Chart.jsで作成したレーダーチャートを動かす
概要
会社で個人開発を行うことになったので、以前から気になっていたChart.js (https://www.chartjs.org/docs/latest/) を触ってみた。 あと普通に表示するだけではつまらないので、とりあえずスライダーで値を更新できるようにした。
使用言語
・HTML5 ・JavaScript
サンプル
CodePen https://codepen.io/hisamatsu811/pen/eYVLJLB ※すぐ確認できるようにサンプル内ではHTML内にJavaScriptを記述しています。
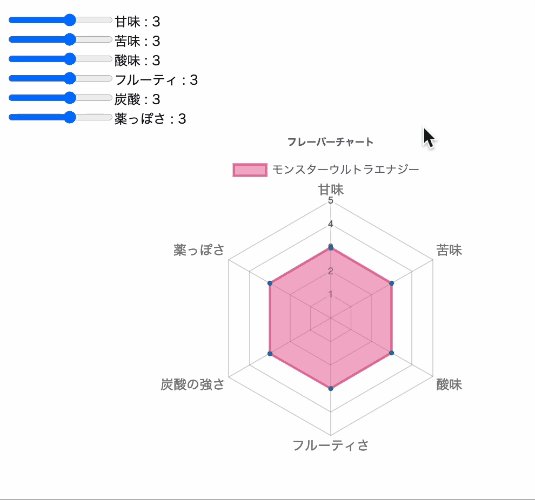
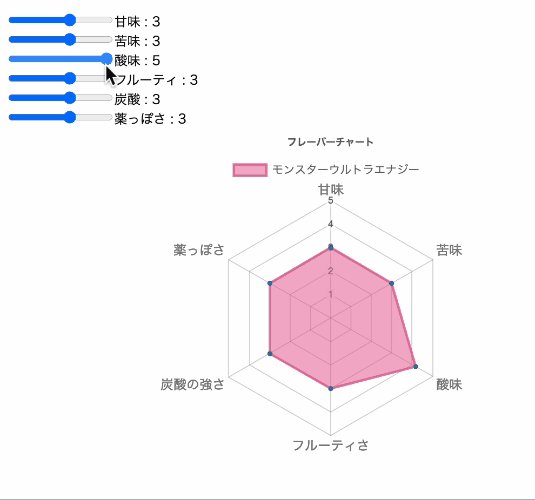
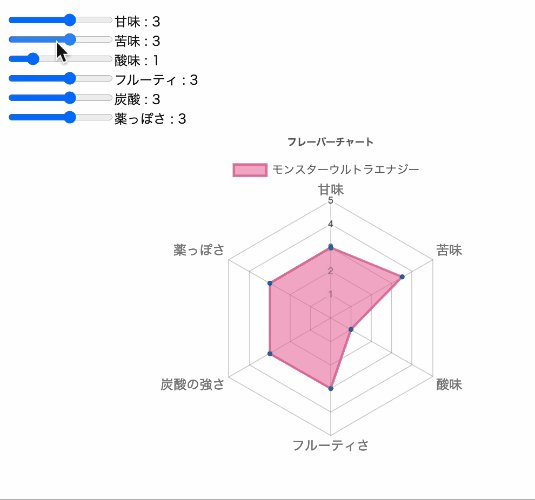
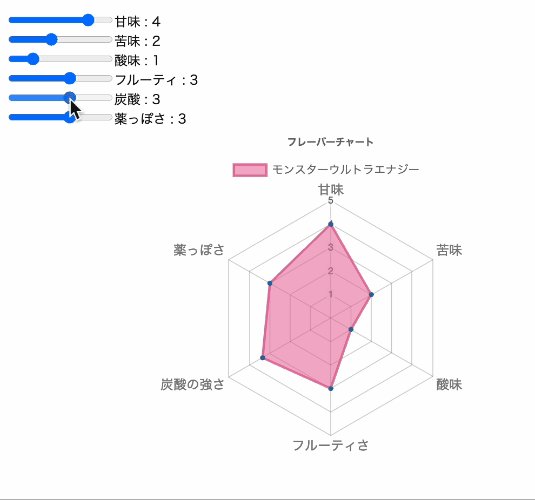
とりあえずのGIF
ちゃんとスライダーの値をチャートが反映してくれてる。 (モンスターウルトラエナジーとかいう存在しないフレーバーを記述してる点は許してください)

目次