GASでfirebaseの情報をスプシに書き起こす
はじめに
色々調べながら手探りでやって行ったので、変なところ多いかもしれません🙏 🙏何卒🙏
準備
Firestoreにデータはあるものとします。

スプレッドシートにGASのスクリプト作成とライブラリの追加
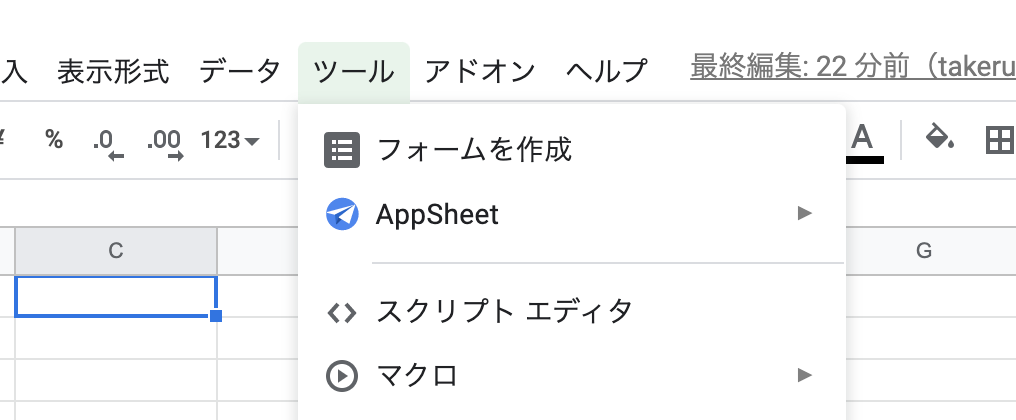
- スプレッドシートを作成し、「ツール」から「スクリプト エディタ」を選択します。

- ライブラリに「1VUSl4b1r1eoNcRWotZM3e87ygkxvXltOgyDZhixqncz9lQ3MjfT1iKFw」と入力し、FirestoreAppを追加

マイアプリの作成
(正直これ要るのかわからない)
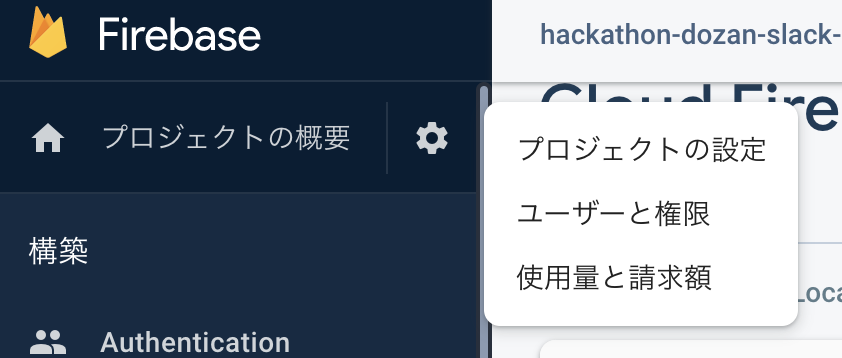
- firebase consoleの設定から「プロジェクトの設定」へ

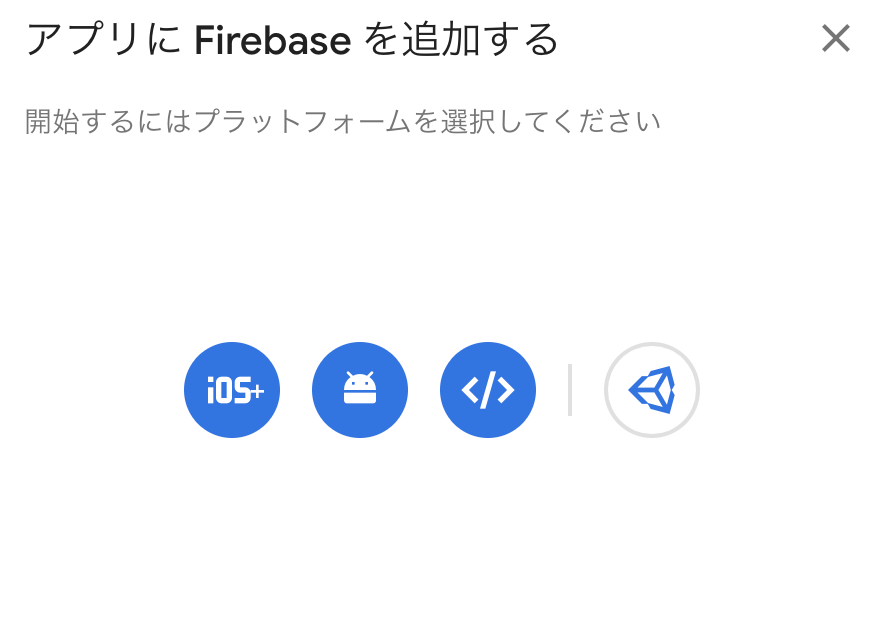
- マイアプリのアプリの追加から「</>」を選択

- 入力項目を埋めていく
秘密鍵の作成
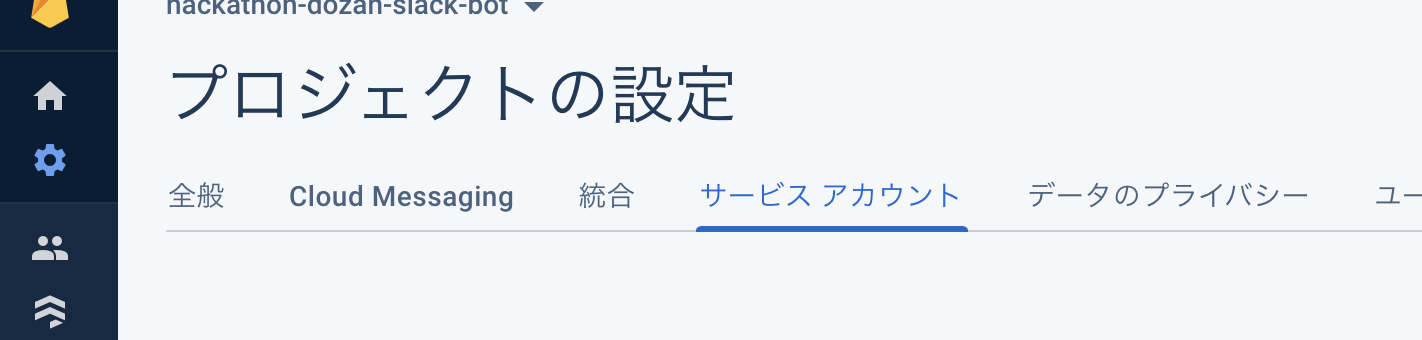
プロジェクトの設定の「サービスアカウント」へ移動

「Firebase Admin SDK」が選択されていることを確認し、「新しい秘密鍵の作成」を押す。 JSONファイルがダウンロードされたらOK
中身はこんな感じ
json{ "type": "service_account", "project_id": "ahiahi", "private_key_id": "himitudayo", "private_key": "-----BEGIN PRIVATE KEY-----\nkusonagai\n-----END PRIVATE KEY-----\n", "client_email": "nantoka@name.iam.gserviceaccounko.com", "client_id": "123456789", "auth_uri": "https://authauth", "token_uri": "https://tokentoken", "auth_provider_x509_cert_url": "https://authth", "client_x509_cert_url": "https://cliant" }
コードを書いていくっ!!
スプシから作ったエディタに書き込んでいく まずは、firebaseの設定のための関数
.gsfunction firestoreData() { const dataArray = { "email": "nantoka@name.iam.gserviceaccounko.com", "key": "-----BEGIN PRIVATE KEY-----\najhiank\n-----END PRIVATE KEY-----\n", "projectId": "botbotbotbot" } return dataArray; }
中身は今まで作った鍵とかから参照
次に、firebaseからデータを取ってくるべ!
.gsfunction myFunction() { // ここで設定 const dataArray = firestoreData(); const firestore = FirestoreApp.getFirestore(dataArray.email, dataArray.key, dataArray.projectId); // usersを取得 const docs = firestore.getDocuments("users"); // 今回欲しいのはユーザーネームと技術タグのみなので、それを取り出す const res = docs.map((doc) => { const technologys = doc.fields.technology.arrayValue.values.map((tech) => { return tech.stringValue }) return [ doc.fields.userName.stringValue, technologys.join(", ") ] }) console.log(res) }
やってることはコメントアウトを参照!
取り出したデータの形が変だったから色々処理を書かないとダメだった...
実際に実行してみると、上手く取れてる!
最初、実行の時にアクセス権がどうとか言われたが、詳細から危険なページ(みたいなニュアンスのリンク)に飛んだらアクセス権を与えることができる!小さいので分かりにくいから注意
ここから、スプシにデータを送るコード
.gsmyFunction() { // さっきのコードは省略 // ここから追加 // SpreadsheetAppを使用 const sheet = SpreadsheetApp.getActiveSheet(); // 今後データの種類が変わるかもなので一応格納 const row = 2 const rowNum = res.length const colNum = 2 // ここで、スプシに記入 詳しくはwebへ! sheet.getRange(row, 1, rowNum, colNum).setValues(res) }
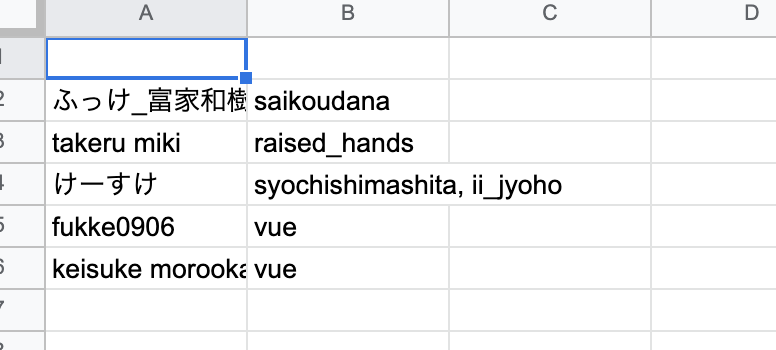
さあ、ここまででできがったコードを実行してみると、、

いい感じに出力されてる!!
まとめ
そういう感じで、上手く繋げることができました! 自分はfirebaseの設定周りで永遠時間を溶かしてしまったので、誰かの助けになれればと思います🙌
ただし、この記事を信じるか信じないかはあなた次第です。
目次