推しアイデア
キリ番をテーマに、90年代のインターネットを再現しました 「キリ番を踏むその瞬間までめがはなせない」をコンセプトとしています
キリ番をテーマに、90年代のインターネットを再現しました 「キリ番を踏むその瞬間までめがはなせない」をコンセプトとしています
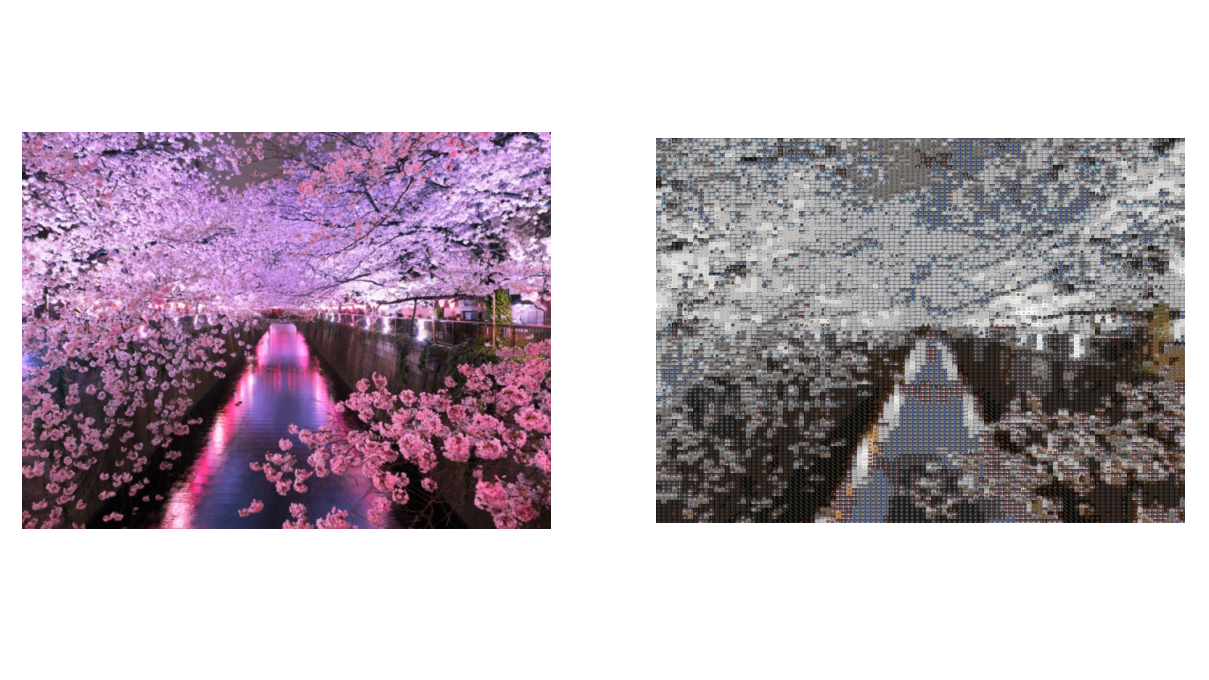
めがはなせないときはどんなときか考えた時、キリ番を踏む時とモザイクアートが完成する時の2つをイメージしたので、合体させました
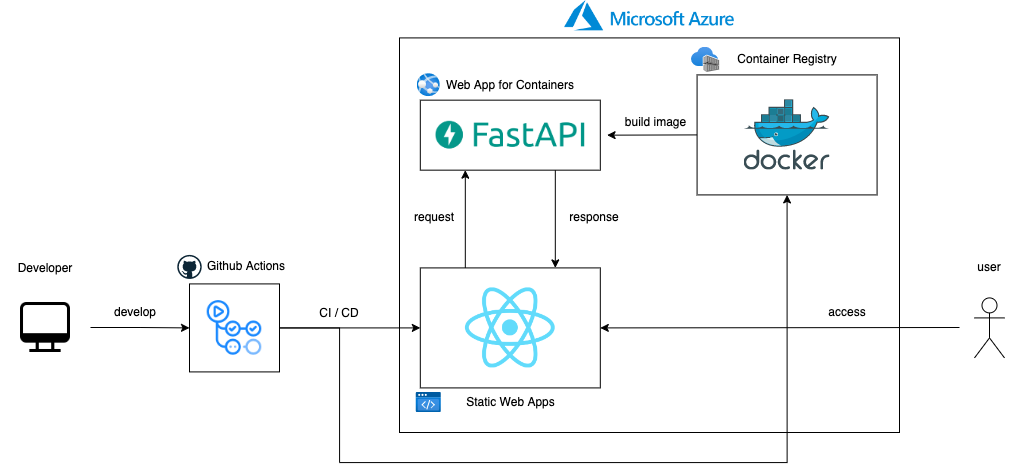
モザイクアートの生成には、Pythonを用いてCIE L*a*b色空間に変換して色差を求めていました インフラはAzureを使っています
進捗ダメ
でした

ここを参考にしました

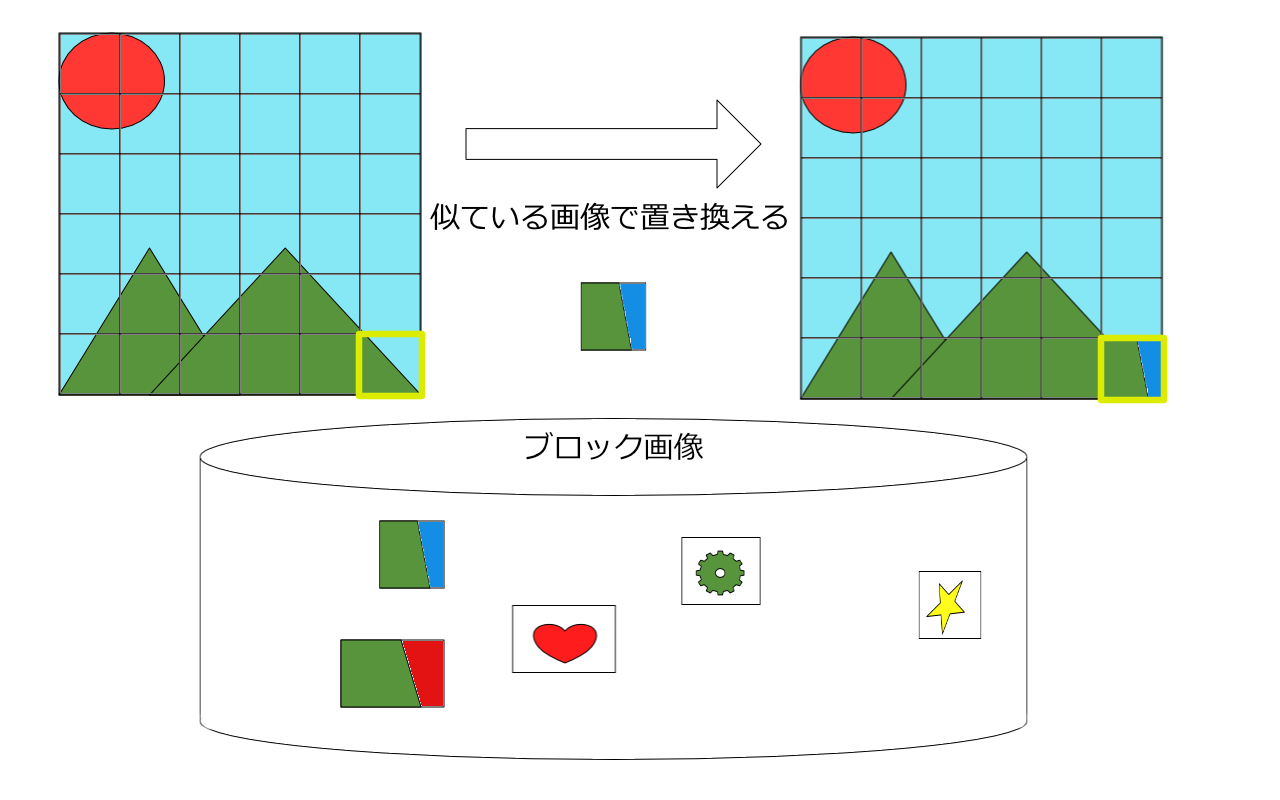
という方法で類似度を計算しています。
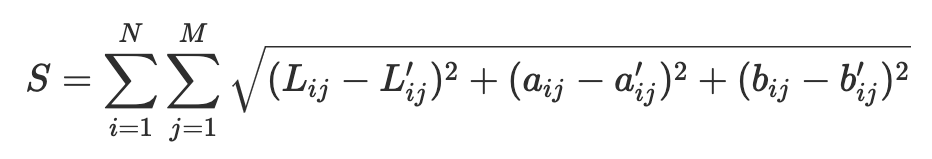
数式で表すと以下のようになります。

N を画像の縦の長さ、M を横の長さ、L, L' を L* a* b* 空間の L* 成分、a, a' を a* 成分、b, b' を b* 成分とします。

*'``・* 。 | `*。 ,。∩ * もうどうにでもな~れ + (´・ω・`) *。+゚ `*。 ヽ、 つ *゚* `・+。*・' ゚⊃ +゚ ☆ ∪~ 。*゚ `・+。*・ ゚