推しアイデア
多くのSNSで採用されているリスト形式の表示を使わず、Card形式で全てのユーザーの投稿をランダムに表示させることで、独自性を出した。
多くのSNSで採用されているリスト形式の表示を使わず、Card形式で全てのユーザーの投稿をランダムに表示させることで、独自性を出した。
一人暮らしが始まり、暇な時間が増えたため、新たな趣味を探したくなった。 そこで、自分の興味に合わせた趣味を探せるようなアプリを作るため、タグや、その趣味を楽しむ場所で絞り込めるような機能を盛り込むことも考えた。 同じような考えを持つ人も多いと思うため、需要はあると思う。
OpenAIのAPIを利用し、自分の投稿を要約する機能を作成した。 また、フロントエンドにおいてカード形式な表示をMaterial-UIのCardコンポーネントを利用し、よりおしゃれな見た目となるようにした。
今回、初めてクラウド上にデプロイを行った。
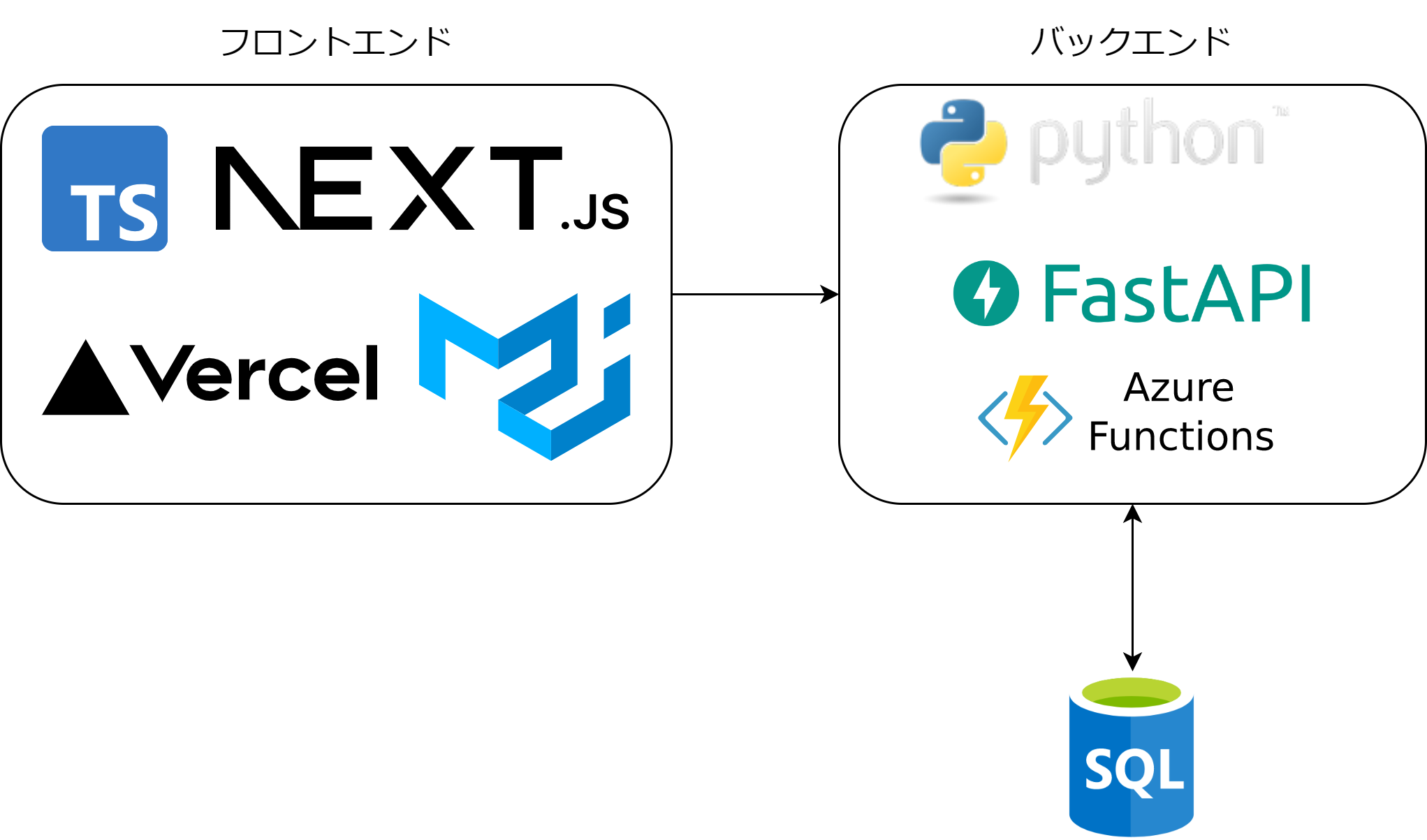
Vercelと連携の取りやすさを考え、フレームワークにNext.jsを採用した。 また、見た目、即ちデザインを整えやすいようにMUIを利用した。 TypeScriptで型宣言をしておくことで、開発途中でエラーが出た際に対処しやすいようにしている。

今回のDBの設計において、以下のテーブルを作成した。