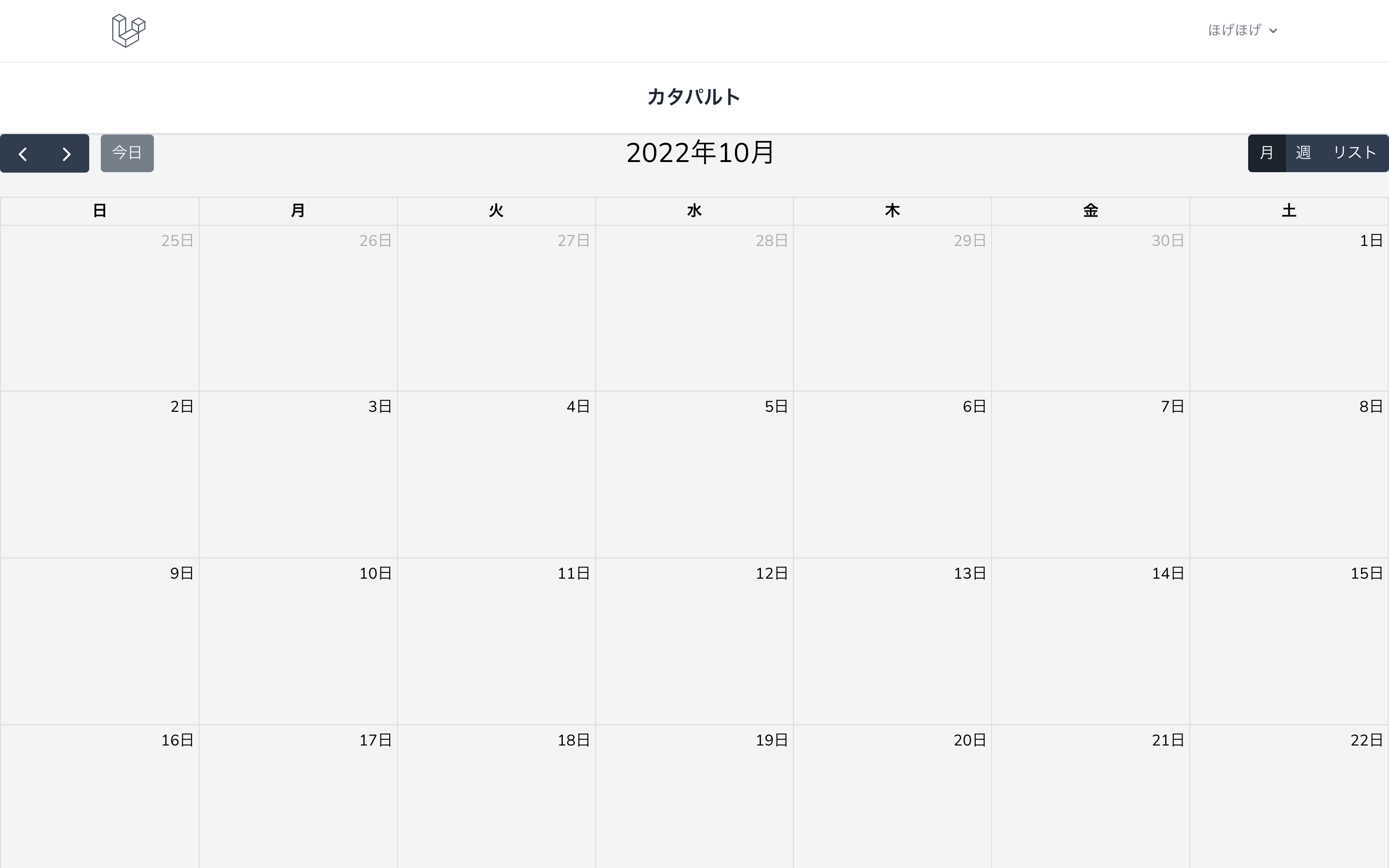
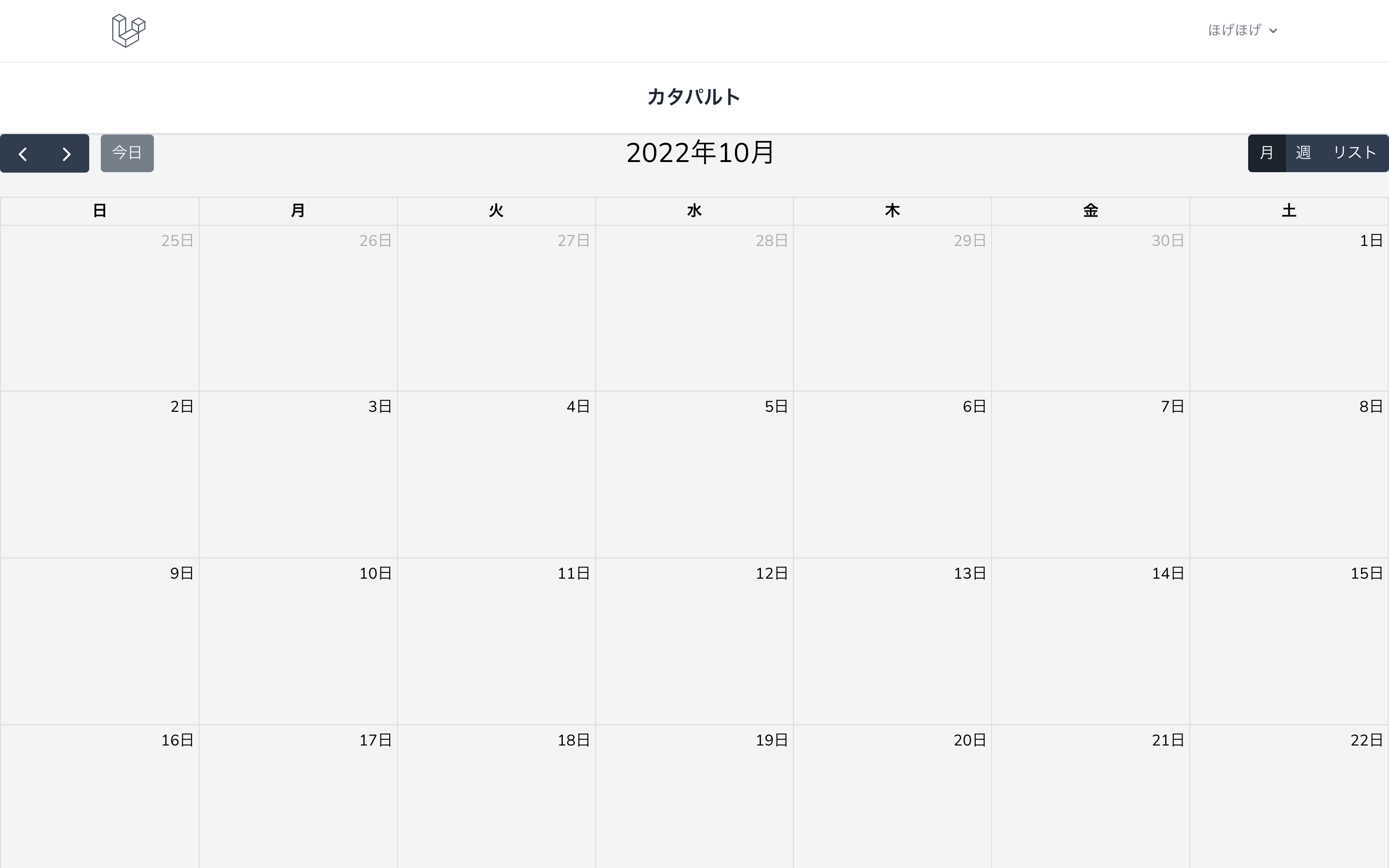
カレンダーをクリックすることで予定のタイトルを入力することができ、予定を追加できる。作成された予定をドラッグすることで予定の時間を変更することができる。 イベントをクリックすることで予定の詳細を閲覧することができる。




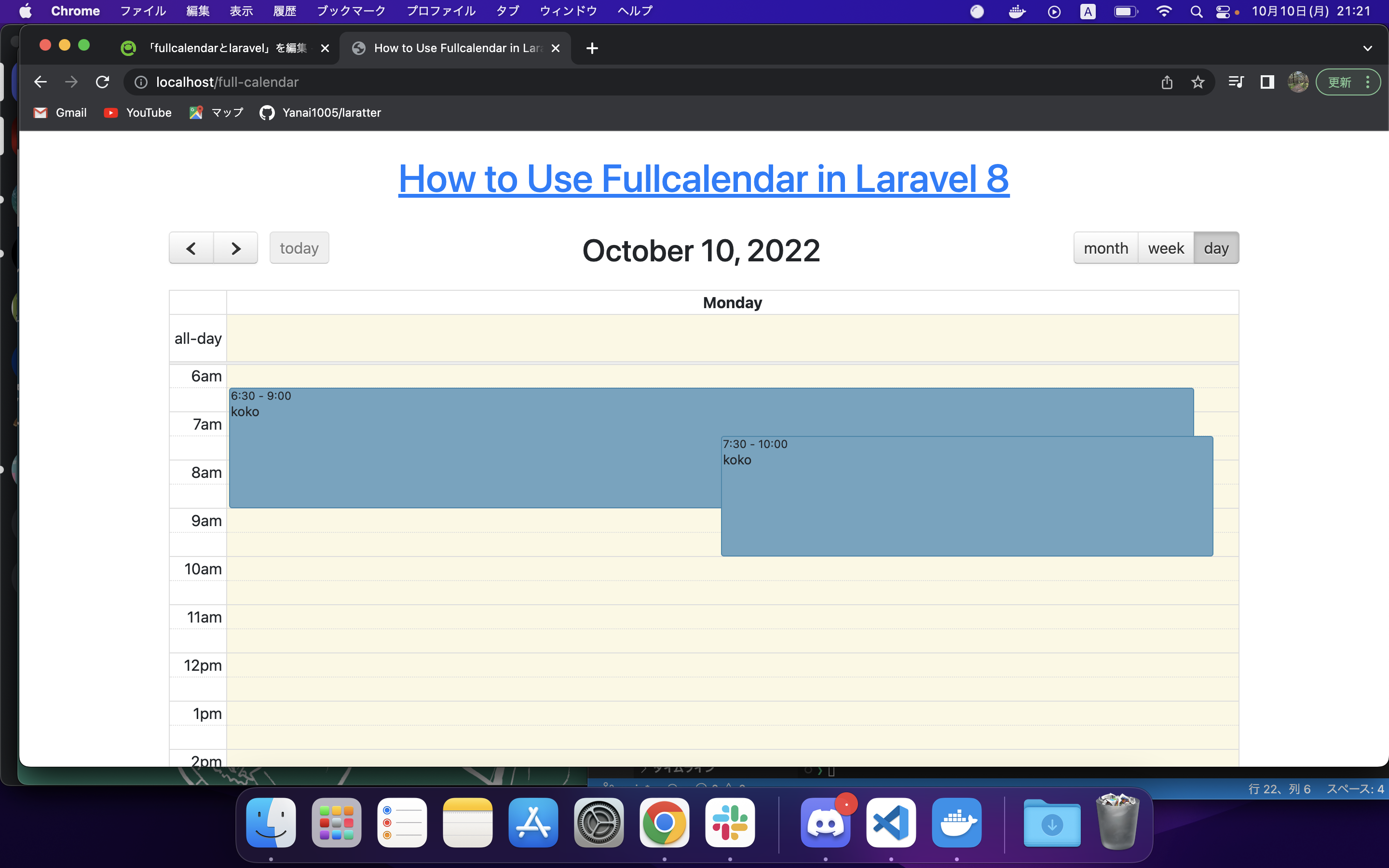
参考サイトがcdnにやっていたため、npmでfullcalendarを導入
cdn

public function index(Request $request) { $schedules=Schedule::whereDate('start_at','>=',$request->start) ->whereDate('finish_at','<=',$request->end) ->get(['id','title','start_at','finish_at','description']); // start_atをstartに、finish_atをendに変換する処理もしくはScheduleテーブルのスキーマを変更する。 $converted_schedule = $schedules->map(function ($schedule) { return collect([ 'id' => $schedule->id, 'title' => $schedule->title, 'start' => $schedule->start_at, 'end' => $schedule->finish_at, 'description'=>$schedule->description ]); }); return response()->json($converted_schedule); }
npm


 index画面しか表示されず、他の画面はエラーがでていたが、node.jsをinstallしてnpm install npm run buildで解決した
index画面しか表示されず、他の画面はエラーがでていたが、node.jsをinstallしてnpm install npm run buildで解決した
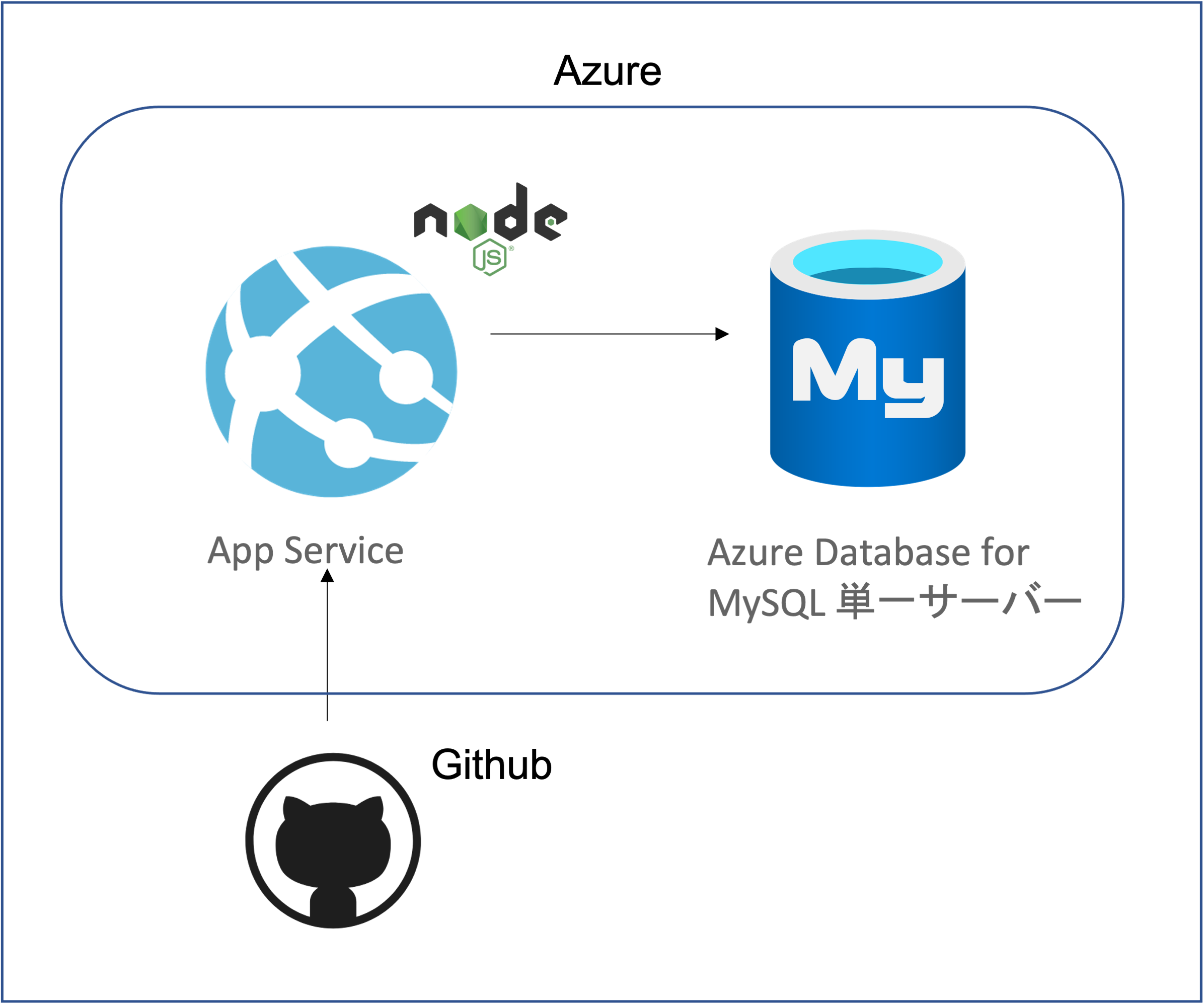
 ※localのようには動かない
github
※localのようには動かない
github
https://msdocs-laravel-mysql-fta.azurewebsites.net/ https://github.com/Yanai1005/phase2_teamC
・githubの扱いがわからずpush -fしてを上書きしていた(首藤) 役割分担をはっきりさせて、同じファイルに同時に記述する状況を減らして、conflictを減らした。 反省点 テーブルを変更するときに意思疎通が取れず問題が発生したこと ・コミュニケーションが不足して、進捗確認などおろそかになった(柳井) 可能な限り、会議をして、エラーやタスクの共有をしコミュニケーションをとった 反省点 チーム開発ようにgithubアカウントを作るべきだった ・JavaScriptの理解が足らなかった。(安藤) エラーの原因をすぐに調べるのではなく、自分なりに考察できるようになったこと 反省点 GitHubで躓くことが多く、開発を円滑に進められなかったこと。 コンフリクトの経験がなかったので、初めて遭遇した時にかなりテンパったこと。