推しアイデア
皆で変更したい校則を共有して、投票することができる!
―
皆で変更したい校則を共有して、投票することができる!
テーマの"こうそく"から"校則"を連想。校則変革を学校全体で感じることのできるアプリを作成することにしました!
ユーザビリティを考慮した美しいUIと レスポンシブ! また、フロントをNext.js、バックをRailsで作成することで、作業の効率化を図りました。
校則変更案を投稿し、学校の友人たちと共有することができます。 投稿にいいねをつけたり、他人の案を見ることで友達と盛り上がりながら校則について考えることができます! 校則変革を目の当たりにできることも…‼️
中高生にとっては学校が世界の全て でも校則がなぜ変更できないかを聞いたり、先生に交渉するなどはなかなかできないと思います。 そんな学校の校則を、友人と盛り上がりながら変革に携わることができれば、より学校生活が楽しくなると考えました😀
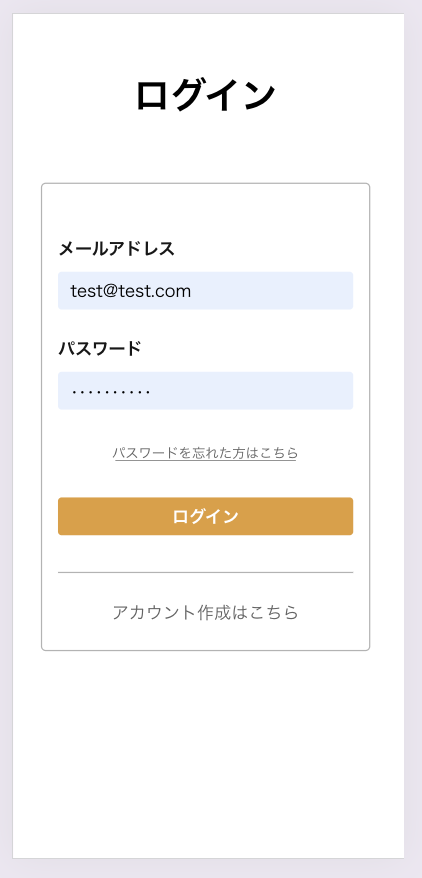
 Webアプリを開くとまずログイン画面が表示されます。
アカウント作成した際にデータベースに保存されているアカウントでログインすることができます。
アカウント作成は下の"アカウント作成はこちら"から飛ぶことができます。
Webアプリを開くとまずログイン画面が表示されます。
アカウント作成した際にデータベースに保存されているアカウントでログインすることができます。
アカウント作成は下の"アカウント作成はこちら"から飛ぶことができます。
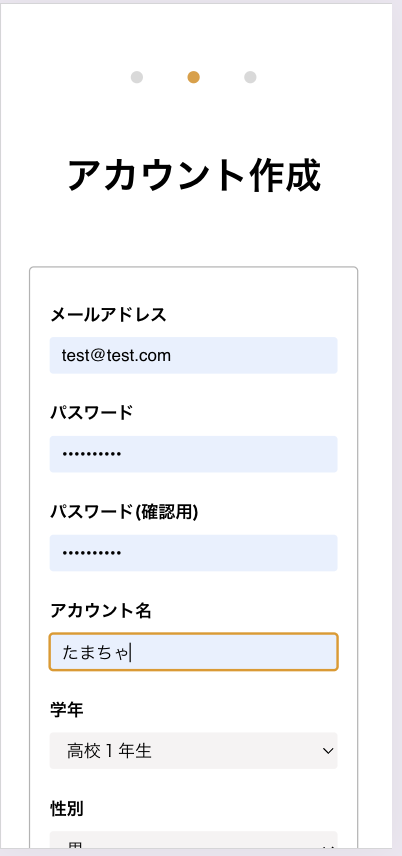
 新規アカウントを作成します。
メールアドレス、パスワード、アカウント名、学年、性別という多種のデータを保持します。
学年、性別は統計にも利用されます!
新規アカウントを作成します。
メールアドレス、パスワード、アカウント名、学年、性別という多種のデータを保持します。
学年、性別は統計にも利用されます!
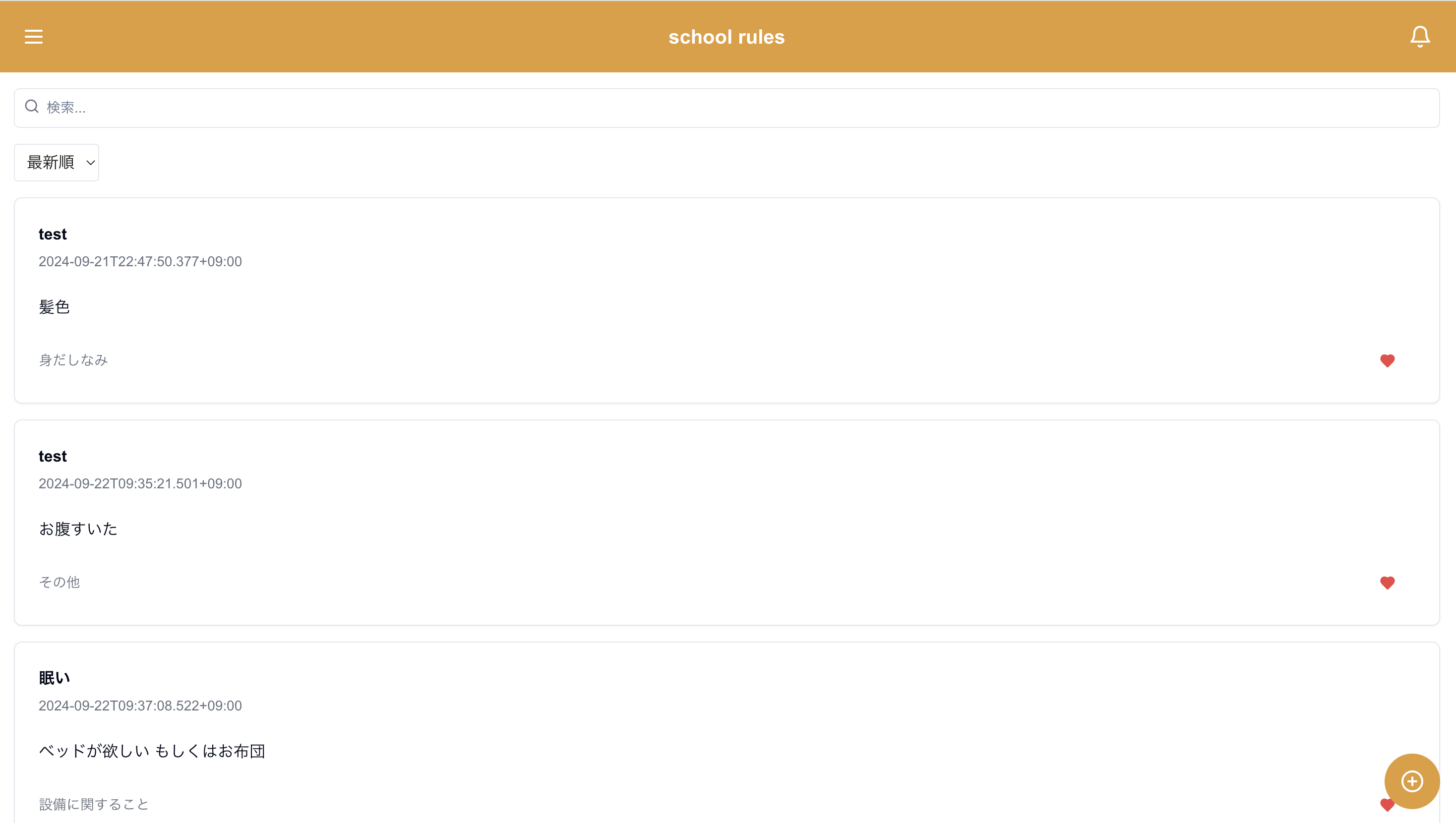
ログイン後のホームページです(これはパソコンの画面になります)
 他のユーザの投稿が表示されます
右下のプラスボタンを押すと…
他のユーザの投稿が表示されます
右下のプラスボタンを押すと…
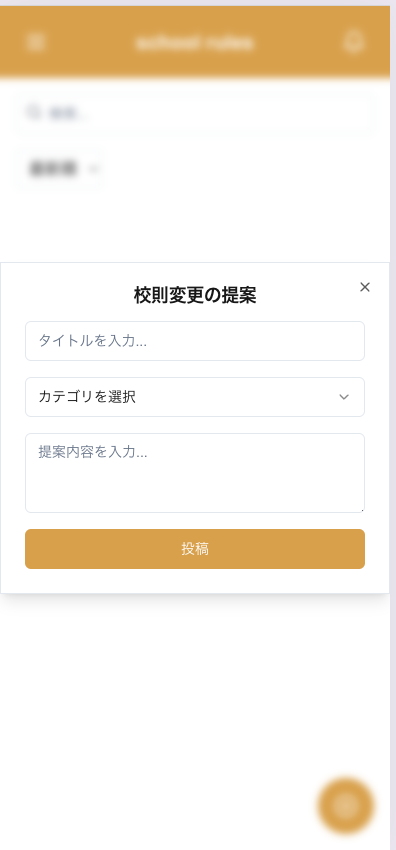
 新規投稿が可能です!
投稿はすぐに反映されます
新規投稿が可能です!
投稿はすぐに反映されます
 ログインしているユーザの情報を提示します。
自身の投稿を振り返ることも可能です!
ログインしているユーザの情報を提示します。
自身の投稿を振り返ることも可能です!
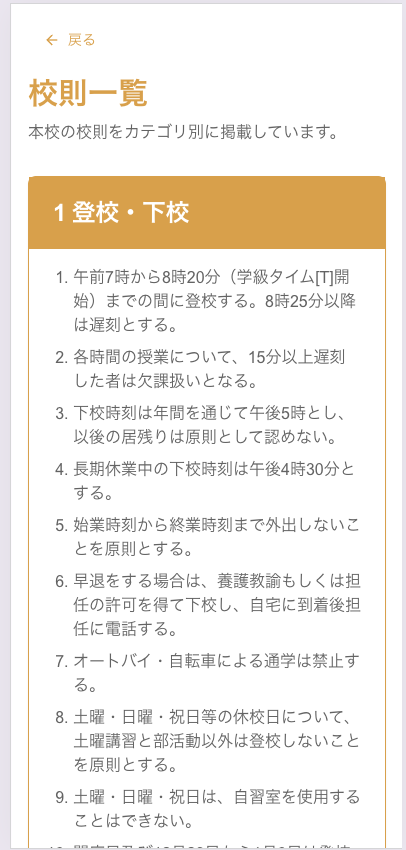
 登録された校則が表示されます。
変更案を投稿するにあたって校則は確認しておきましょう!
登録された校則が表示されます。
変更案を投稿するにあたって校則は確認しておきましょう!
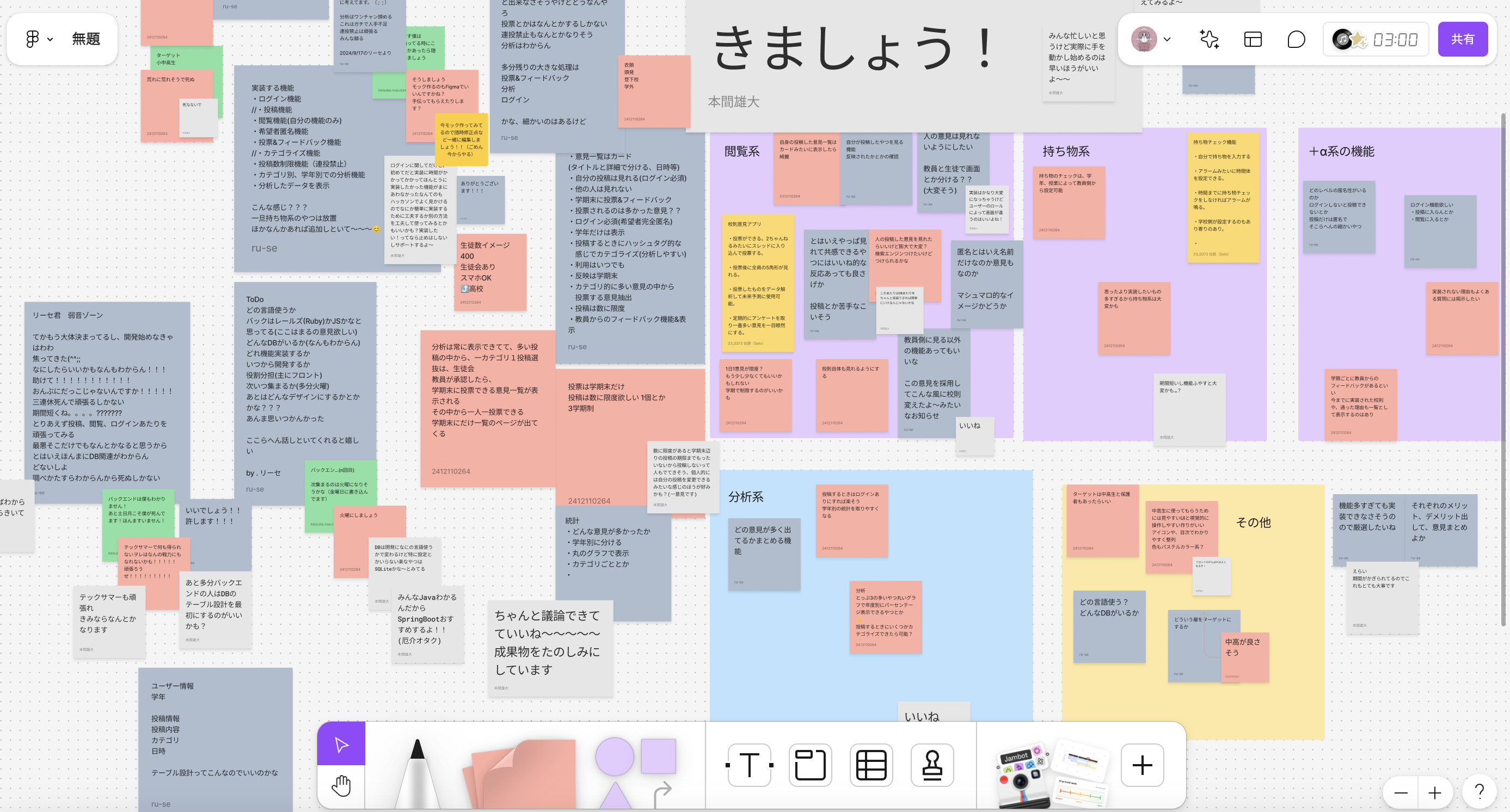
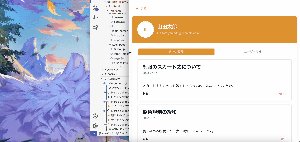
 早くからFigmaで細かい仕様まで話し合い、方向性を決定しました。
早くからFigmaで細かい仕様まで話し合い、方向性を決定しました。 サイドバーの表示や、リスポンシブデザインを意識しました!
サイドバーの表示や、リスポンシブデザインを意識しました!