自分だけのECサイトを作成! Shopify × Gatsby
Shopifyの登録
Shopify partnerにアクセスし、「Join now」からアカウント登録をします。
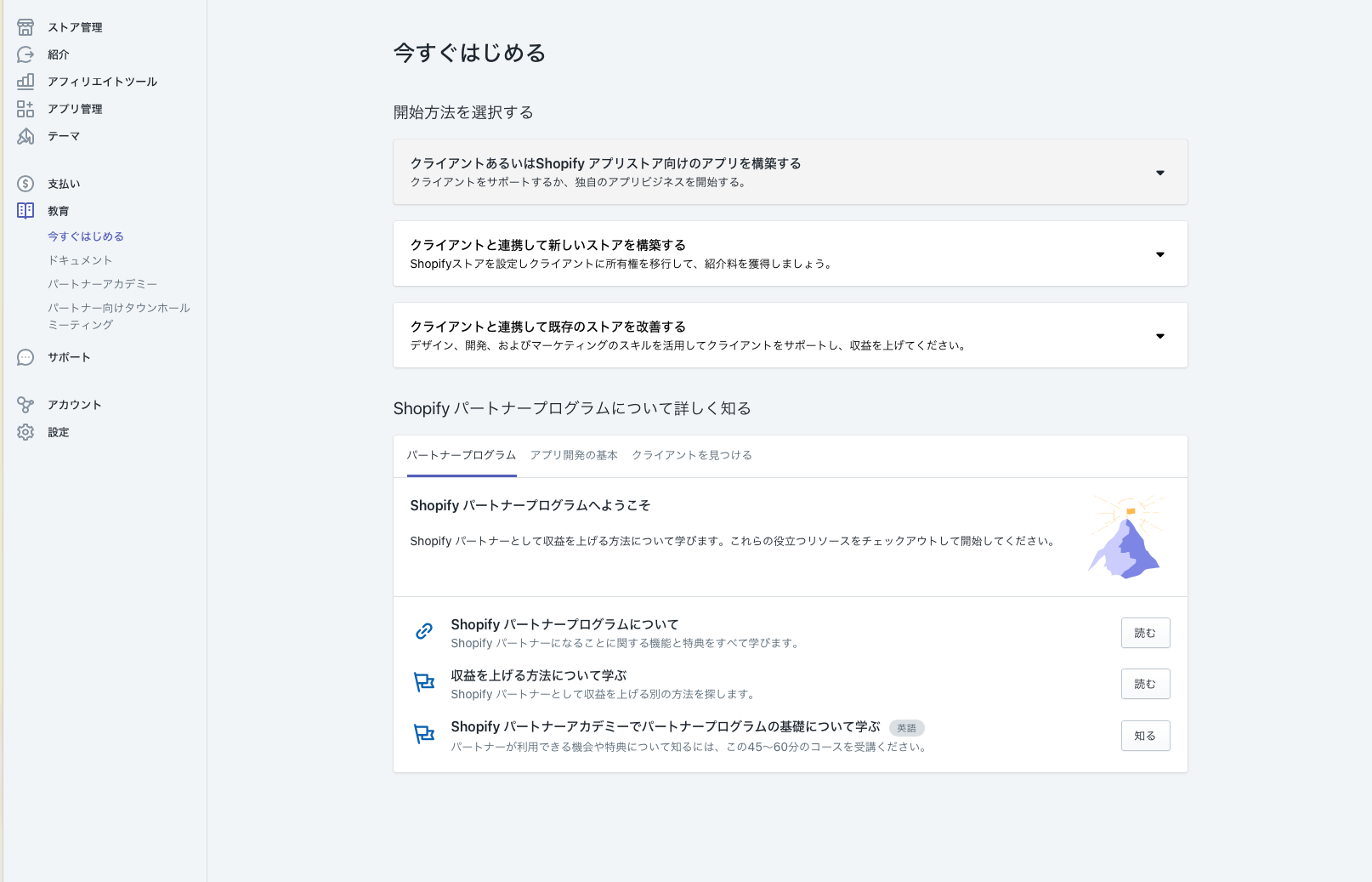
いろいろの入力(ここあまり覚えてません)が終わったら以下の画面に遷移できます。

ストアの開設
「ストア管理」から「ストアを追加する」を選択しお店を作成します。
ストアタイプは「開発ストア」を選択します。
ログイン情報などを求められるので適宜入力してください。
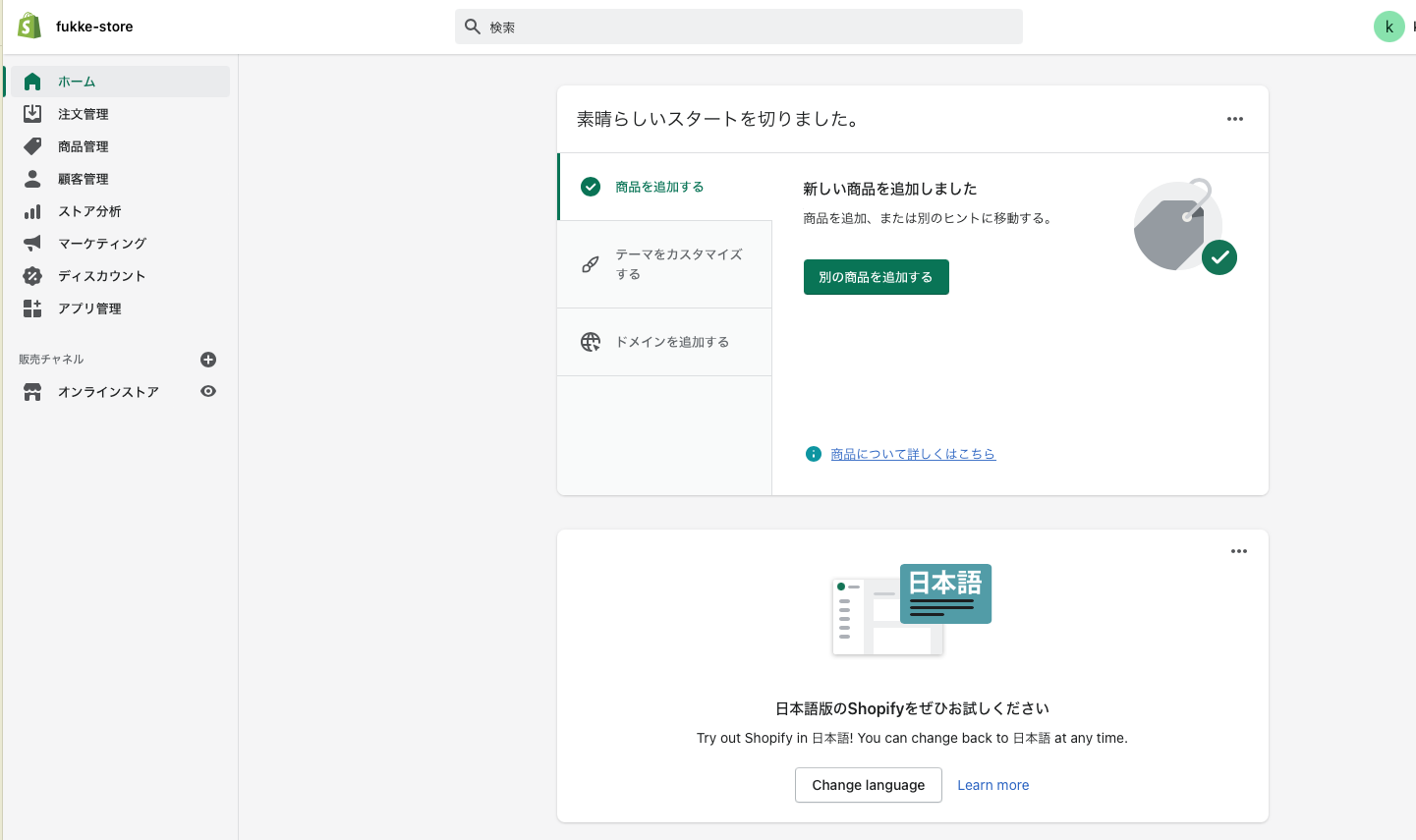
無事にストアの開設ができると以下の画面に遷移ができます。

商品を追加する
こちらのGitHubにあるproduct.csvをダウンロードします。
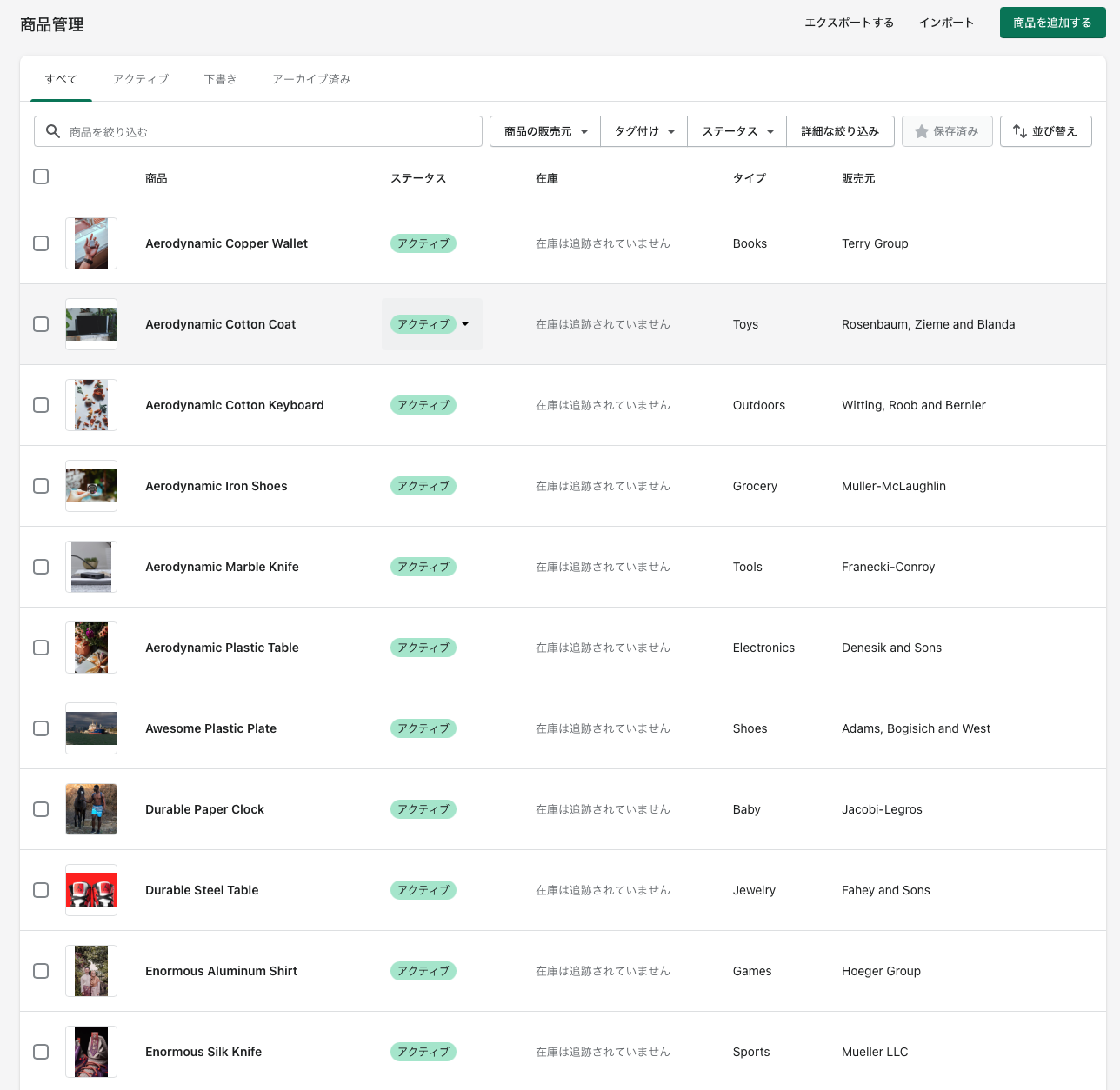
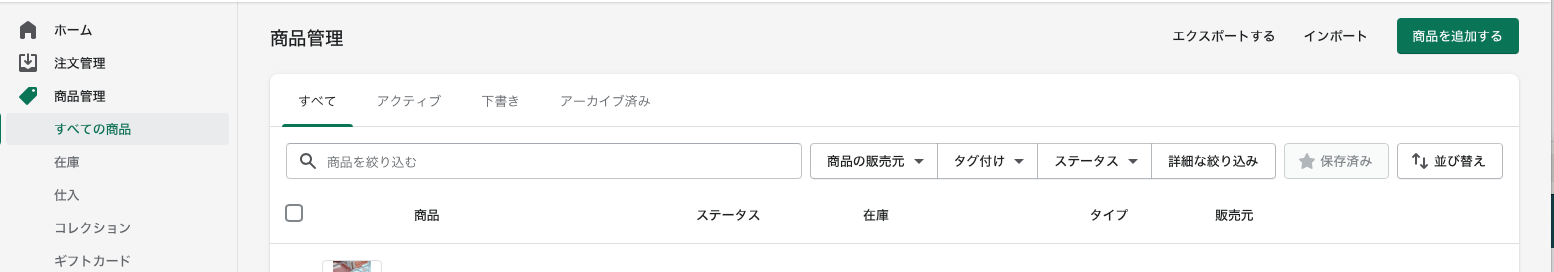
ストアに戻り「商品管理」から「インポート」を選択し先程のproduct.csvをインポートします。

アプリの登録
shopifyを使って開発するためにはアプリの登録が必要です。
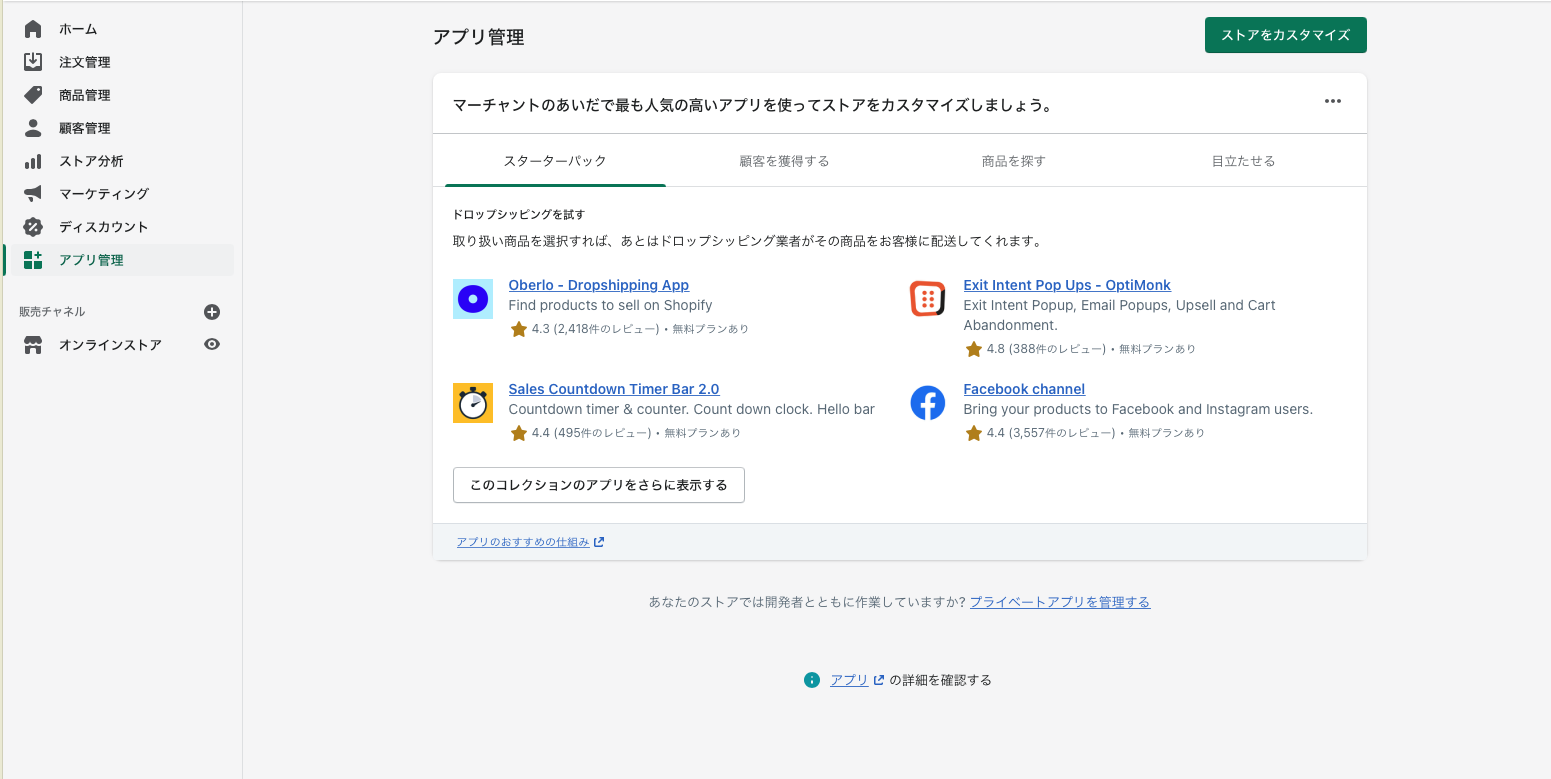
「アプリ管理」から下部の「プライベートアプリを管理する」を選択します。

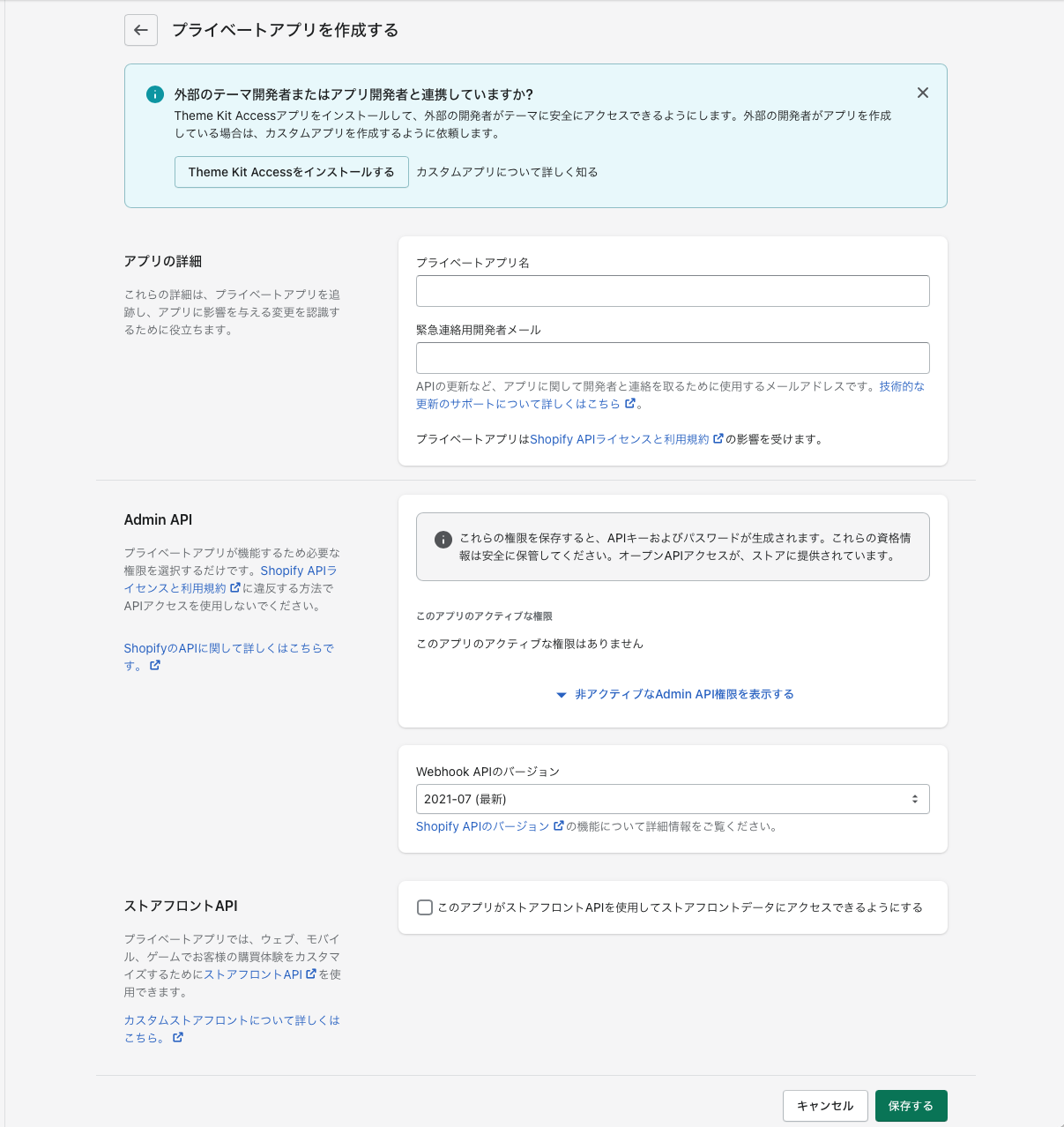
管理画面にいったら「新しいプライベートアプリを作成する」を選択します。

アプリの詳細を入力し、AdminAPIの「非アクティブなAdmin API権限を表示する」を選択します。 とりあえず「ストアコンテンツ」「ディスカウント」「商品リスト」「商品管理」「在庫」「注文管理」を 「読み取りアクセス」にします。
最後にストアフロントAPIに「チェック」を入れ「保存する」を押します。
ここでAdmin APIのパスワードとストアフロントのアクセストークン(下の方?)を 入手できるので保存しておいてください。(Admin APIのAPIキーは必要ないです)
Gatsbyサイトの作成
次にGatsbyサイトを作成します。
こちらのリンクからGatsby Cloudにとびアカウントの登録をします。
アカウントの登録ができると自動でGitHubにgatsby-shopify-betaのリポジトリ作成・デプロイをおこなってくれます。
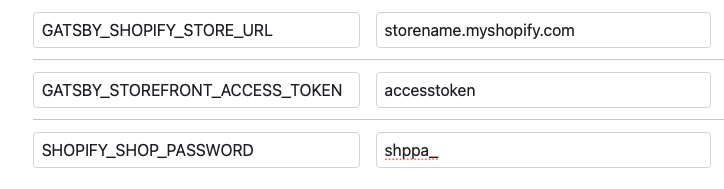
環境変数(Environment variables)を途中で求められるので、先程入手したAPIキーとパスワードそしてサイトのURLを設定します。GOOGLE_ANALYTICS_IDは消してOKです。
画像のようにGATSBY_SHOPIFY_STORE_URLには作成したストアの名前を、
GATSBY_STOREFRONT_ACCESS_TOKENには先程入手したストアフロントのアクセストークン、
SHOPIFY_SHOP_PASSWORDには先程入手したshopa_から始まるパスワードを入浴します。

入力がおわったらビルドが始まります。
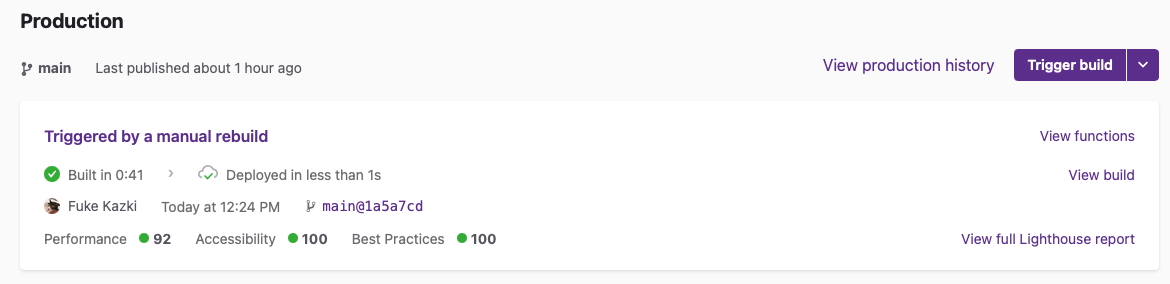
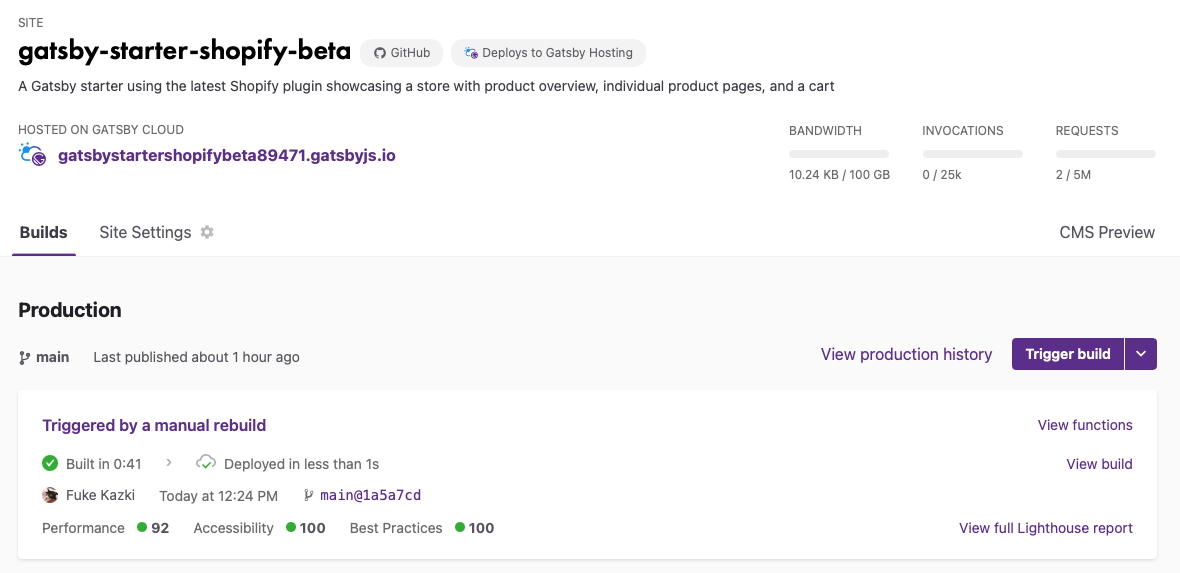
ビルドに成功すると以下の画面になり「View build」から作成されたサイトをみることができます。

失敗した場合は環境変数が正しくない可能性があるので「Site Settings」から「Environment variables」に行き 「Build variables」と「Preview variables」に正しい環境変数をセットしてください。 セットができると先程の画面から「Trigger build」を押すことでビルドができます。
Gatsbyサイトをカスタマイズ
画像の「GitHub」から作成された自分のリポジトリにとぶことができます。

自分の環境にクローンができたら
npm i
の後、
.env.exampleというファイルをファイル名.envに書き換え、中身を先程設定した環境変数に置き換えます。
終わったら
npm run develop
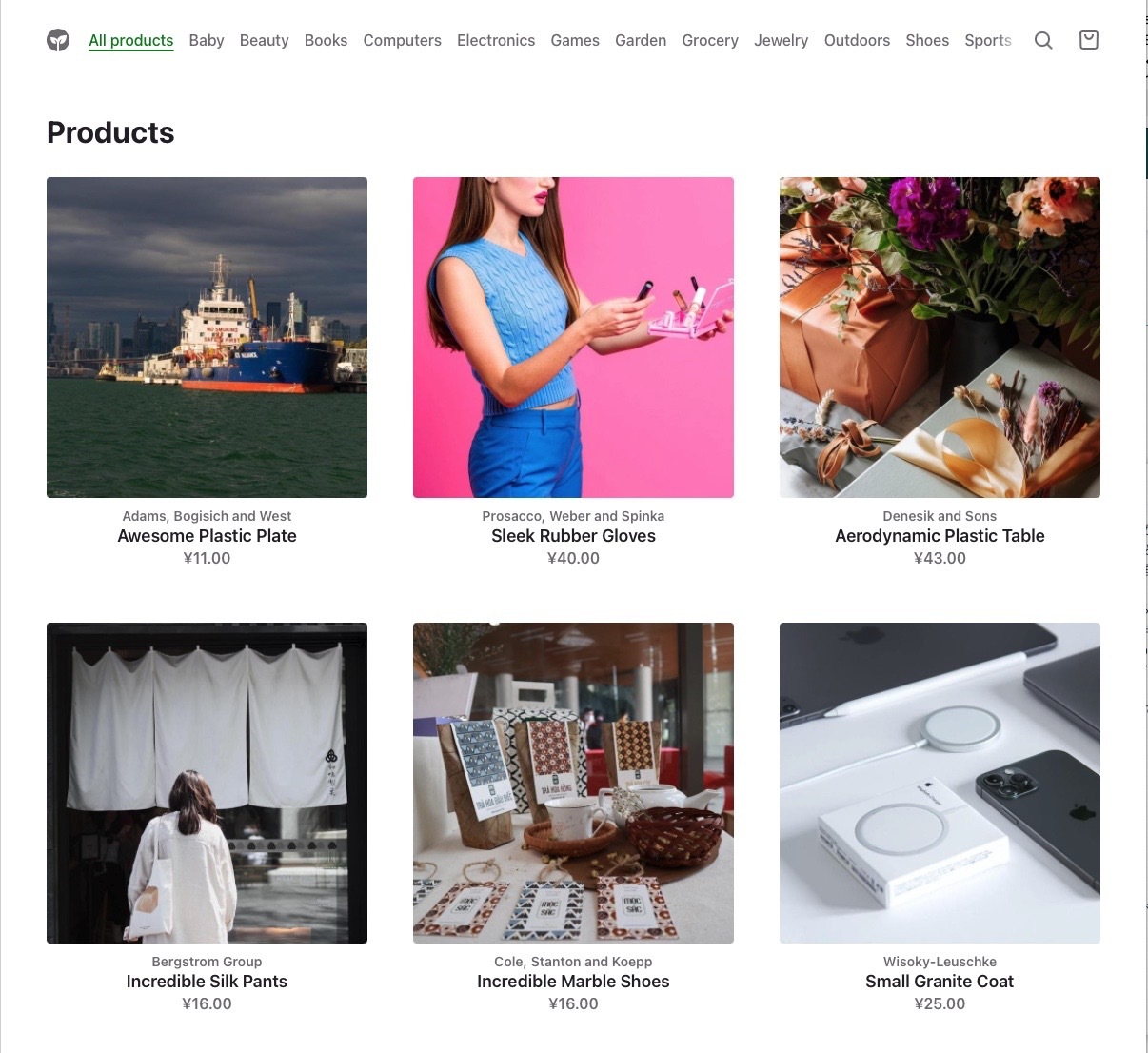
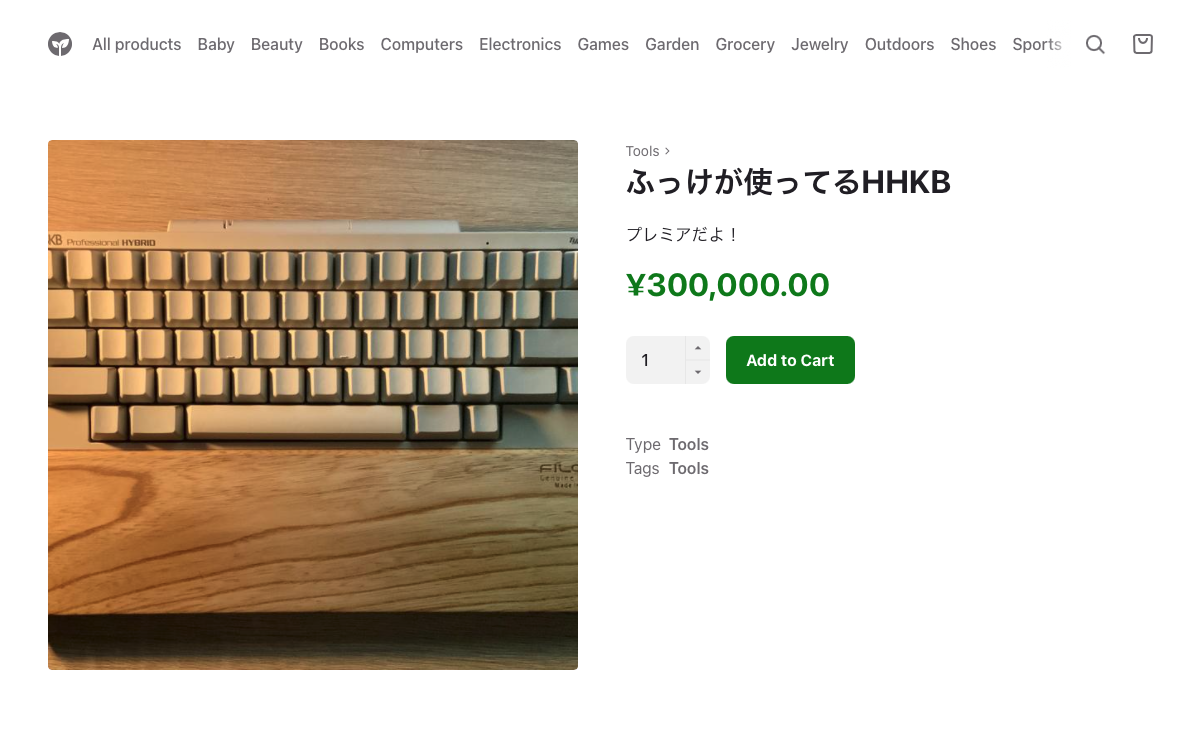
でgatsby developが実行されlocalhost:8000にアクセスするとサイトを見ることができます!
あとは皆さん各自で理想のECサイトを作ってみてください!!
目次