推しアイデア
ユーザーから「技術」を感じさせないような UX 設計を行ったこと
ユーザーから「技術」を感じさせないような UX 設計を行ったこと
作業メモとか音声で取れればいいよね→音声で聞き取りつつ要約するアプリとかいいかもね→日記を声でつけてみようぜ
SpeechRecognition(Web API)を使った音声文字起こし、supabaseを使ったGeminiへのセキュアな通信
声をもとに日記を記録できるアプリです 2025/03 "関西ビギナーズハッカソン vol.5" チーム2 の作品です
このアプリの中核です
「カイルくん」に話しかけることで内容を文字起こししてくれ、最後に今日のイベントを要約してくれます


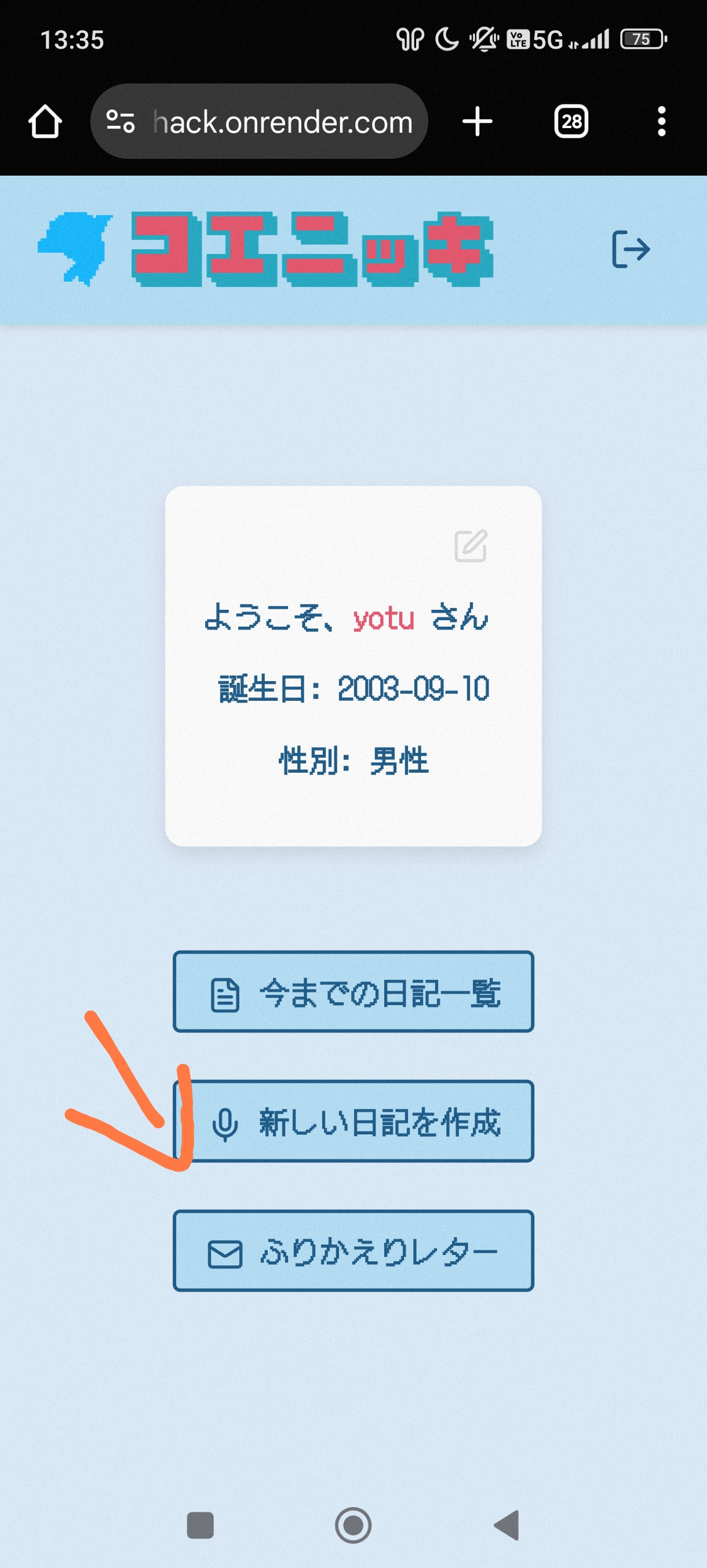
記念日やキリのいい日に、かいるくんからレターが届きます!
デモではお試し体験のために、過去一週間のふりかえりレターが作成できます


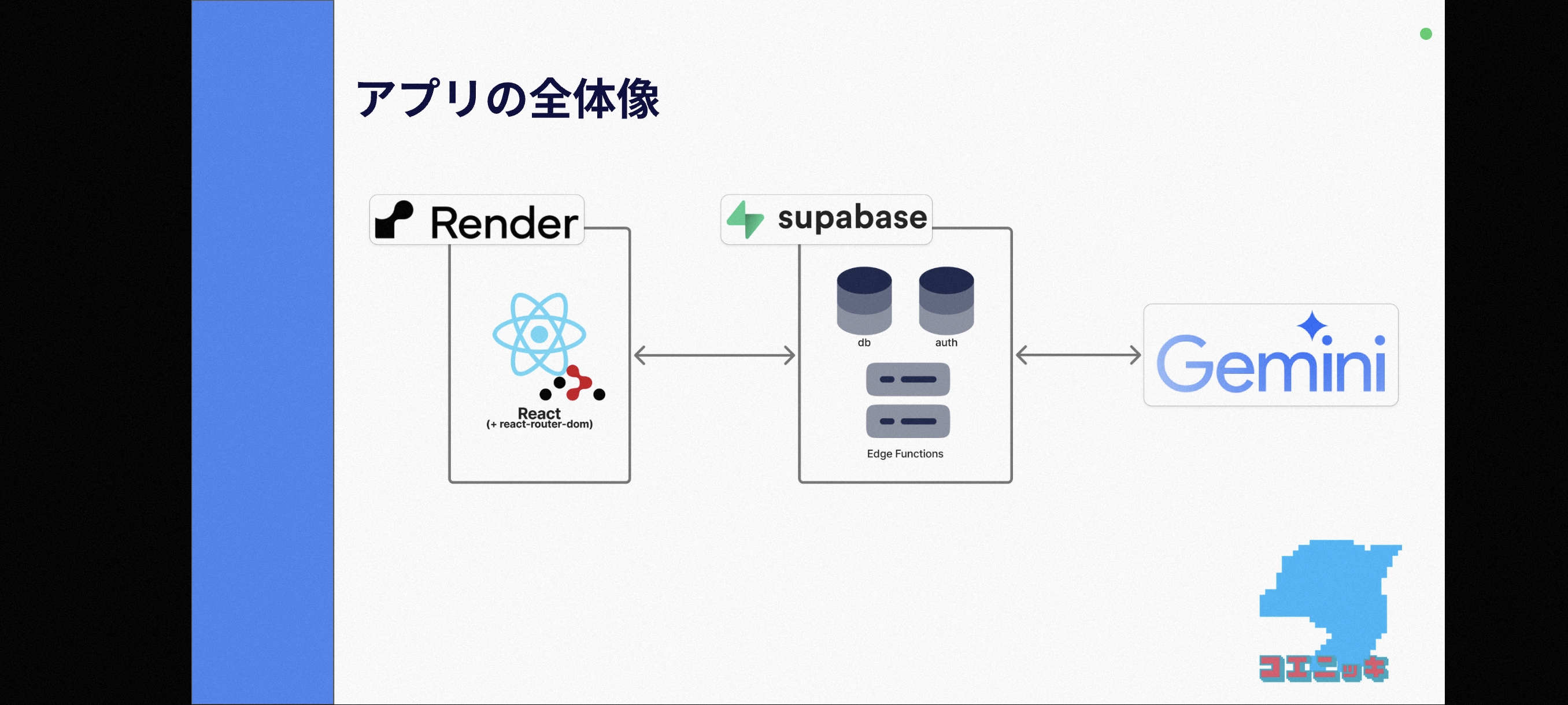
React ベースで作成し、API に対しては Edge Function を噛ませることでセキュアにアクセスしています

デザイン(かわいい)
原型は yotuが描き、それをロゴとかアニメーションに拡張したのが渋谷くんです



裏で動いてる技術を意識させないよう UX 設計した たとえば「日記を書き起こし、Geminiに要約させる」という一連のフローをサービスに取り入れるのは簡単です。が、サービスを使うユーザーからしたら「どんな技術が使われてるか」なんてどうでもよく、「何ができるか」を知りたいわけです。それに、技術技術しいアプリはなんか取っ付きづらくて敵いません。 なので、今回はこの要件を「ミニキャラクター・カイルくんに話しかけることで、日記をつけてくれる」というフレンドリーな要件に置き換えることでこれを解決しました。 ふだんは技術的な部分を重視するハッカソンに出ることが多いので忘れがちですが、UX設計の楽しさを知るいい機会になりました。
supabase Auth を使用した認証認可を採用してます。
音声を受け取り、文字として書き起こすために Web API の SpeechRecognition を使用しています。 こいつは mediaDevice の要求から文字起こしまでをノーライブラリでやってくれるスグレモノです。 https://developer.mozilla.org/en-US/docs/Web/API/SpeechRecognition
実装時は useAudioRecorder としてカスタムフックに切り出して利用していました。React での実装であれば参考になるかも。
https://github.com/2503-kbhack/app/blob/main/src/hooks/useAudioRecorder.js
音量の取得に対応する予定がなければ react-speech-recognition が使えそうでした。
https://www.npmjs.com/package/react-speech-recognition
ただし、この API は未だ Limited Availability である点に注意。今回のアプリはモバイル向けに作成していましたが、モバイル版ブラウザでも環境によって動作が微妙な部分がありました。

先程挙げたreact-speech-recognition では Polyfill (代理実装) の導入についてのおすすめがあるので、合わせて参照してください。
今回のアプリでは時間の都合でここは省きました。
https://github.com/JamesBrill/react-speech-recognition/blob/HEAD/docs/POLYFILLS.md
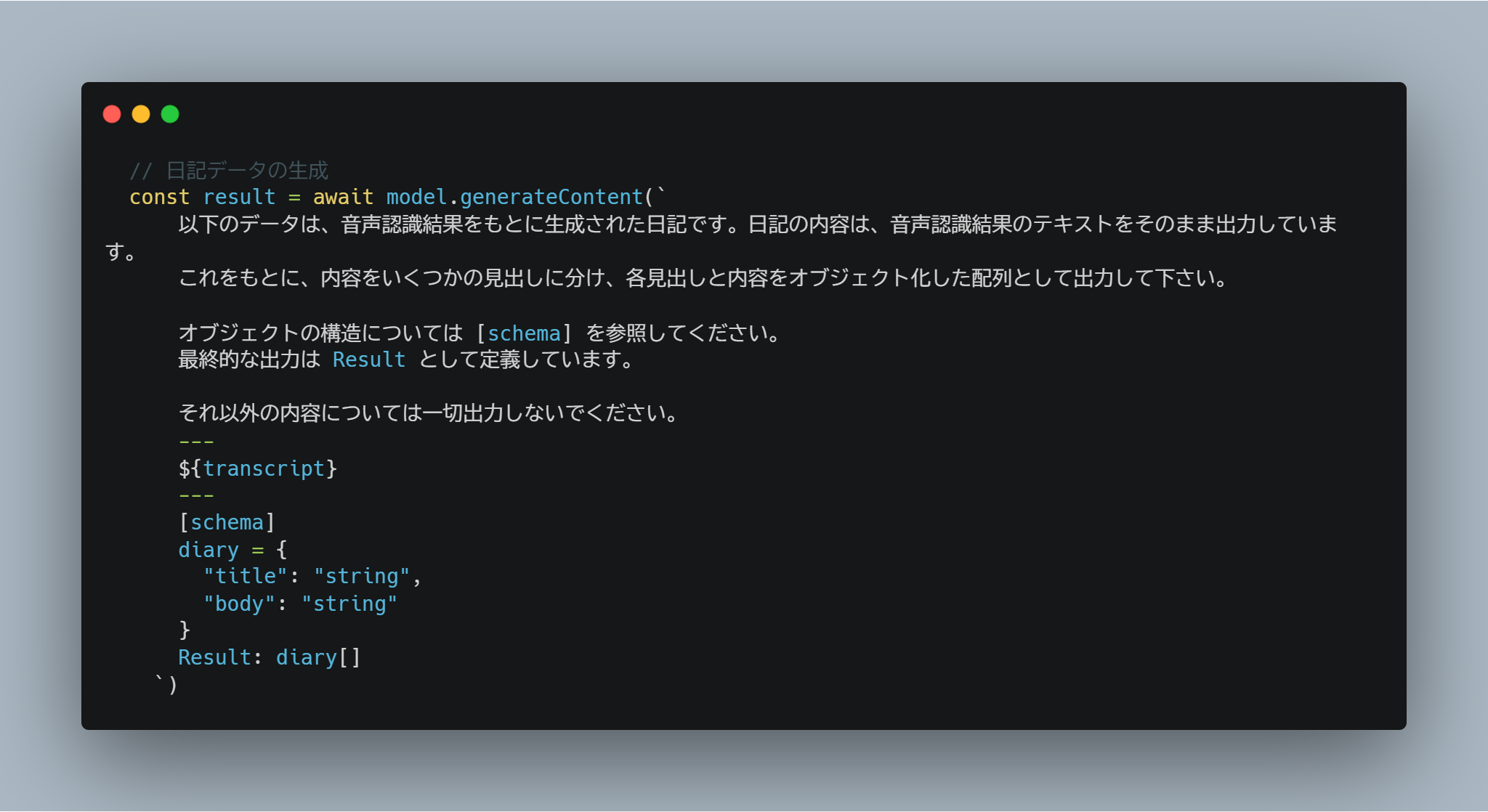
書き起こした内容を Gemini API に投げることで実現しています。
最初は Markdown 形式の記事ととして扱うつもりでしたが、後述するふりかえりレターの実装のため章立ての JSON 配列形式でレスポンスが返るようにプロンプトを調整しました。

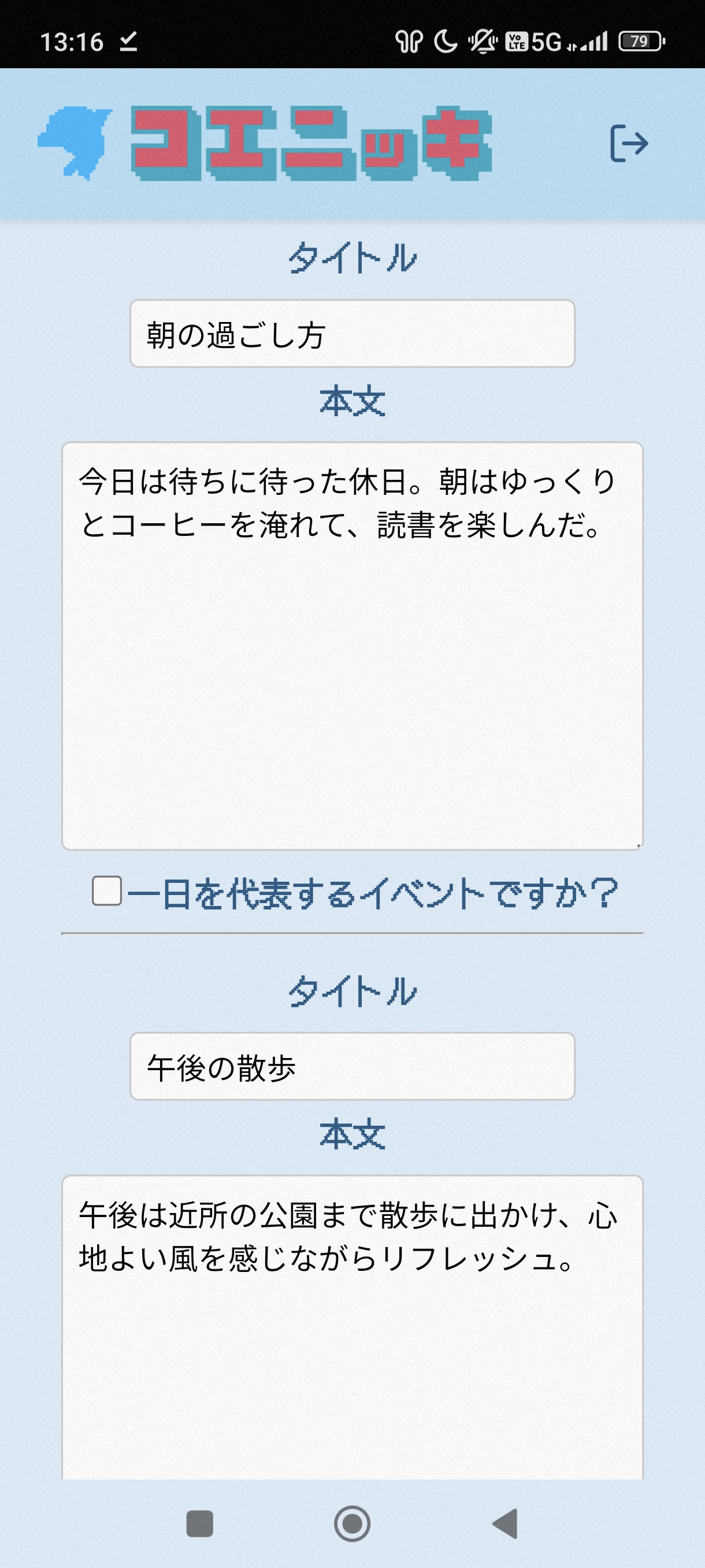
実際に日記生成後の画面を確認すると、章立てで編集できることが確認できると思います。これらひとつひとつがデータベースで言う1行に相当します。

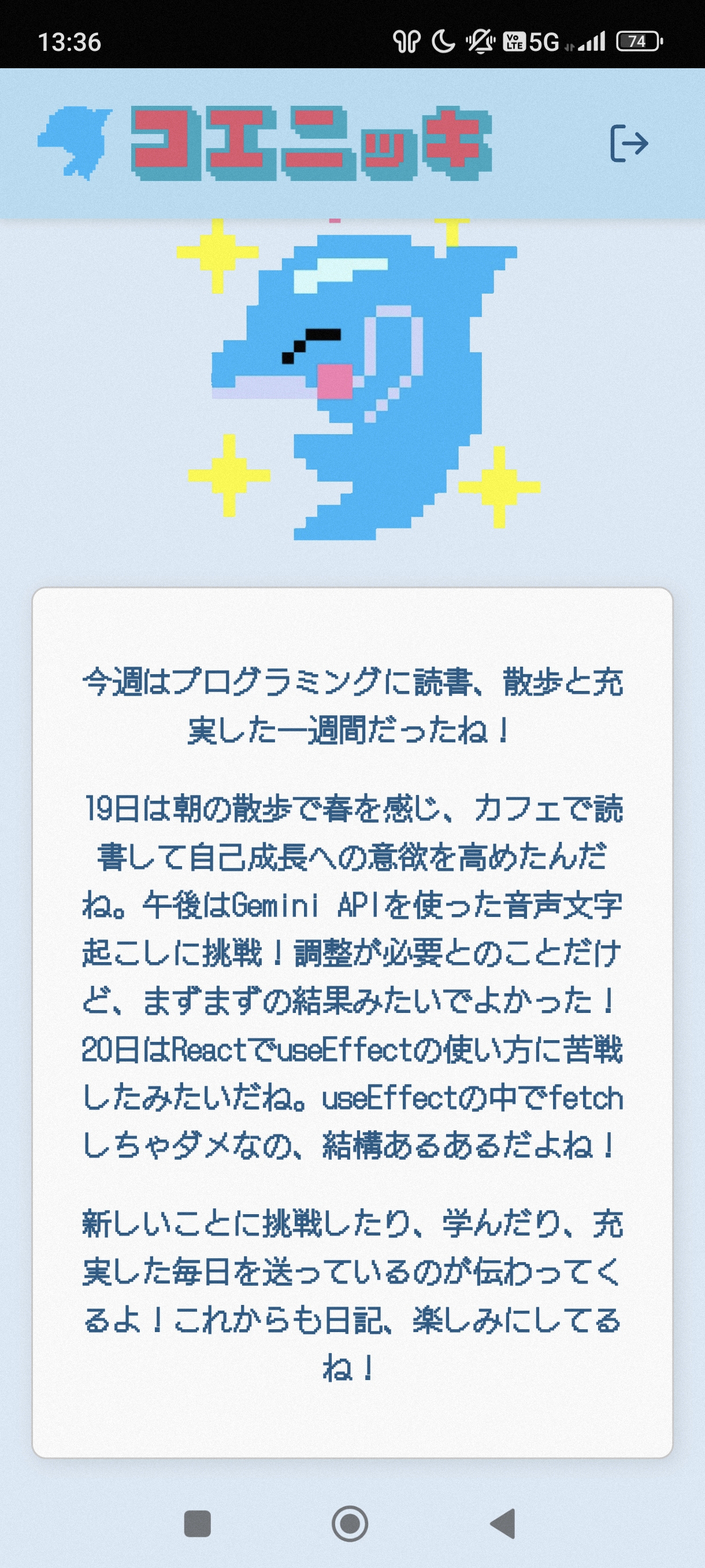
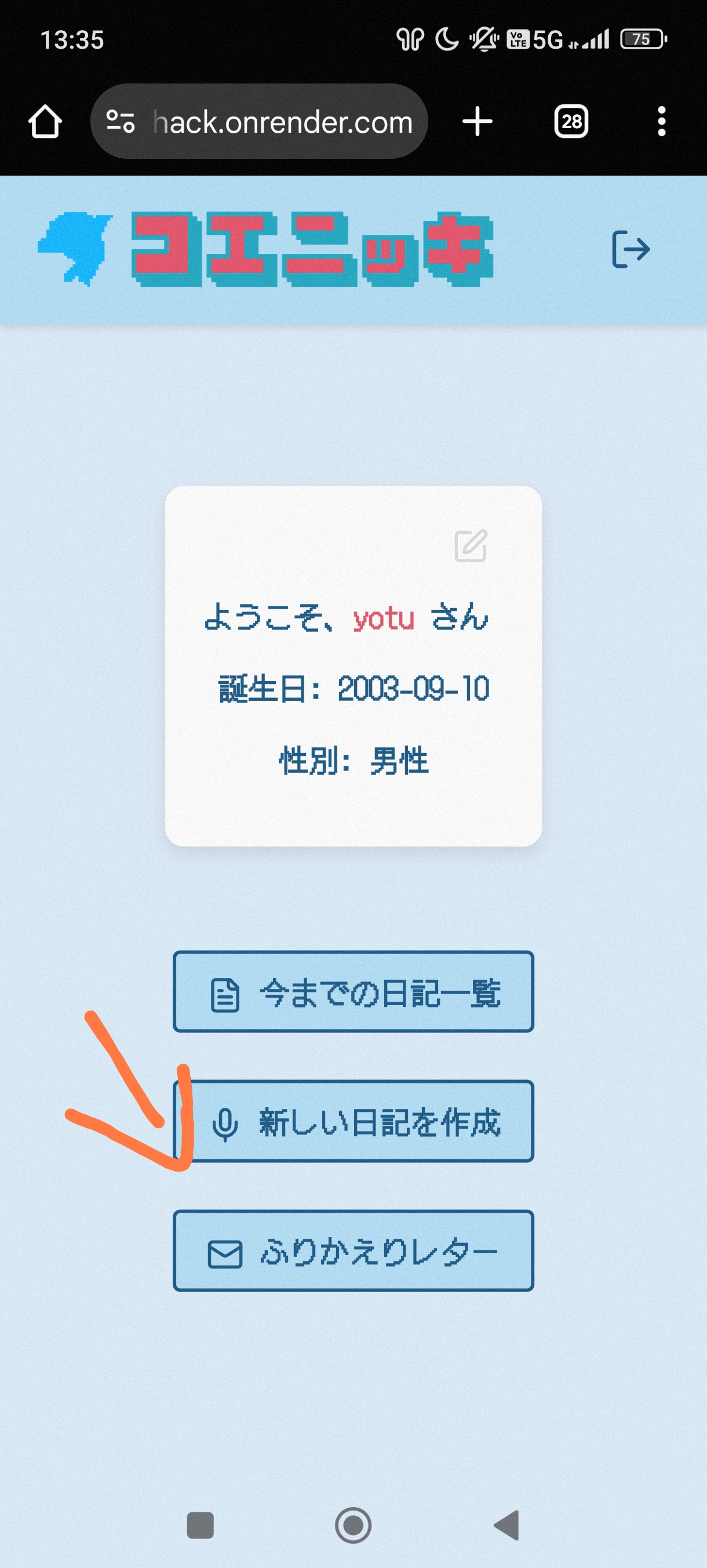
ホームから「ふりかえりレター」のボタンを押すと、過去一週間の日記を読んだカイルくんがコメントをくれます。
これは「記念日やキリのいい日にお手紙が来たらうれしいだろうな〜」という考えから実装したもので、デモ用にボタンからトリガーしたものです。


これも内部的には Gemini への要約リクエストとして実現しています。
ちなみにホームからプロフィールを追加することが出来るのですが、これは要約時に日記を書いた本人のパラメータとしてこの部分に反映されています。