bun+Prismaで構築したアプリケーションでseedが動かない問題の解消法
背景
Elysia.jsというbunのフレームワークを勉強していた時に、「Prisma使ってDBも立ててみたくね?」となり、「じゃあシードもやってみたくね?」となり、試していた時に発覚しました。
結論
シードするためのファイルでPrismaClient使ってDBに接続する処理をTopレベルで実行されるように記述すると動くようです。
以下のようなコードです。
import { PrismaClient } from "@prisma/client"; const prismaClient = new PrismaClient(); try { const createUsers = await prismaClient.user.create({ data: { name: "", email: "", } }); console.log("created users:", createUsers); } catch (error) { console.error("Error during user creation:", error); } finally { await prismaClient.$disconnect(); }
一体どういうことか?
おそらくbun側のバグ(?)らしいです。
Prismaは公式のドキュメントにもあるように、先に定義した関数を実行するコードが紹介されています。
import { PrismaClient } from '@prisma/client' const prisma = new PrismaClient() async function main() { const alice = await prisma.user.upsert({ where: { email: 'alice@prisma.io' }, update: {}, create: { email: 'alice@prisma.io', name: 'Alice', posts: { create: { title: 'Check out Prisma with Next.js', content: 'https://www.prisma.io/nextjs', published: true, }, }, }, }) console.log(alice) } main() .then(async () => { await prisma.$disconnect() }) .catch(async (e) => { console.error(e) await prisma.$disconnect() process.exit(1) })
しかし、これをそのままbun上でコードを書いて実行するとデータが投入されません。
シードでデータ投入できないパターン
以下がデータ投入できなかったコードです。
import { PrismaClient } from "@prisma/client"; const prismaClient = new PrismaClient(); const main = async () => { const user = await prismaClient.user.create({ data: { name: "test_name", email: "test@example.com", }, }); console.log(`Create User Name: ${user.name}`); }; try { main(); } catch (error) { console.error(error); prismaClient.$disconnect(); } finally { prismaClient.$disconnect(); }
これを動かすとターミナル上では以下のように出力され、コンソールログすら出ません。
▶ bunx prisma db seed Environment variables loaded from .env Running seed command `bun prisma/seed.ts` ... 🌱 The seed command has been executed.
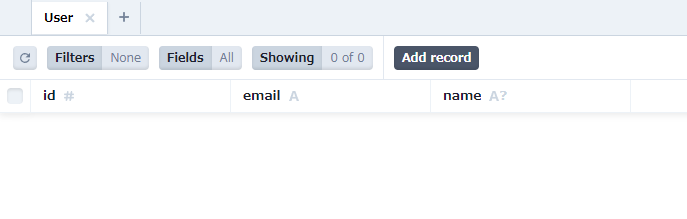
Prisma Studioで見たときもデータを確認できません。
> bunx prisma studio

シードでデータ投入できるパターン
これをTopレベルで記述しなおして再実行してみると
import { PrismaClient } from "@prisma/client"; const prismaClient = new PrismaClient(); try { const createUsers = await prismaClient.user.create({ data: { name: "test_name", email: "test@example.com", } }); console.log("created users:", createUsers); } catch (error) { console.error("Error during user creation:", error); } finally { await prismaClient.$disconnect(); }
▶ bunx prisma db seed Environment variables loaded from .env Running seed command `bun prisma/seed.ts` ... Create User Name: test_name 🌱 The seed command has been executed.
ターミナル上でも先ほどは出力されなかったログが出力されています👏
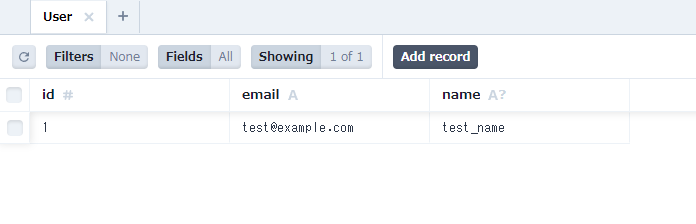
実際にPrisma Studio上で見ても追加されているようでした🎉

まとめ
最近流行り(?)のbunとPrismaを使ってアプリケーション開発を行い、シードを使うような人は当面注意が必要そうです。
どうやら一旦は解決していたみたい(?)ですが、最近のアップデートで再発したようです...
私が作業していた環境は少し古いバージョン(v.1.0.xx)だったようで偶然発覚し、偶然最近になって再発したようです()
こういったアップデート関連にはアンテナ張ってないといけないかもですね~
同様の事象に陥った人の助けに少しでもなれたら幸いです。
参考にしたもの
- https://bun.sh/guides/ecosystem/prisma
- https://github.com/prisma/prisma/issues/21324
- https://www.prisma.io/docs/orm/prisma-migrate/workflows/seeding
今回試したコード
目次