推しアイデア
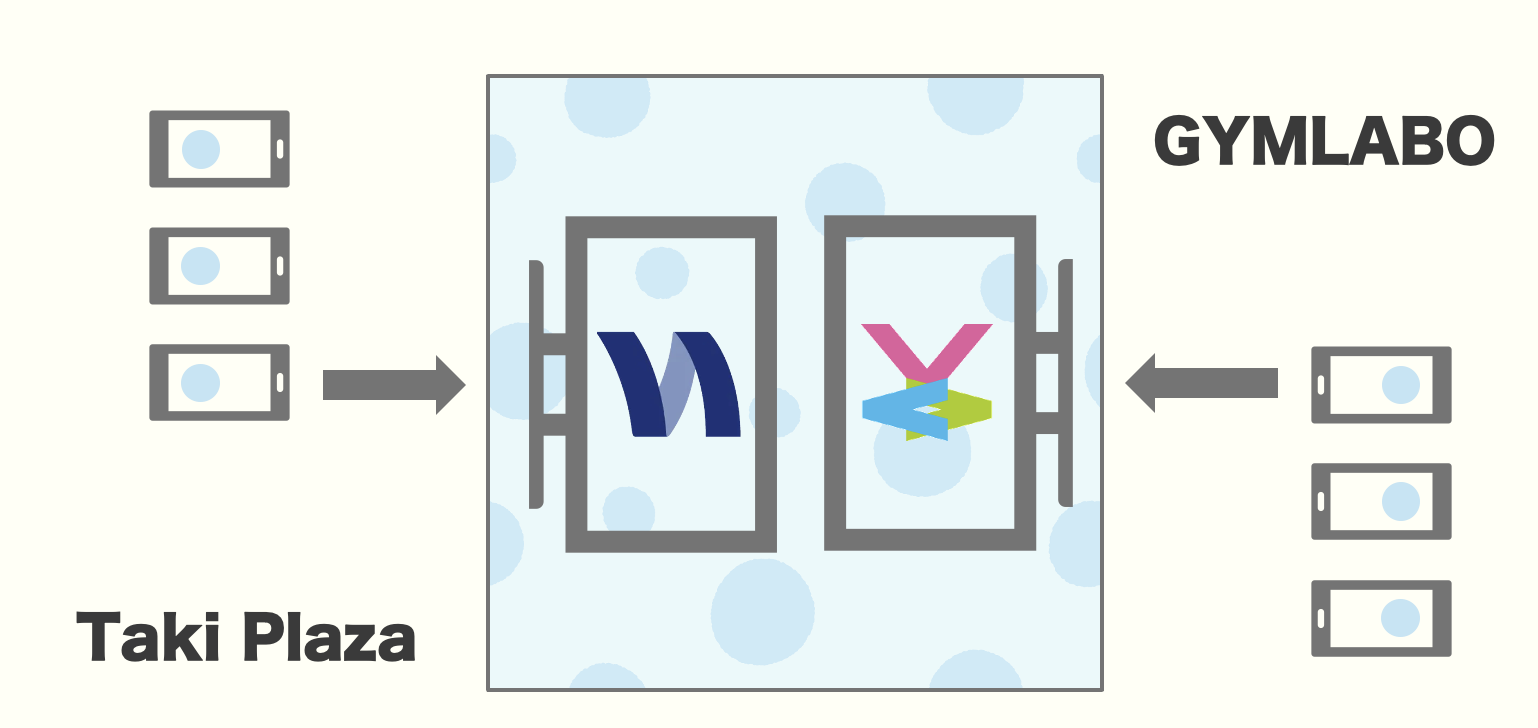
九工大と東京科学大学に設置されたモニターがまるで1枚のキャンバスのようにつながっているようにしてコミュニケーションをとりやすくした。
九工大と東京科学大学に設置されたモニターがまるで1枚のキャンバスのようにつながっているようにしてコミュニケーションをとりやすくした。
地理的に離れた2大学は普段からあまり交流がない。お互いの大学のコワーキングスペースを繋げることで交流に繋がると考えた。
Next.js Go Google Cloud Terraform WebRTC Layerdアーキテクチャ
課題 東京科学大学と九州工業大学は、工学系大学という共通点を持ち、研究内容の面で見ても補完できる要素が多く交流を深める意義が多くあるにもかかわらず、現状ではあまり交流が行われていない。そもそも地理的に離れていることから交流のきっかけも少ない →もったいない
解決策 大型モニタを設置する。 本チームは全員が九工大生のチームであるが、東京科学大学のTaki Plazaに来て、学生の交流の拠点となりえると考えた。そこで、九工大のコワーキングスペースGYMLABOと、日常的・継続的に大型モニタを介して接続することによって、この問題を解決しようと考えた。 SNSのように、"自らが発信しようと思わないといけない "のではなく、ただ前を通っただけで発信してみたくなるようなモニタを目指す。
ターゲット・ペルソナ ・コワーキングスペーすを日常的に利用する人 滝 ・日常的に前を通る人
お互いの大学のコワーキングスペース(Taki PlazaとGYMLABOを想定)に設置された大型モニタを介して、両大学の学生が自由にコミュニケーションをとることができるサービス。
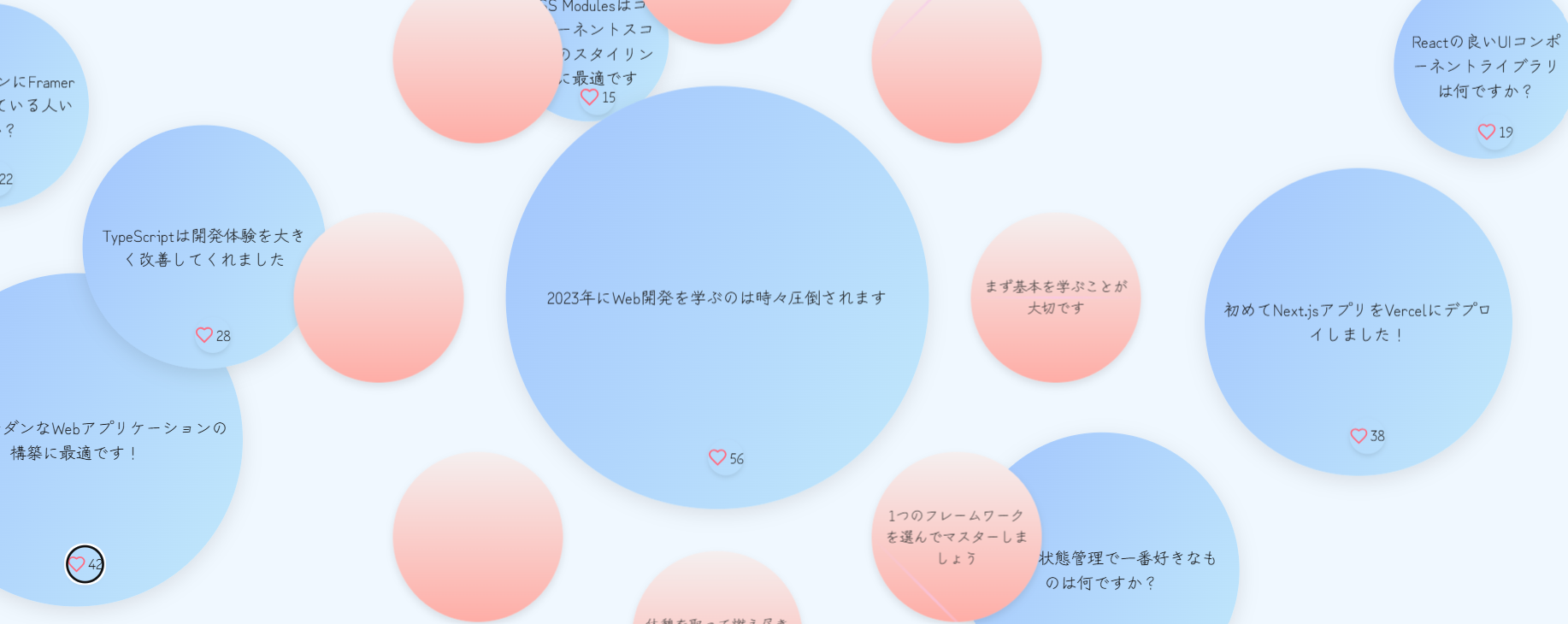
【3つのメイン機能】 ① 両大学の学生が送信した投稿を色分けしてバブル状に表示する ② 投稿には返信できる ③ バブルの背景は相手の大学のカメラ映像

利用者は、自分の投稿をバブル上にし両大学に設置されているモニタに表示させることができる。これにより、自分の気づきを科学大生と九工大生両方に見てもらうことができ、何気ないコミュニケーションに繋がる。 バブルは、利用者のスマートフォン上で作成する。実際にバブルを投げるように、スマートフォンでスワイプすることで投稿できる。

▲スマートフォン送信画面

▲大型モニタ表示画面
また、大型モニタの背景には、他方の大学の大型モニタ前の映像を表示させる。
開発環境 Next.js Go-lang
実行環境 ・大型モニタ2台 ・学生用送信デバイス(スマートフォン / ブラウザ)
重なり防止描画 記入
バブルアニメーション 記入
GO言語 記入
WEB RTC 記入